css設定左邊距消失的方法:1、利用「margin-left」屬性,該屬性用於設定元素的左外邊距,語法為「margin-left:0;」;2、利用「 padding-left」屬性,屬性可以設定元素的左填充,也即左內邊距,語法為「padding-left:0;」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
margin-left屬性設定元素的左邊距。
auto 瀏覽器設定的左外邊距。
length 定義固定的左外邊距。預設值是0。
% 定義基於父物件總寬度的百分比左外邊距。
padding-left屬性設定一個元素的左填入(空格)
length 規定以特定單位計的固定的左內邊距值,如像素、公分等。預設值是 0px。
% 定義基於父元素寬度的百分比左內邊距。此值不會如預期地那樣運作於所有的瀏覽器中。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.ex1 {margin-left:2cm;}
p.ex2 {margin-left:0;}
p.ex3 {padding-left:2cm;}
p.ex4 {padding-left:0;}
</style>
</head>
<body>
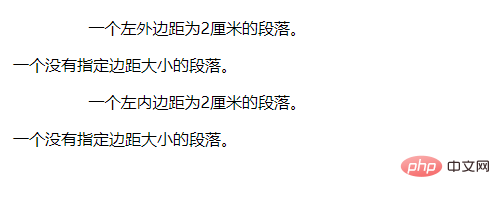
<p class="ex1">一个左外边距为2厘米的段落。</p>
<p class="ex2">一个没有指定边距大小的段落。</p>
<p class="ex3">一个左内边距为2厘米的段落。</p>
<p class="ex4">一个没有指定边距大小的段落。</p>
</body>
</html>輸出結果:

以上是css怎麼設定左邊距消失的詳細內容。更多資訊請關注PHP中文網其他相關文章!




