「node.js」中url是統一資源定位符,是「Uniform Resource Locator」的縮寫,是專為標識Internet網上資源位置而設定的一種編址方式;url是由資源類型、存放資源的主機網域名稱和資源檔案名稱三個部分組成的,使用「node.js」的url函式庫可以查看url的內容。

本文操作環境:Windows10系統、nodejs 16版、Dell G3電腦。
統一資源定位符,又叫URL(Uniform Resource Locator),是專為識別Internet網路上資源位置而設定的一種編址方式,我們平常所說的網頁地址指的即是URL。
在WWW上,每個資訊資源都有統一的且在網路上唯一的位址,該位址就叫URL(Uniform Resource Locator,統一資源定位符),它是WWW的統一資源定位標誌,就是指網路位址。
URL由三個部分組成:資源類型、存放資源的主機網域、資源檔案名稱。
也可認為由4部分組成:協定、主機、連接埠、路徑
URL的一般語法格式為:
#(帶方括號[]的為可選項):
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
使用node js的url函式庫來檢視URL的內容
node js url函式庫##
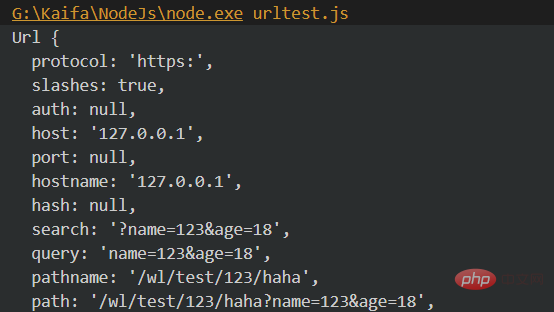
//使用url库将字符串转化为对象 const url = require('url') let urlString = 'https://127.0.0.1/wl/test/123/haha?name=123&age=18' let urlObj = url.parse(urlString) console.log(urlObj)

//将对象转为字符串
let obj = {
protocol: 'https:',
slashes: true,
auth: null,
host: '127.0.0.1',
port: null,
hostname: '127.0.0.1',
hash: null,
search: '?name=123&age=18',
query: 'name=123&age=18',
pathname: '/wl/test/123/haha',
path: '/wl/test/123/haha?name=123&age=18',
href: 'https://127.0.0.1/wl/test/123/haha?name=123&age=18'
}
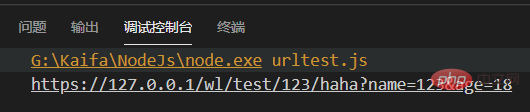
let string = url.format(obj)
console.log(string)
nodejs影片教學》
以上是node.js中url是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


