在css3中,可以利用「border-radius」屬性來實現圓角效果,該屬性用於設定元素的外邊框圓角,並且該屬性是一個簡寫屬性,可以用於分別設定四個圓角的樣式,語法為「元素物件{border-radius: 1-4 length|% / 1-4 length|%;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
border-radius 允許你設定元素的外邊框圓角。當使用一個半徑時決定一個圓形,當使用兩個半徑時決定一個橢圓。這個(橢)圓與邊框的交集形成圓角效果。
border-radius 屬性是一個最多可指定四個 border-*-radius 屬性的複合屬性
語法
border-radius: 1-4 length|% / 1-4 length|%;
注意: 每個半徑的四個值的順序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
length 定義彎道的形狀。
% 使用%定義角落的形狀。
範例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
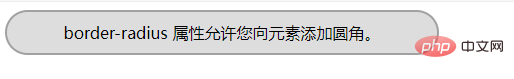
</html>輸出結果:

以上是在css3中實現圓角效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




