【相關推薦:javascript影片教學、web前端】
##前言今天請讓我詳細介紹一下這個方法,希望對你有幫助。 這是 reduce 的基本用法:var arr = [1, 2, 3];
function reducer(parmar1, parmar2){
}
arr.reduce(reducer)var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
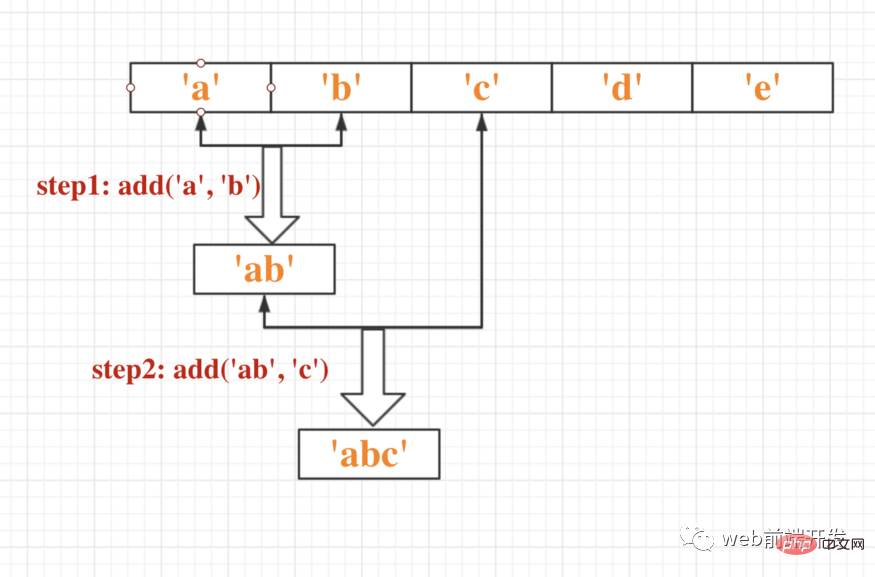
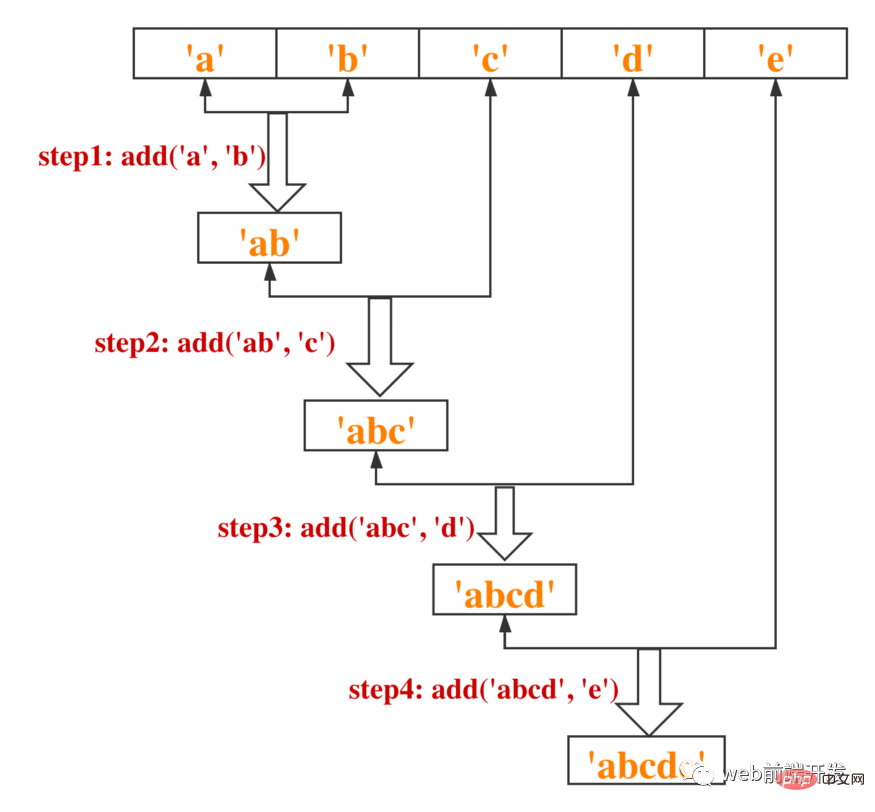
arr.reduce(add)




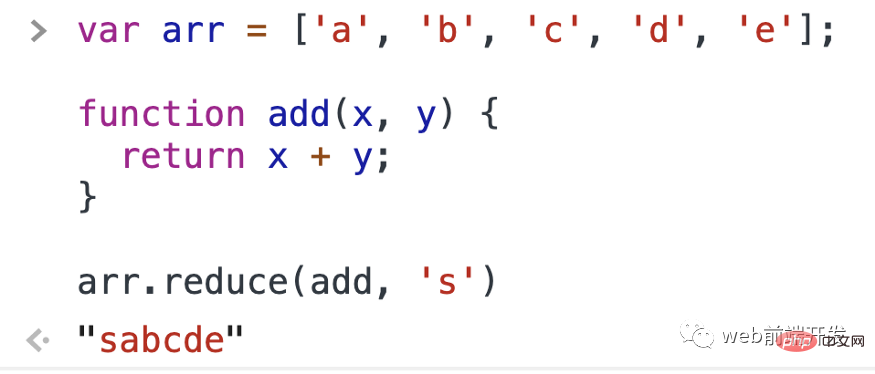
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, 's')

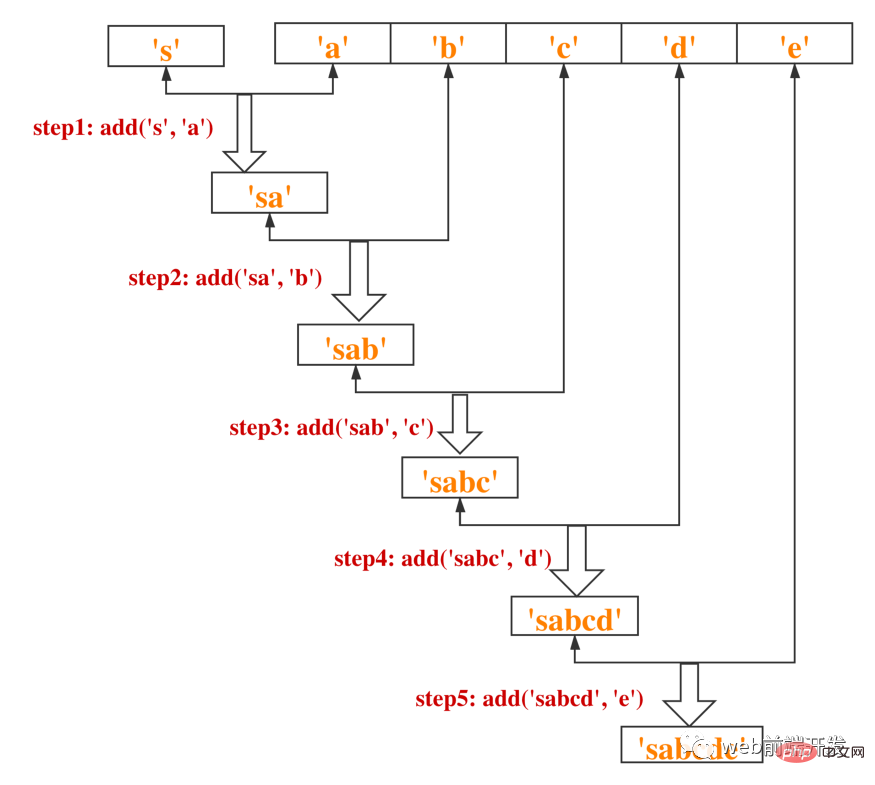
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, '')function accumulation(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum = sum + arr[i];
}
return sum;
}function accumulation(arr) {
function reducer(x, y) {
