本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於DOM文檔模型的相關問題,DOM被W3C組織設計為一種平台無關、語言無關的API ,程式或腳本透過其動態存取、修改文件的內容、樣式、結構,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
D:document 文件瀏覽器載入的頁面
O:object 物件頁面及頁面中的任何元素都是物件
M:module模型頁面中的元素的組織形式
DOM被W3C組織設計為一種平台無關、語言無關的API,程式或腳本透過其動態存取、修改文件的內容、樣式、結構。
DOM是web 瀏覽器的運作規範,javascript借助DOM成就了其web標準語言的地位,在web領域實現了所謂「一次編寫到處運行」的目標。
文件物件模型(Document Object Model,DOM)是一種用於HTML和XML文件的程式設計介面。它給了文件一種結構化的表示方法,可以改變文件的內容和呈現方式。我們最關心的是,DOM把網頁和腳本以及其他的程式語言連結了起來。
腳本開發人員可以透過文件物件的屬性、方法和事件來掌控、操縱和建立動態的網頁元素。每一個網頁元素(一個HTML標籤)都對應著一個物件(object,所謂“物件”,用白話說就是“東西”。object這個字在台灣通常翻譯成“物件”)。網頁上的標籤是一層層嵌套的,最外面的一層是,文檔物件模型也這樣一層層嵌套著,但是通常被理解成一棵樹的形狀。樹根是window或document對象,相當於最外層的標籤的外圍,也就是整個文件。樹根之下(這棵樹的圖通常是倒著畫,就好像遺傳譜係或家譜那樣。樹根就是唯一的共同祖先)是子一級的對象,子對像也有它自己的子對象,除了根對像以外,所有的對像都有自己的父對象,而同一對象的子對象之間就是兄弟的關係。
在這個由「父子兄弟」組成的「單性繁殖家族圖譜樹」框架結構中,每個網頁元素都可以被確切地定位。文件物件模型把整張網頁組織成這樣的一個樹狀的結構,樹結構中的每一個元素都被視為一個節點(node)。包括JavaScript在內的各種程式語言都可以透過文件物件模型來存取和改變網頁的各種細節。
萬維網協會(World Wide Web Consortium,W3C)已經為文件物件模型製定了一系列標準,並且正在製定更多的相關標準。當代的瀏覽器除支援其中的一部分標準之外,還支援某些早在W3C標準制定以前就流行了的歷史既成的程式介面。也就是說現在瀏覽器使用的技術歷史由來紛雜,有些人們普遍使用的DOM技術並無標準可依。
我們將深入所有通用DOM的細節(包括IE瀏覽器中「與眾不同」的某些技術),以全面掌握面向實踐的技術。
人們在習慣上不愛說DOM,要嘛就說JavaScript,要嘛就扯到“Ajax”(一度火爆的“概念”,最近剛剛有所降溫,一如上世紀末的「DHTML」。對於這些熱點詞彙的產生,我個人感到非常欣慰,因為每次都帶來人們對JavaScript技術的熱捧。下一個熱點詞彙是什麼?也許我們可以炮製一個也說不定…Pseudo-Mashup,如何?)。
我們用JavaScript對網頁進行的所有操作都是透過DOM進行的。 DOM屬於瀏覽器,而不是JavaScript語言規範裡的規定的核心內容,所以如果你下載一個JavaScript語言的參考幫助文檔來查的話,就連婦孺皆知的document.write方法也找不到。
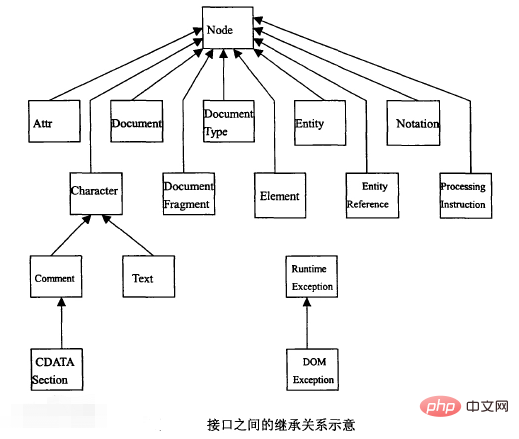
Node介面:它是文件中節點的基底類型。定義了基本的存取和改變文件結構的方法。
Document介面:它代表整個文件。可建立文件中的各種節點(元素、註解、處理指令等),建立的節點中帶有一個OwnerDoculnent屬性表示建立它們的Document物件。
DocumentFragment介面:它代表文檔樹的子樹,相當一個小型文檔。
Attr介面:它代表元素節點的屬性。有趣的是它並不認為是該元素節點的子節點,不構成DOM樹的一部分。同時也不是DocumentFragment節點的直接子節點。
CharacterData介面:它維護了DOMsitrgn字串並提供讀寫操作的介面。但不直接對應文檔的某種類型節點。
Text介面:它從CharacterData繼承而來。代表元素或屬性的一段連續的文字內容。它有一個衍生的介面CDATAsection,目的是:CDATASeciton節點的內容將不會作任何轉換;使用Node中的nomraliez方法時相鄰的Text節點會合併成一個節點,但使用CDATASeciton可避免合併。
Comment介面:它也從CharacterData繼承而來。代表註釋中的文字內容。
NodeList介面:用於管理有序的節點集。
Entity介面:它代表實體;EntityReference代表實體的參考。
NamedNodeMap介面:用於管理無序的節點集。
DOMImplementation介面:它提供與DOM模型的實例無關的介面。 CreateDocument可建立一個Document物件;haseFature可判斷DOM實作是否支援某一模組。
Notation介面:它代表文檔中的符號定義。
ProcessingInstruction介面:它代表處理指令。
DOMException介面:例外處理。由於程式中的邏輯錯誤、資料遺失或DOM實作本身不穩定所造成的錯誤。在程式處理過程中,由方法傳回一個錯誤值。介面之間的繼承關係可參考圖。

【相關推薦:javascript影片教學、web前端】
以上是DOM文檔物件模型的簡單介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!



