這篇文章跟大家介紹一下javascript比較運算子(「JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷」和「JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷」)的配對規則,以及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷結果,希望對大家有幫助!

#我們都知道,在JS中,要盡量使用全等運算子(「JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷」),因為全等運算子在比較時都不會進行類型的轉化,相對而言速度也會更快。那麼什麼時候使用相等運算子(「JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷」)呢?以下兩種情況供參考:
用於判斷物件的屬性是否存在
let obj = {};
if( obj.a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 null ) {
//这里相对于:obj.a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 null || obj.a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 undefined 的简写形式,jquery源码的推荐写法
}##用來判斷函數的參數
是否存在function fn( a, b ) {
if( a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 null ) {
//这里也相当于 a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 null || a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 undefined 的简写
}
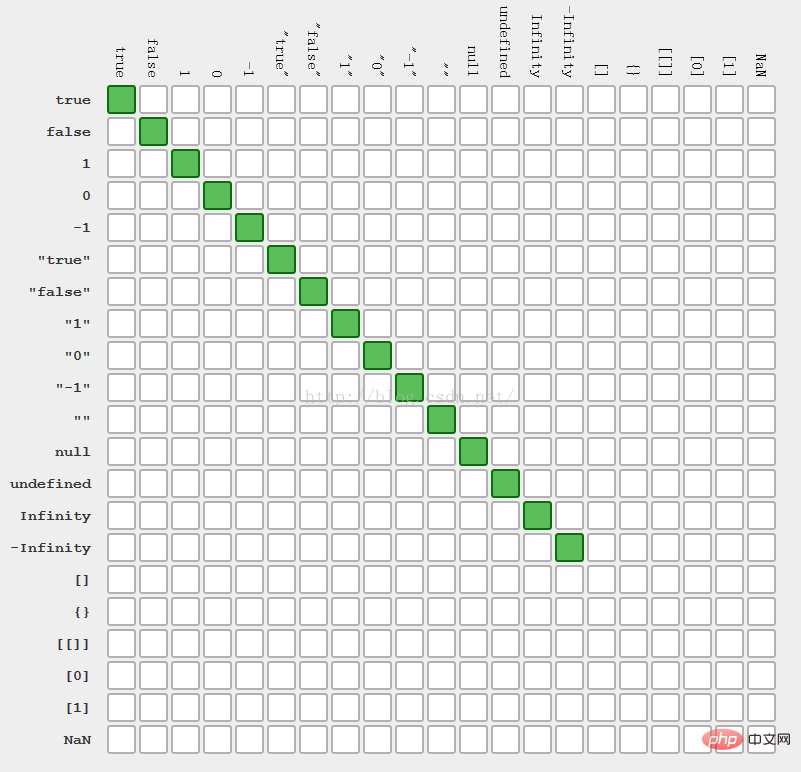
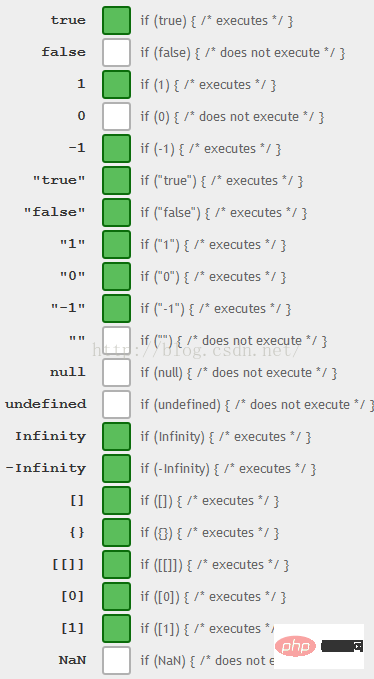
}: 一般情況下我們盡量使用“ JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷」來精確判斷,在判斷物件屬性和函數參數是否存在時可以使用「JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷」。 接下來讓我們總結各種資料型別使用這兩種運算子所得到的結果,其中:綠色表示結果為true,白色表示結果為false
2.1 全等運算子(「<span style="font-size: 18px;"></span>#JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 #」)的操作結果

#2.2 相等運算子(「<span style="font-size: 18px;"></span>JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷」)操作結果

