flex佈局屬於bootstrap;flex指的是彈性佈局,bootstrap可以透過flex類別來控制頁面的佈局,使用「.d-flex」和「.d-inline-flex」實現開啟flex佈局樣式,能不能使用flex彈性佈局也是bootstrap3和bootstrap4的最大差別。

本教學操作環境:Windows10系統、bootstrap5版、DELL G3電腦
# Bootstrap4 透過flex 類別來控制頁面的佈局
Bootstrap 3 與Bootstrap 4 最大的區別就是Bootstrap 4 使用彈性盒子來佈局,而不是使用浮動來佈局。
使用.d-flex和.d-inline-flex實現開啟flex佈局樣式;
.flex-row可以呈現子元素水平方向的位置,預設居左並從左到右顯示(1,2,3);
.flex-row-reverse子元素水平方向居右從左到右顯示(3,2,1);
.flex-column 實作子元素垂直效果,並從上方往下顯示(1,2,3);
.flex-column-reverse實作子元素垂直效果,並從上方往下顯示(3,2,1);
.justify-content-start (end、center、between、around)實作內容對齊;
.align-items-start(end、center、baseline、stretch)實作專案對齊;
#.align-self-start(end、center、baseline、stretch)實作單一項目對齊;
<div class="d-flex flex-row-reverse border border-dark mt-5 justify-content-center">
<div class="p-2 border border-success">
1 </div>
<div class="p-2 border border-success">
2 </div>
<div class="p-2 border border-success">
3 </div>
</div>
<div class="d-flex flex-column-reverse border border-dark mt-5 justify-content-between" style="height: 200px;">
<div class="p-2 border border-success">
1 </div>
<div class="p-2 border border-success">
2 </div>
<div class="p-2 border border-success">
3 </div>
</div>
<div class="d-flex border border-dark mt-5 align-items-baseline" style="height: 200px;">
<div class="p-2 border border-success align-self-center">
1 </div>
<div class="p-2 border border-success">
2 </div>
<div class="p-2 border border-success">
3 </div>
</div><!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container mt-3">
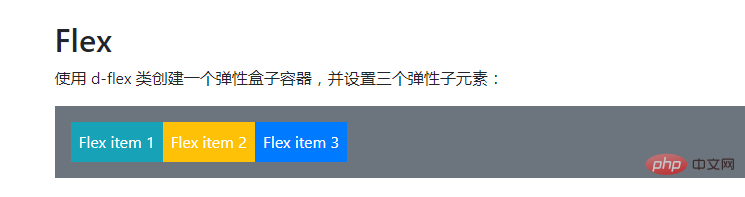
<h2>Flex</h2>
<p>使用 d-flex 类创建一个弹性盒子容器,并设置三个弹性子元素:</p>
<div class="d-flex p-3 bg-secondary text-white">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
</div>
</body>
</html>
以上是flex屬於bootstrap嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