return x + y
}
return arr.reduce(reducer, 0);
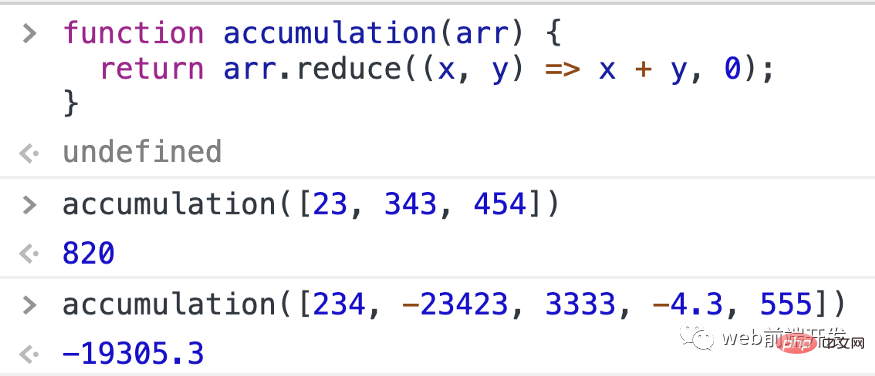
}function accumulation(arr) {
return arr.reduce((x, y) => x + y, 0);
}
当然,累积乘法和累加是完全一样的:
function multiplication(arr) {
return arr.reduce((x, y) => x * y, 1);
}很多时候,我们在求和的时候需要加上一个权重,这样更能体现reduce的优雅。
const scores = [
{ score: 90, subject: "HTML", weight: 0.2 },
{ score: 95, subject: "CSS", weight: 0.3 },
{ score: 85, subject: "JavaScript", weight: 0.5 }
];
const result = scores.reduce((x, y) => x + y.score * y.weight, 0); // 89如果要获取数组的最大值和最小值,可以这样写:
function max(arr){
let max = arr[0];
for (let ele of arr) {
if(ele > max) {
max = ele;
}
}
return max;
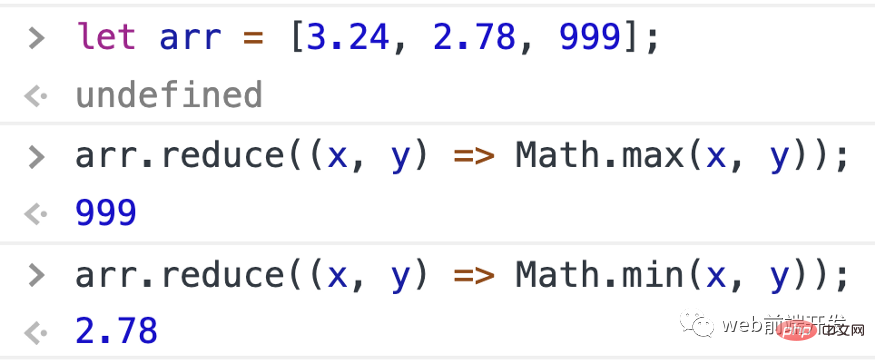
