在html中,縮排屬性是「text-indent」屬性;此屬性用於規定文字區塊中首行文字的縮排,只需將屬性值設為合理的大小即可,若屬性值為正值,則首行會縮排到右邊,若屬性值為負值,則首行會被縮排到左邊,語法為「

本教學操作環境:windows10系統、HTML5版本、Dell G3電腦。
設定html首行縮排的方法是,為段落文字新增text-indent屬性,並設定合理的縮排值大小即可,
text-indent 屬性規定文字區塊中首行文字的縮排。
註解:允許使用負值。如果使用負值,那麼首行會被縮排到左邊。
length 定義固定的縮排。預設值:0。
% 定義基於父元素寬度的百分比的縮排。
範例如下:
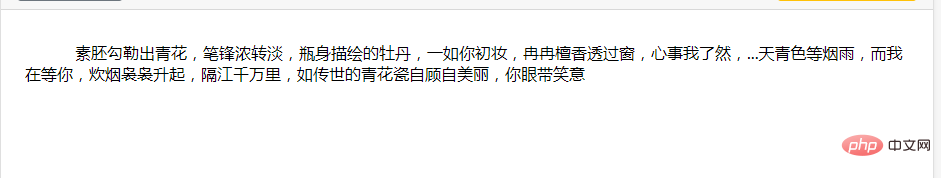
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p style="text-indent:50px">素胚勾勒出青花,笔锋浓转淡,瓶身描绘的牡丹,一如你初妆,冉冉檀香透过窗,心事我了然,...天青色等烟雨,而我在等你,炊烟袅袅升起,隔江千万里,如传世的青花瓷自顾自美丽,你眼带笑意</p> </body> </html>
輸出結果:

以上是html中縮排屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

