這篇文章為大家帶來了關於JavaScript的相關知識,其中主要介紹了關於this指向的相關問題,this的意思是“這個、當前”,是一個指針型變量,它動態指向目前函數的運作環境,下面一起來看一下,希望對大家有幫助。

【相關推薦:JavaScript影片教學、web前端】
在js中,this的意思為“這個;當前”,是一個指標型變量,它動態指向當前函數的運行環境。
在不同的場景中呼叫同一個函數,this的指向也可能會發生變化,但是它永遠指向其所在函數的真實呼叫者;如果沒有呼叫者,就指向全域物件window。
普通函數:關於this,誰呼叫就指向誰,沒有呼叫者,就指向全域物件window。
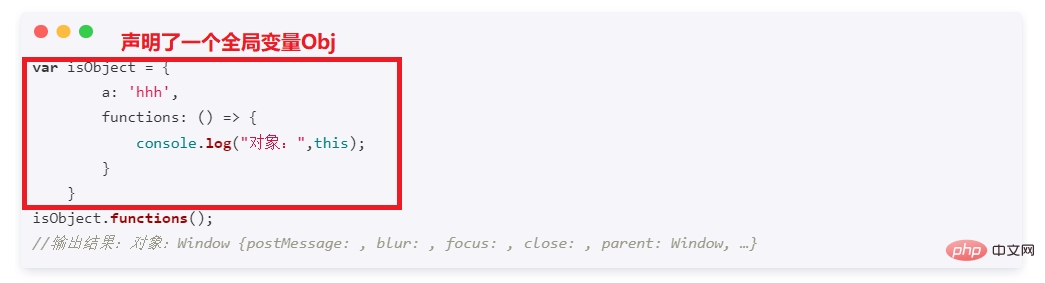
箭頭函數:箭頭函數的this指向於函數作用域所使用的物件。
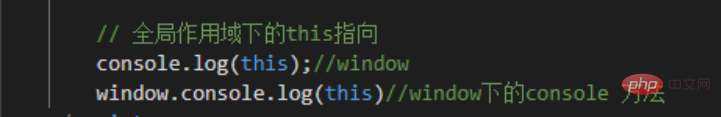
#在全域作用域下, this始終指向全域物件window,無論是否為嚴格模式!

congsole.log()完整的寫法是window.console.log(),window可以省略,window呼叫了console.log()方法,所以此時this指向window。

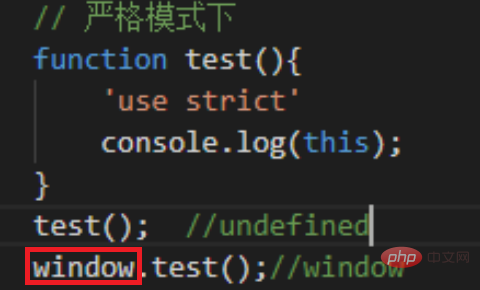
#直接test()呼叫函數,this指向undefined,window.test()呼叫函數this指向window。因此,在嚴格模式下, 我們對程式碼的呼叫必須嚴格的寫出被呼叫的函數的物件,不可以有省略或說簡寫。

