
推薦16個前端必備的實用工具與網站。總結分享一些日常工作中比較實用的軟體和網站,這些網站你平時工作中大概率是會用到的,感覺不錯的話可以點讚收藏
#對於新手來說,要記住這麼多git指令可能有點困難,建議新手用git視覺化工具,會方便很多
tinypng 是一個完全免費且高壓縮率的線上壓縮圖片網站,一般能滿足日常大部分壓縮圖片的需求,如果你需要壓縮大於5M的圖片,可以考慮用squoosh ,這個網站支援大圖片壓縮和圖片壓縮品質自訂
大圖片壓縮點這裡:squoosh
codePen 或CodeSandbox 等,但是我覺得掘金的碼上掘金也挺好用的,並且登入自己的掘金帳號就能看到,挺方便的
Json.cn 的原因只是因為他好記,哈哈~
smalldev 也挺好用的
5.carbon 可以產生酷炫的程式碼片段,並且支援匯出圖片
ray.so ,產生的程式碼圖如下:
css3-animation 包含了一些常見的動畫效果,並且包含片段程式碼,直接cv就可以了
我們在寫文章或有時候要自己製作一些封面圖片,canva上面有很多免費的素材和模板,用起來很方便
國外的一個高清圖片下載網站,裡面有很多的4k高清圖片免費下載,再也不用到處找高清圖片了
日常工作中我們要畫一些流程圖或心智圖等等,boardmix 個人用起來感覺還不錯,也有人喜歡用ProcessOn等,看個人喜好
前端有時候需要自己部署一個網站,我們可以自己去買伺服器,也有免費的部署網站,如surge
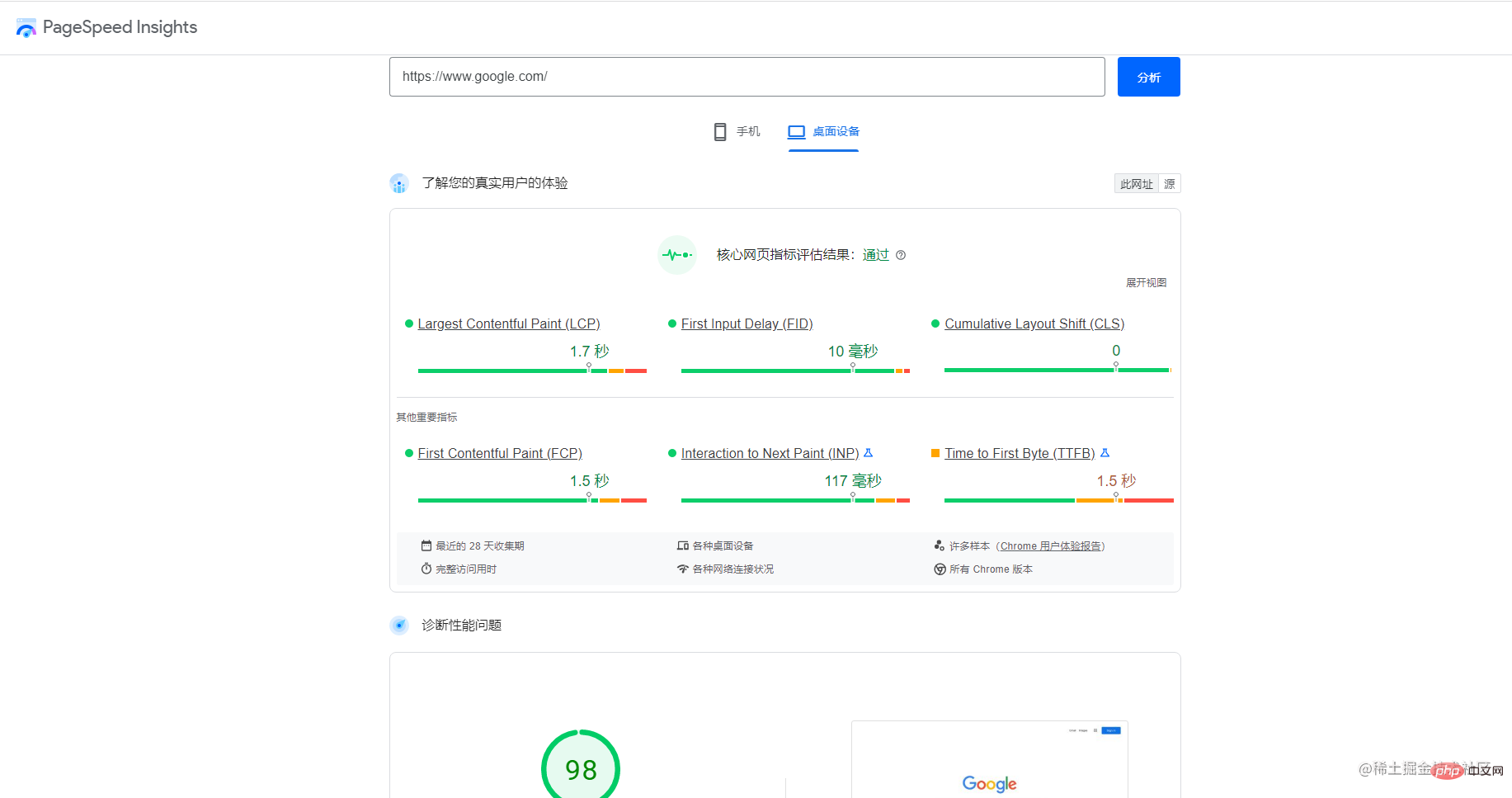
pagespeed 根據各項指標可以得出我們網站的一個綜合評分,讓我們知道我們的網站在那些方面還可以進行優化

我們的網站常常要在各種設備下看下效果,可是用手機和瀏覽器去一個個訪問截圖又比較麻煩,responsively 這個軟體支援主流手機、PAD、電腦設備造訪您的網站,並可以匯出
有些同學不能翻牆登入google帳號去Google商店下載擴展程序,極簡插件 可以不翻牆直接下載Google擴展程序,而且網站是中文的,感覺很不錯
履歷這個東西找工作大家都是要用到的,網路上也有很多免費的履歷模板網站,個人推薦這個500丁網站,上面有很多好看的履歷模板,很方便
ps:這個網站是收費的,不過永久會員39.9還行,不用擔心過期,畢竟用到不止一次(如果實在不想花39.9,可以找我要下哈~)
#上面就是和大家分享的平時日常工作中比較實用的一些工具和網站,如果感覺對你有用的話可以收藏一下。
【相關推薦:web前端開發】
#以上是【前端必備】16個實用工具/網站分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!


