這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了querySelectorAll方法的使用,該方法可以返回文檔中匹配指定CSS 選擇器的所有元素,返回NodeList 對象,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
querySelectorAll() 方法傳回文件中符合指定CSS 選擇器的所有元素,並傳回NodeList 物件。
NodeList 物件表示節點的集合。可以透過索引訪問,索引值從 0 開始。
提示: 你可以使用 NodeList 物件的 length 屬性來取得符合選擇器的元素屬性,然後你可以遍歷所有元素,從而取得你想要的資訊。
語法為:
elementList = document.querySelectorAll(selectors);
elementList 是一個靜態的 NodeList 類型的物件。
selectors 是一個由逗號連接的包含一個或多個 CSS 選擇器的字串。
其中的屬性值CSS 選擇器 String 必須。指定一個或多個符合 CSS 選擇器的元素。可以透過 id, class, 類型, 屬性, 屬性值等作為選擇器來取得元素。多個選擇器使用逗號(,)分隔。
傳回值:
一個 NodeList 對象,表示文件中符合指定 CSS 選擇器的所有元素。 NodeList 是一個靜態的 NodeList 類型的物件。如果指定的選擇器不合法,則拋出一個 SYNTAX_ERR 異常。
範例如下:
取得文件中所有的
元素, 並為符合的第一個
元素(索引為0) 設定背景顏色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
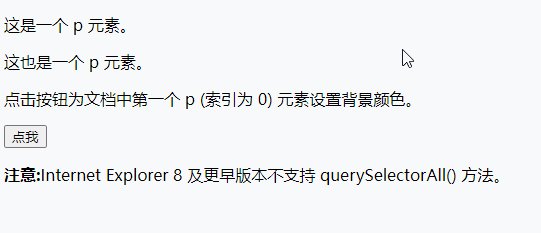
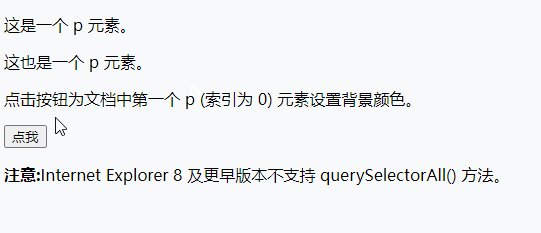
<p>这是一个 p 元素。</p>
<p>这也是一个 p 元素。</p>
<p>点击按钮为文档中第一个 p (索引为 0) 元素设置背景颜色。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong>Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。</p>
<script>
function myFunction() {
var x = document.querySelectorAll("p");
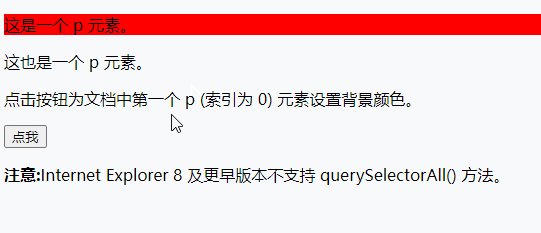
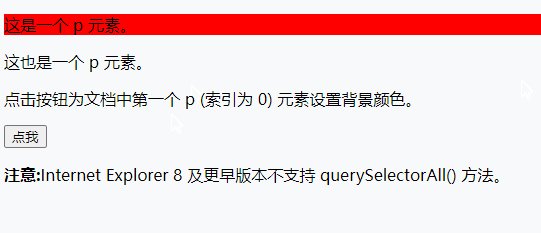
x[0].style.backgroundColor = "red";
}
</script>
</body>
</html>輸出結果:

取得文件中所有class="example" 的
元素, 並為匹配的第一個< p> 元素(索引為0) 設定背景顏色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<h2 class="example">使用 class="example" 的标题</h2>
<p class="example">使用 class="example" 的段落</p>
<p class="example">另外一个使用 class="example" 的段落</p>
<p>点击按钮为第一个 class="example" (索引为 0) 的 p 元素设置背景颜色。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong>Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。</p>
<script>
function myFunction() {
var x = document.querySelectorAll("p.example");
x[0].style.backgroundColor = "red";
}
</script>
</body>
</html>輸出結果:

【相關推薦:javascript影片教學
# 、###web前端###】###以上是JavaScript怎麼透過querySelectorAll()方法來找出html元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!