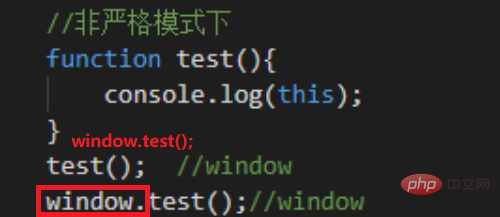
#非嚴格模式下,透過test()和window.test()呼叫函數對象,this都指向window。
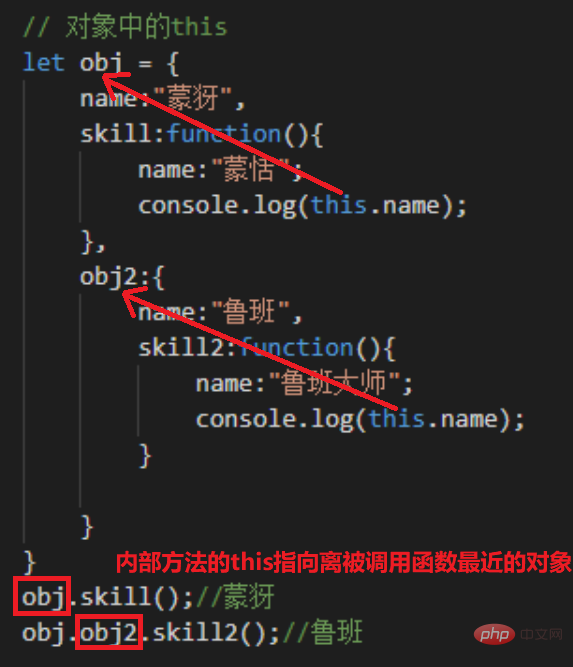
#物件內部方法的this指向呼叫這些方法的對象,也就是誰調用就指向誰。
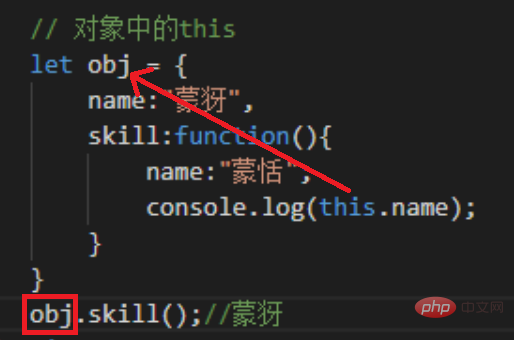
1. 一層物件:

#呼叫obj.skill()方法,傳回值為蒙犽,說明此時this指向obj。
2. 二層物件:

#呼叫skill2()方法的順序為,obj.obj2.skill2 () ,傳回值為魯班,說明skill2()方法中的this指向obj2。
總結:
函數的定義位置不影響其this指向,this指向只和呼叫函數的物件有關。
多層嵌套的對象,內部方法的this指向離被呼叫函數最近的物件。
箭頭函數:this指向函數作用域所用的物件。
箭頭函數的重要特徵:箭頭函數中沒有this和arguments,是真的沒有!
箭頭函數沒有自己的this指向,它會捕捉自己定義所處的外層執行環境,並且繼承這個this值,指向目前定義時所在的物件。箭頭函數的this指向在被定義的時候就確定了,之後永遠都不會改變。即使使用call()、apply()、bind()等方法來改變this指向也不可以。
範例1:

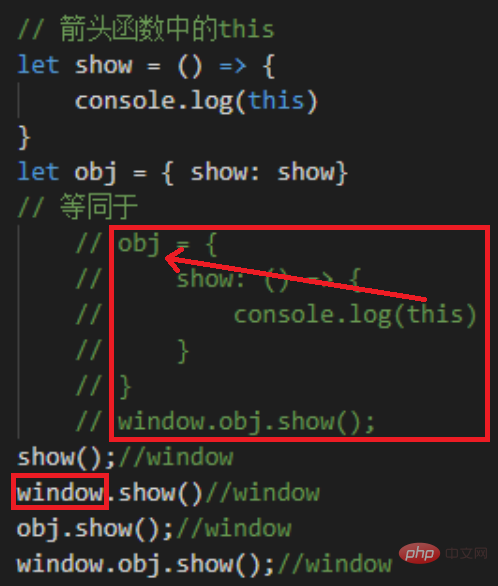
範例2:

#由於show函數是箭頭函數,所以自身不能綁定this,因此找它的上一級作用域。如果父級作用域還是箭頭函數,就再往上找,一層一層的直到直到this的指向。
window.show()回傳值是window,所以this此時指向window;
window.obj.show(),obj是對象,非箭頭函數,所以找到這裡就停止了,this綁定到obj上。 window呼叫obj,所以obj中的this也指向window。
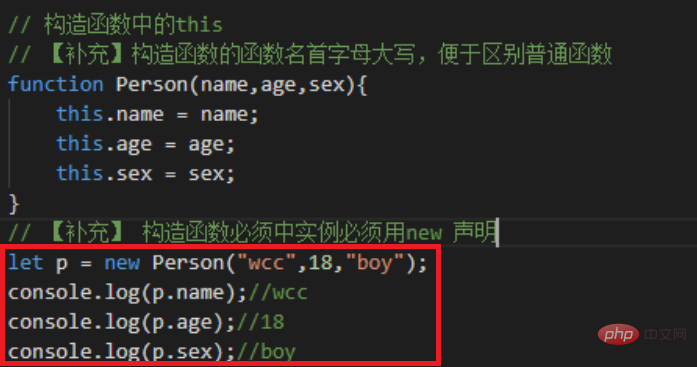
建構子中的this是指向實例。