#2.3 JS相等比較運算子的符合規則及if()條件的判斷條件判斷結果

3.1 全等運算子(“<span style="font-size: 18px;"></span>JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷##”)
說明: 嚴格符合,不會型別轉換,必須要資料型別和值完全一致。
先判断类型,如果类型不是同一类型的话直接为false;
1 对于基本数据类型(值类型): Number,String,Boolean,Null和Undefined:两边的值要一致,才相等
console.log(null JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 null) // true
console.log(undefined JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 undefined) // true
注意: NaN: 不会等于任何数,包括它自己
console.log(NaN JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 NaN) // false
2 对于复杂数据类型(引用类型): Object,Array,Function等:两边的引用地址如果一致的话,是相等的
arr1 = [1,2,3];
arr2 = arr1;
console.log(arr1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 arr2) // true3.2 相等運算子(“<span style="font-size: 18px;">JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷</span>##”)
非嚴格符合: 會型別轉換,但是有前提條件一共有五種情況 (接下來的程式碼以x JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 y 為範例)
規則: 沒有隱含型別轉換,無條件回傳true
console.log ( null JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 undefined );//true console.log ( null JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 null );//true console.log ( undefined JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 undefined );//true
規則:沒有隱式類型轉換,無條件返回false
console.log ( NaN JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 NaN );//false
規則:有隱式型別轉換,會將不是number型別的資料轉成number
console.log ( 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 true );//true (1) 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 Number(true) console.log ( 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 "true" );//false (1) 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 Number('true') console.log ( 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 ! "true" );//false (1) 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 !Boolean('true') (2) 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 !true (3) 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false (4)1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 Number(false) console.log ( 0 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 ! "true" );//true console.log(true JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 'true') // false
valueOf:一般預設回傳自身
陣列的toString :預設會呼叫join方法拼接每個元素並且傳回拼接後的字串
console.log ( [].toString () );//空字符串
console.log ( {}.toString () );//[object Object]
注意: 空数组的toString()方法会得到空字符串,
而空对象的toString()方法会得到字符串[object Object] (注意第一个小写o,第二个大写O哟)
console.log ( [ 1, 2, 3 ].valueOf().toString());//‘1,2,3’
console.log ( [ 1, 2, 3 ] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 "1,2,3" );//true (1)[1,2,3].toString() JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 '1,2,3' (2)'1,2,3' JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 '1,2,3'
console.log({} JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 '[object Object]');//truevar arr1 = [10,20,30];
var arr2 = [10,20,30];
var arr3 = arr1;//将arr1的地址拷贝给arr3
console.log ( arr1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 arr2 );//虽然arr1与arr2中的数据是一样,但是它们两个不同的地址
console.log ( arr3 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 arr1 );//true 两者地址是一样
console.log ( [] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 [] );//false
console.log ( {} JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 {} );//false3.3 經典面試題注意:八种情况转boolean得到false: 0 -0 NaN undefined null '' false document.all()
console.log([] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 0); //true
// 分析:(1) [].valueOf().toString() JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 0 (2) Number('') JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 0 (3) false JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 0 (4) 0 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 0
console.log(![] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 0); //true
// 分析: 逻辑非优先级高于关系运算符 ![] = false (空数组转布尔值得到true)
console.log([] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 []); //false
// [] 与右边逻辑非表达式结果比较
//(1) [] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 !Boolean([]) (2) [] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 !true (3)[] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false (4) [].toString() JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false (5)'' JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false (6)Number('0') JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 Number(false)
console.log([] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 ![]); //true
onsole.log({} JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 {}); //false
// {} 与右边逻辑非表达式结果比较
//(1){} JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 !{} (2){} JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 !true (3){} JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false (4){}.toString() JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false (5)'[object Object]' JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false (6)Number('[object Object]') JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false
console.log({} JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 !{}); //false
3.4 變態面試題 、程式設計影片】 以上是JS相等比較運算子的符合規則及if()條件的判斷的詳細內容。更多資訊請關注PHP中文網其他相關文章! var a = ???
if(a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 1 && a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 2 && a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 3 ){
console.log(1)
}
//如何完善a,使其正确打印1
//答案
var a = {
i : 0, //声明一个属性i
valueOf:function ( ) {
return ++a.i; //每调用一次,让对象a的i属性自增一次并且返回
}
}
if (a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 1 && a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 2 && a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 3){ //每一次运算时都会调用一次a的valueOf()方法
console.log ( "1" );
}


