在jquery中,可以利用children()方法來配合length屬性來取得元素有幾個子元素;children()方法可以傳回被選元素的所有子元素,length屬性可以取得包含jquery物件中元素的數目,語法為「$(指定元素).children().length;」。

本文操作環境:windows10系統、jquery3.6.1版、Dell G3電腦。
可以利用children方法和length屬性來取得元素有幾個子元素。
children() 方法傳回被選取元素的所有直接子元素。
DOM 樹:此方法只沿著 DOM 樹向下遍歷單一層級。如需向下遍歷多個層級(返回子孫節點或其他後代),請使用 find() 方法。
提示:如需沿著 DOM 樹向上遍歷單一層級,或向上遍歷直至文檔根元素的所有路徑(返回父節點或其他祖先),請使用 parent() 或 parents() 方法。
語法為:
$(selector).children(filter)
length 屬性包含 jQuery 物件中元素的數目。
語法
$(selector).length
範例如下:
#<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
var res = $("ul").children().length;
$(".button2").click(function(){
$("input").val(res);
});
});
</script>
</head>
<body>body (曾祖先节点)
<div>div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
</ul>
</div>
</body>
<p>数量: <input type="text" name="user"></p>
<button class="button2">获取ul (直接父节点)的子元素个数</button>
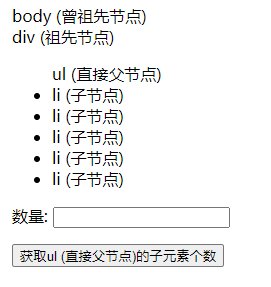
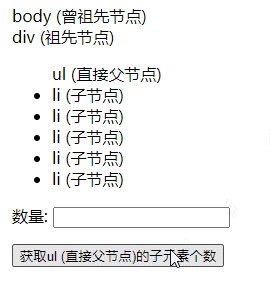
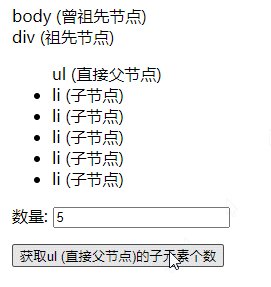
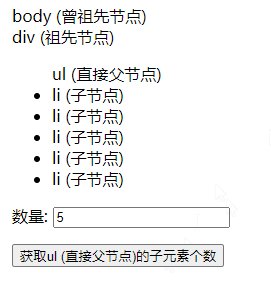
</html>輸出結果:

相關教學推薦:jQuery影片教學
#以上是jquery怎麼取得元素有幾個子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!


