前端es6是模組化開發;es6模組化規範就是瀏覽器端與伺服器端通用的模組化開發規範,其中定義了每個JavaScript檔案都是獨立的模組,導入其他模組成員使用import關鍵字,向外共享模組成員使用export關鍵字。

本教學操作環境:windows10系統、ECMAScript 6.0版本、Dell G3電腦。
ES6 模組化規格是 瀏覽器端 與 伺服器端 通用的模組化開發規格。它的出現極大的降低了前端開發者的模組化學習成本,開發者不需要再額外學習 AMD(AMD yes !!! XD)、CMD 或 CommonJS等模組化規格。
ES6 模組化規格中定義:
每個js檔案都是一個獨立的模組
匯入其他模組成員使用import 關鍵字
向外共用模組成員使用export 關鍵字
在node.js中體驗ES6 模組化
確保安裝了v14.15.1 或更高版本的node.js
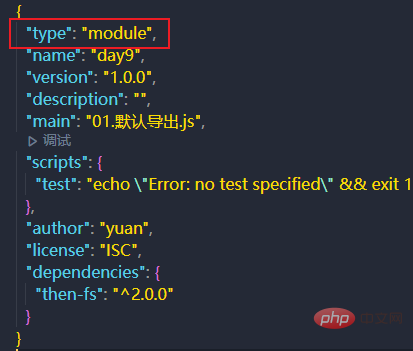
在package.json 的根節點中加入"type": "module" 節點

## 預設導出和預設導入
每個js腳本裡面只能使用唯一一次export default ,否則會報錯// 默认导出
// 每个js脚本里面只能使用唯一一次 export default ,否则会报错
let m1 = 10
let m2 = 20
let f1 = () =>{}
export default {
m1,
f1
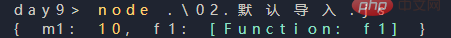
}// 默认导入 // 路径务必将文件后缀写上 import i1 from './01.默认导出.js' console.log(i1)

以上是前端es6是模組化開發嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!