本篇文章為大家帶來了關於javascript的相關知識,其中主要為大家介紹了JS代理對象Proxy初體驗簡單的數據驅動視圖,有需要的朋友可以藉鑑參考下,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##JQuery,它是事件驅動類型的,也就是說,當一個資料與DOM的某個內容相關聯的時候,我需要在這個資料改變之後,去操作DOM來進行同步:<div id="data">数据</div>
var data = "数据"
// 通过某种事件数据发生了变化
data = "新数据"
$("#data").text = data<div>{{data}}</div>var data = "数据" // ...某种方式进行了绑定 data = "新数据"
Proxy物件用於建立一個物件的代理,從而實現基本操作的攔截和自訂(如屬性查找、賦值、枚舉、函數呼叫等)。具體的使用方法為:
new Proxy(要代理的对象,代理的事件对象)
| ##描述 | |
|---|---|
| 讀取屬性 | |
| ##設定屬性 | |
| delete操作符 | |
| getWonPropertyNames方法和getOwnPropertySymbols | |
| #new運算子 | |
| defineProperty方法 | |
| getOwnPropertyDescriptor方法 | |
| preventExtensions方法 | |
| isExtensible方法 |
getPrototypeOf
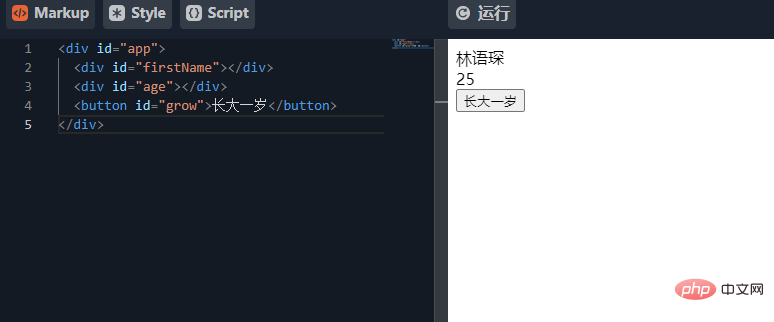
#使用Proxy寫一個簡單的資料驅動視圖
setter來實現資料驅動了。 先定義一個與資料同ID的DOM元素:
<div id="firstName"></div> <div id="age"></div>
data設定Proxy代理,代理其setter
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;// 别忘了实现原有逻辑
return true; // setter代理的要求,处理成功后返回true
}
}) 之後設定初值,並設定相關交互,並且注意,操作的都是代理p_data
之後設定初值,並設定相關交互,並且注意,操作的都是代理p_data而並非
data: p_data.firstName = "两秒后显示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林语琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
}
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;
return true
}
})
p_data.firstName = "两秒后显示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林语琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
}以上是JavaScript代理物件Proxy初步體驗簡單的資料驅動視圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