}这和以前一样,如果我们使用reduce,我们可以在一行代码中完成。
let arr = [3.24, 2.78, 999]; arr.reduce((x, y) => Math.max(x, y)); arr.reduce((x, y) => Math.min(x, y));

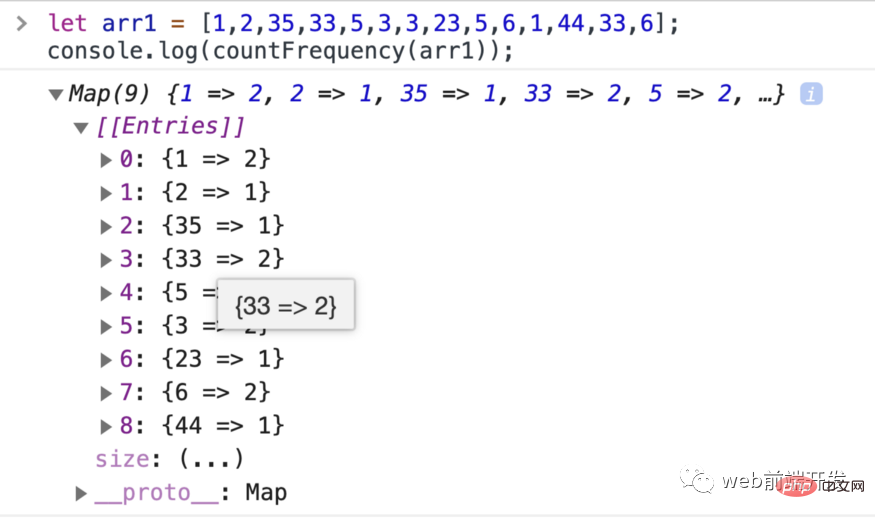
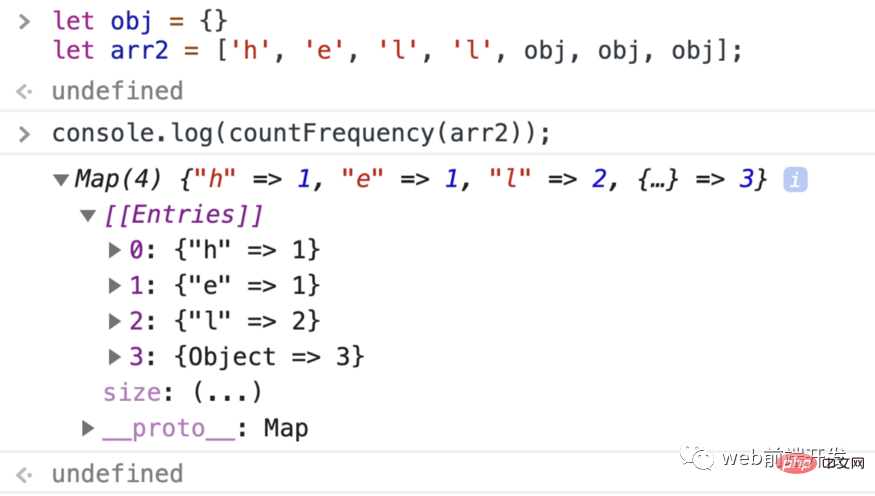
我们经常需要统计数组中每个元素出现的次数。reduce 方法可以帮助我们实现这一点。
function countFrequency(arr) {
return arr.reduce(function(result, ele){
// Judge whether this element has been counted before
if (result.get(ele) != undefined) {
/**
* If this element has been counted before,
* increase the frequency of its occurrence by 1
*/
result.set(ele, result.get(ele) + 1)
} else {
/**
* If this element has not been counted before,
* set the frequency of its occurrence to 1
