ie無法辨識react的解決方案:1、安裝“react-app-polyfill”,並在“src/main.js”中引入;2、在“babel.config.js”中設定參數;3、在「vue.config.js」中設定「transpileDependencies」。

本教學操作環境:Windows7系統、react17.0.1版、Dell G3電腦。
ie無法辨識react怎麼辦?
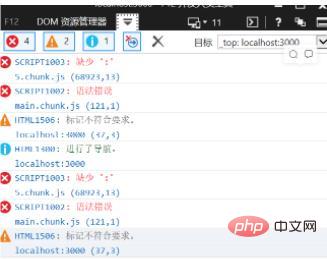
react專案在IE11開啟不相容解決方案
場景一:

1.安裝react-app-polyfill
npm i react-app-polyfill --save
2.在src/main.js引入(需放在首行)
import 'react-app-polyfill/ie11' import 'react-app-polyfill/stable'
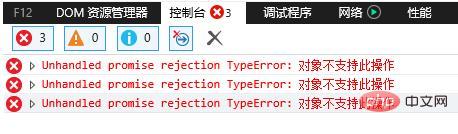
場景二:

解決: 在babel.config.js中設定參數
module.exports = {
// https://www.babeljs.cn/docs/babel-preset-env
presets: [
// bable预设, 兼容于ie11的语法配置
[
'@babel/preset-env',
// 支持的最低环境版本
{
targets: {
ie: '11',
chrome: '58',
},
// 只包含你所需要的 polyfill, 即按需加载
useBuiltIns: 'usage',
corejs: 3,
},
],
// 转换vue语法
'@vue/cli-plugin-babel/preset',
// 转换react语法
'@babel/preset-react',
],
plugins: [...]
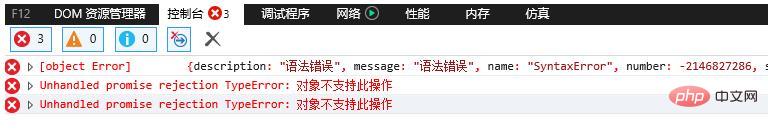
}場景三:

解決: 在vue.config.js設定transpileDependencies
ps: 先了解transpileDependencies的參數

由於, react用到的插件中有語法報錯, 所以把需要轉譯的包名放入即可
// vue.config.js
module.exports = {
...
transpileDependencies: [
'moment',
'crypto-js',
'@ecc',
// 就是这两个
'react-sortablejs',
'react-contenteditable',
],
};推薦學習:《react影片教學》
以上是ie無法辨識react怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




