這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了箭頭函數以及this指向的相關問題,普通函數中的this表示調用此函數時的對象。而箭頭函數是沒有自己的this的,箭頭函數裡面的this會繼承自外部的this,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
用箭頭=> 定義函數
var fn = function(num){
return num;}var fn1 = (num)=>num;var fn3 = ()=>1;var fn4 = (num1,num2,num3)=>num如果箭頭函數的程式碼區塊部分有多條語句,就要使用大括號將它們括起來,並且使用return 返回。
var func = (a,b)=>{
return a+b;
}由於花括號{} 被解釋為程式碼區塊,所以如果箭頭函數直接傳回一個對象,必須在對像外加上上花括號,否則會報錯。
var func = (a,b)=>{name:a,age:b} //报错var func4 = (a,b)=>{
return {
name: a,
age :b } } // 不报错箭頭函數還有一個更主要的功能: 解決this的指向問題。
先說一下普通函數中的this,普通函數中的this表示呼叫此函數時的物件。而箭頭函數是沒有自己的this的,箭頭函數裡面的this會繼承自外部的this。或是用程式碼
塊的概念解釋會比較直覺:箭頭函數中的this就是外層程式碼區塊的this。舉一個例子:


箭頭函數是ES6中的新增特性,他沒有自己的this,其this指向從外層程式碼庫繼承。
使用箭頭函數時要注意幾點:
PS: 實際開發環境中,React可以使用箭頭函數解決一個經典問題,這裡不細說了。
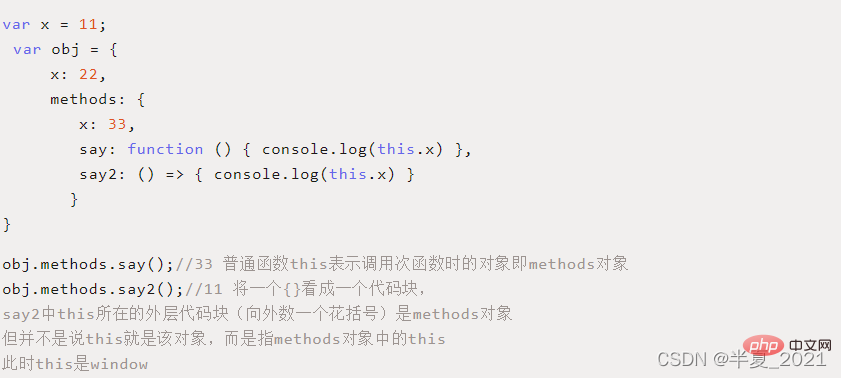
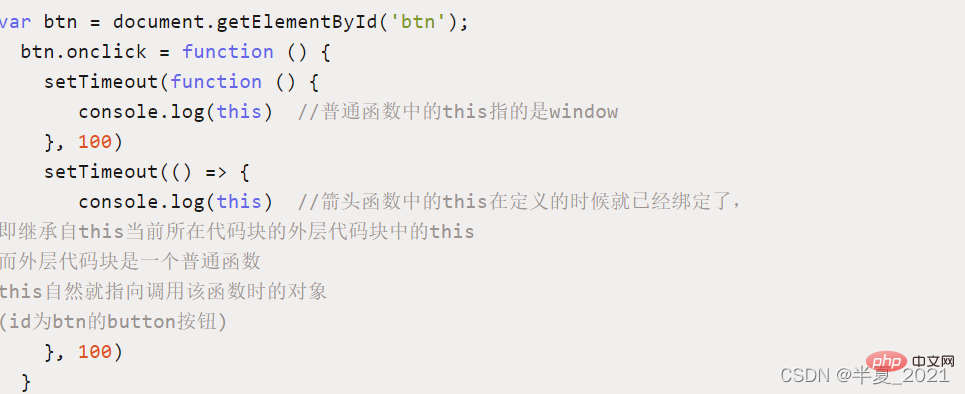
給一個例子看箭頭函數的實際情況:
const obj = {
fun1: function () {
console.log(this);
return () => {
console.log(this);
}
},
fun2: function () {
return function () {
console.log(this);
return () => {
console.log(this);
}
}
},
fun3: () => {
console.log(this);
}
}
let f1 = obj.fun1(); // obj
f1() // obj
let f2 = obj.fun2();
let f2_2 = f2(); // window
f2_2() // window
obj.fun3(); // window針對每行輸出的分析:
let f1 = obj.fun1() // obj
這裡明顯進行的是隱式綁定,fun1的this指向obj
f1() // obj
這裡執行了上一行返回出來的箭頭函數,我們分析上一層程式碼庫的this指向obj,所以直接繼承,箭頭函數this指向
objlet f2 =obj.fun2()
fun2第一層執行的時候沒有列印程式碼,而是返回了一個函數出來,賦值給f2,並且這裡發生了綁定丟失,this指向由原來的obj指向了window(發生了賦值)
let f2_2 = f2() // window
f2()執行了,印出了改綁的this——window,然後將箭頭函數回傳出來,賦值給f2_2f
2_2() // window
執行列印出window,剛才的外層程式碼的this不是指向了window嗎,所以這裡就繼承了window作為this
obj.fun3() // window
在字面量中直接定義的箭頭函數無法繼承該物件的this,而是往外再找一層,就找到了window,因為字面量物件無法形成自己的一層作用域,但是建構子可以哦。
那我們怎麼操縱箭頭函數的this指向呢:
答案是修改外層程式碼庫的this指向,在箭頭函數定義之前就給this修改方向即可。
在上述程式碼的基礎上:
let fun4 = f2.bind(obj)() // obj fun4() // obj
我們發現修改的是第二層方法的this指向,箭頭函數也繼承了下來。
fun2: function () {
return function () { // 我们修改的是这里的this
console.log(this);
return () => { // 然后这里定义的时候就继承啦
console.log(this);
}
}
},【相關推薦:javascript影片教學、web前端】
以上是ES6箭頭函數及this指向詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!