在css3中,可以利用position屬性來是元素固定不滾動,該屬性用於指定元素的定位類型,當屬性的值設定為fixed時,元素的位置相對於瀏覽器視窗是固定位置,可實現不捲動,語法為「元素{position:fixed;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
在css中,可以使用position定位屬性來固定div在頁面的位置
position 屬性指定了元素的定位類型。
元素可以使用的頂部,底部,左側和右側屬性定位。然而,這些屬性無法運作,除非是先設定position屬性。他們也有不同的工作方式,這取決於定位方法。
fixed 定位
元素的位置相對於瀏覽器視窗是固定位置。
固定定位,相對於瀏覽器的建立進行定位,可以使用 top、right、bottom、left 這 4 個屬性來定義元素相對於瀏覽器視窗的位置。使用固定定位的元素無論如何滾動瀏覽器視窗元素的位置都是固定不變的。
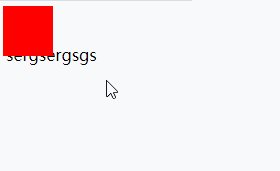
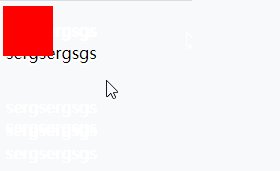
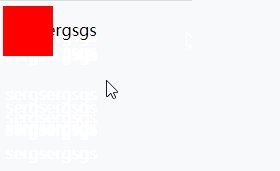
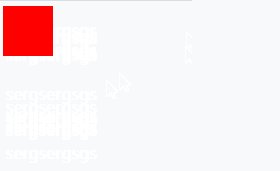
範例如下:
輸出結果:

以上是css3元素怎麼固定不滾動的詳細內容。更多資訊請關注PHP中文網其他相關文章!