*/
result.set(ele, 1);
}
return result;
}, new Map());
}注意,我们使用map对象而不是对象来存储统计后的频率,因为数组中的元素可能是对象类型,而对象的key只能是字符串或符号类型。
这里有两个例子:


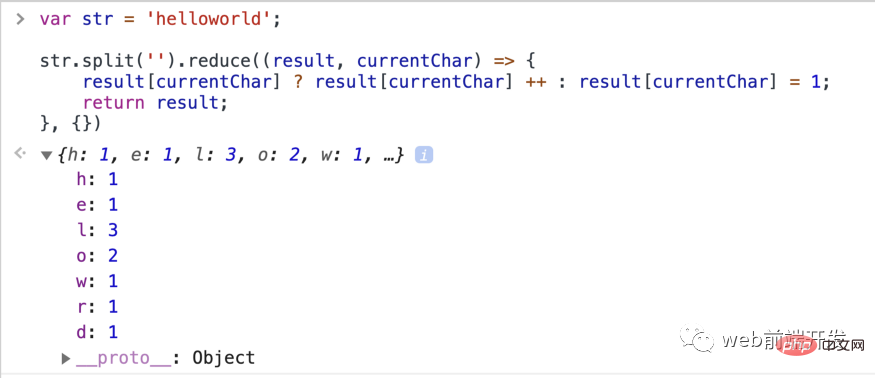
同样,如果要统计字符串中每个字符出现的频率,可以先将字符串转换为字符数组,然后按照上面的方法。
let str = 'helloworld';
str.split('').reduce((result, currentChar) => {
result[currentChar] ? result[currentChar] ++ : result[currentChar] = 1;
return result;
}, {})
因为字符类型可以用作对象的键,所以我们这里不使用 Map。
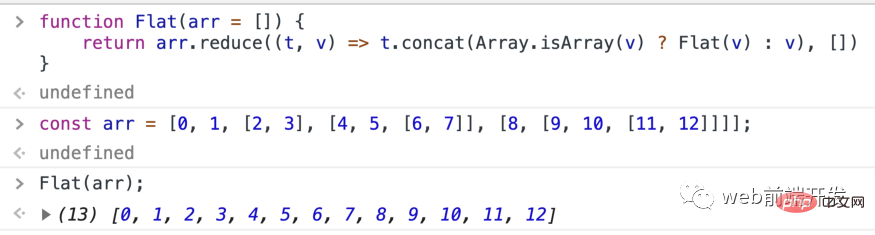
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}
通过reduce依次访问数组中的每个元素。如果我们发现元素还是一个数组,就递归调用 flat 方法。
【相关推荐:javascript视频教程、web前端】
以上是JavaScript數組reduce()方法使用實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!


