按鍵精靈之類的自動化工具,可以解放雙手,幫我們自動完成許多工作,在很多場景中,可以極大提升生產力。
本文將展示:用JavaScript實作一個“按鍵精靈”,並示範自動完成點擊、對焦、輸入等操作。

如上圖動畫,在頁面中,自動執行瞭如下操作:
1、間隔一秒依序點擊兩個按鈕;
2、為輸入框設定焦點;
3、在輸入框輸入文字;
4、點選開啟連結;
原理並不複雜,取得元素,並執行點擊、設焦點等事件。
難點有兩處:
1、沒有ID、Name的元素,不能使用getElementById、getElementByName,如何對其定位;
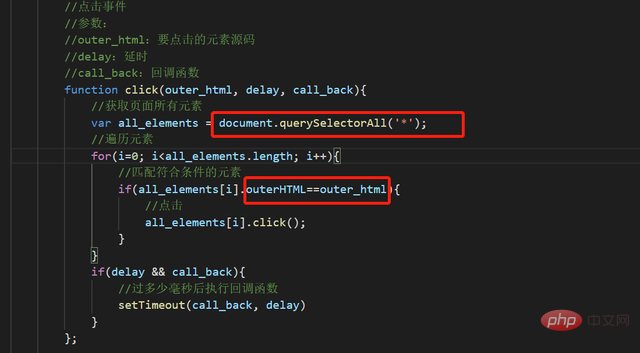
解決方法是:使用querySelectorAll獲取頁面所有元素,然後用匹配原始碼的方式,精確定位元素。程式碼如下:

2、如何設定延時:點選一個位置後,等待幾秒,再執行下一個動作。
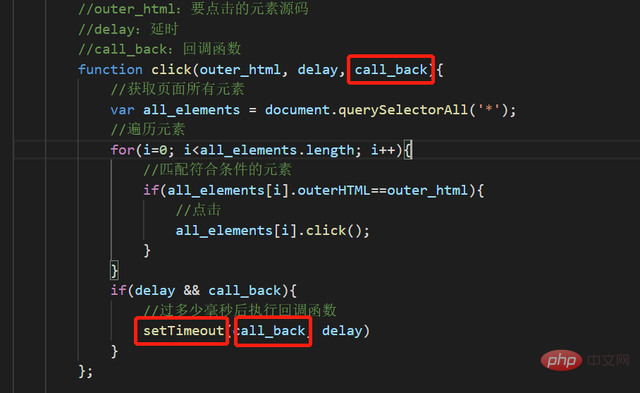
解決方法是:使用setTimeOut及回呼函數。程式碼如下:

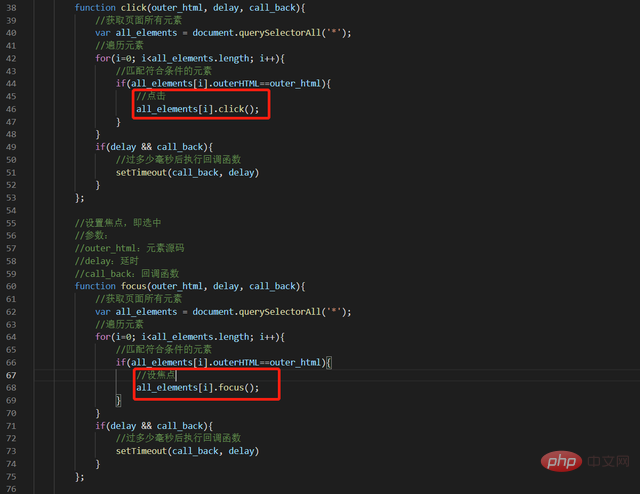
依前面所述的原理,準備點擊、設焦點、賦值函數,如下:

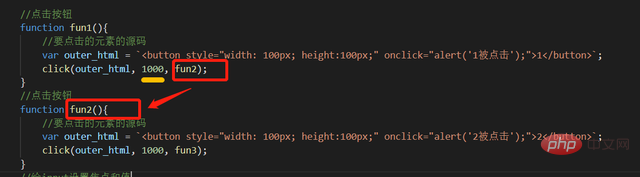
呼叫時,傳入原始碼、延時值、回呼函數。
即:對指定原始碼的元素進行操作,然後延時一定時長,再執行回呼函數。

其中原始碼部分可以在頁面檢視器中取得,如下圖所示:

<html>
<body>
<script>
document.body.addEventListener("click", function(e) {
console.log('点击:',e.originalTarget);
});
</script>
<h1>JS版按键精灵</h1>
<div>
一、按钮:<br>
<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>
<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>
<br>
<br>
二、输入框:
<input type="text" value="">
<br>
<br>
三、链接:<a href="http://jshaman.com" target="iframe1">jshaman.com</a>
<br>
<iframe name="iframe1"></iframe>
</div>
<br>
<hr>
<button onclick="fun1();">开始自动执行</button>
<br>
依次执行以下操作:<br>
1、点击第一、第二按钮;2、给输入框设置焦点;3、给输入框设置值:abc;4、点击链接;
<br>
</body>
<script>
//点击事件
//参数:
//outer_html:要点击的元素源码
//delay:延时
//call_back:回调函数
function click(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i].click();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置焦点,即选中
//参数:
//outer_html:元素源码
//delay:延时
//call_back:回调函数
function focus(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//设焦点
all_elements[i].focus();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置内容
function setvalue(outer_html, type, value, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i][type] = value;
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//点击按钮
function fun1(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>`;
click(outer_html, 1000, fun2);
}
//点击按钮
function fun2(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>`;
click(outer_html, 1000, fun3);
}
//给input设置焦点和值
function fun3(){
//要点击的元素的源码
var outer_html = `<input type="text" value="">`;
focus(outer_html);
setvalue(outer_html,"value","abc",1000,call_back_function)
}
//点击链接
function call_back_function(){
var out_html = `<a href="http://jshaman.com" target="iframe1">jshaman.com</a>`;
click(out_html);
console.log("已完成自动点击")
}
</script>
</html>
JavaScript影片教學】
以上是教你用JavaScript實作一個「按鍵精靈」!的詳細內容。更多資訊請關注PHP中文網其他相關文章!