本篇文章為大家帶來了關於javascript的相關知識,ES6允許按照一定模式從陣列或物件中提取值,然後對變數進行賦值,稱為解構。只要等號兩邊的模式相同,左邊的變數就會被賦予對應的值,這種寫法屬於「模式匹配」。統稱起來就叫做「解構賦值」。下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##陣列的解構賦值let [a, b, c] = [1, 2, 3]

let [x, y = 'b'] = ['a'] // x = 'a', y = 'b'
let {
name,
age,
hobbies: [one, two]
} = {
name: 'shiramashiro',
age: 21,
hobbies: ['骑行', '动漫']
}let x = 1,
y = 2,
temp = 0
temp = x // x = 1 = temp
x = y // y = 2 = x
y = temp // temp = 1 = y
console.log('x => ', x)
console.log('y => ', y)let x = 1; let y = 2; [x, y] = [y, x]; console.log('x => ', x) console.log('y => ', y)
function getArray() {
return {
name: 'kongsam',
age: 21,
hobbies: ['骑行', '动漫', '羽毛球']
}
}
console.log(getArray().name + '喜欢' + getArray().hobbies[1]) // 动漫let {name, age, hobbies} = getArray()
console.log(name + '喜欢' + hobbies[1]) // 动漫
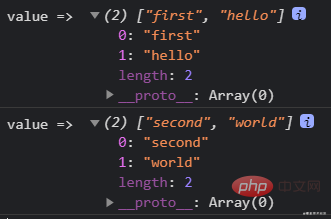
for (let [key, value] of map) {
console.log("key => ", key)
console.log("value => ", value)
}
// let { x = 10, y = 5 } = {}
function f({ x = 10, y = 5 } = {}) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, 5]
console.log(f({})) // [10, 5]
console.log(f()) // [10, 5]function f(x = 10, y = 5) {
return [x, y]
}
console.log(f(100, 50)) // [100, 50]
console.log(f(3)) // [3, 5]
console.log(f()) // [10, 5]function f({ x, y } = { x: 10, y: 5 }) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, undefined]
console.log(f({})) // [undefined, undefined]
console.log(f()) // [10, 5]以上是一文掌握ES6解構賦值的原理與運用的詳細內容。更多資訊請關注PHP中文網其他相關文章!