由上圖可以看出,建構函式中的this指向建構函式下所建立的實例。
#this這個值在一個繼承機制中,仍然是指向它原本屬於的物件,而不是從原型鏈上找到它時,它所屬於的物件。
call(a, b, c)方法接收三個參數,第一個是this指向,第二個,三個是傳遞給函數的實參,可以是數字,字串,數組等類型的資料類型都可以。 範例:
//定义函数function fn(n1,n2){
console.log(this);
console.log(n1,n2)}//调用call()方法fn.call();//=>this:window;let obj = {fn:fn};fn.call(obj);
//=>this:obj;n1,n2:undefinedfn.call(1,2);//=>this: 1;n1=2,n2=undefined;fn.call(obj,1,2);//=>this: obj;n1=1,n2=2;
//Call方法的几个特殊属性
//非严格模式下fn.call(undefined);//this=>windowfn.call(null);//this=>window
//严格模式下"use strict"fn.call(undefined);//this=>undefinedfn.call(null);//this=>null## apply(a, [b])和call基本上一致,唯一區別在於傳參方式,apply把需要傳遞給fn()的參數放到一個數組(或類別數組)中傳遞進去,雖然寫的是數組,但是也相當於給fn()一個個的傳遞。
//call()的传参方式 fn.call(obj, 1, 2);//apply()的传参方式fn.apply(obj, [1, 2]);
#範例:#
//apply方法的使用和call方法基本相同,唯一的区别是,apply方法传参要求是数组类型的,数组内可以任意形式的数据
function fn (n1,n2){
console.log(this);
console.log(n1,n2)
console.log(arguments)}let obj = {fn:fn};
//调用apply()方法
fn.applay(abj,[1,2]);fn.applay(abj,1,2);
//报错
fn.applay(abj,[11,'apply',{a:123}]);
//注意第二个参数必须是数组,否则会报错bind(a, b, c):語法和call一模一樣,差別在於立即執行還是等待執行,bind不相容IE6~8
唯一區別就是call直接改變函數test的指向,而bind是產生了一個新函數test2() ,該函數改變了指向。
//call()方法:改变fn中的this,并且把fn立即执行fn.call(obj, 1, 2); //bind()方法:改变fn中的this,fn并不执行fn.bind(obj, 1, 2);
範例:#
//bind和call方法调用形式类似,但是原理完全不同
fn.call(obj,10,20);//=>fn先执行,将fn内的this指向obj,并且把参数10,20传递给fn
fn.bind(obj,10,20)//bind是先将fn中的this指向obj,并且将参数10,20预先传递给fn,但是此时的fn并没有被执行,只有fn执行时this指向和传递参数才有作用
fn.bind(obj,10,20);//=>不会有任何输出
fn.bind(obj,10,20)();//=>调用后才会有输出
//=>需求:点击box这个盒子的时候,需要执行fn,并且让fn中的this指向obj
oBox.onclick=fn; //=>点击的时候执行了fn,但此时fn中的this是oBox
oBox.onclick=fn.call(opp); //=>绑定事件的时候就已经把fn立即执行了(call本身就是立即执行函数),然后把fn执行的返回值绑定给事件
oBox.onclick=fn.bind(opp);
//=>fn.bind(opp):fn调取Function.prototype上的bind方法,执行这个/*
* function(){
* fn.call(opp);
* }
*/
oBox.onclick=function(){
//=>this:oBox
fn.call(opp);
}JavaScript影片教學相同點:
##call、apply和bind都是JS函數的公有的內部方法,他們都是重置函數的this,改變函數的執行環節。不同點:
bind是建立一個新的函數,而call和aplay是用來呼叫函數;
【相關推薦:
- call和apply作用一樣,只不過call為函數提供的參數是一個個地羅列出來,而apply為函數提供的參數是一個陣列
、web前端】
以上是一文搞懂JavaScript中的this指向問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!



