本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於定時器與清除定時器的相關問題,可以利用clearTimeout方法和clearInterval方法來清除指定的定時器,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##setTimeout定時器 setTimeout(function(){
console.log('你好');
},2000);//2秒后才在控制台输出 你好 setInterval計時器
setInterval計時器
setInterval(function(){
console.log('你好');
},2000)//每隔2秒在控制台输出一次你好,不清除定时器会一直运行 clearTimeout清除定時器
clearTimeout清除定時器
需要為需要清除的定時器取個名字;
語法:clearTimeout(定時器的名字)
var timer = setTimeout(function() {
console.log('你好!');
},5000);
clearTimeout(timer);//上面一个定时器就不会在执行程序clearInterval清除定時器
也需要給定時器取一個名字,
語法:clearInterval(定時器的名字)
var times = setInterval(function(){
console.log('你好!');
},1000);
setTimeout(function(){
clearInterval(times); //5秒后清除定时器
},5000);範例如下:
要清除定時器,你先了解回傳值是什麼

 了解setInterval的回傳值是一個代表定時器的數值型,而且這個數值還是按照定時器所建立的先後順序從1開始遞增的,知道這個順序後那麼我們清除頁面中所有定時器的需求就不難實現了
了解setInterval的回傳值是一個代表定時器的數值型,而且這個數值還是按照定時器所建立的先後順序從1開始遞增的,知道這個順序後那麼我們清除頁面中所有定時器的需求就不難實現了
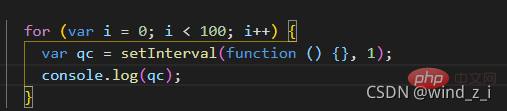
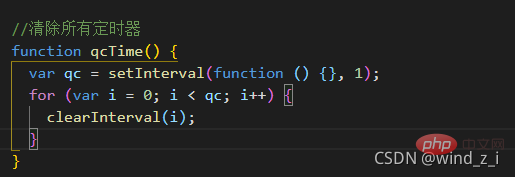
 直接創建一個定時器然後挨個刪除
直接創建一個定時器然後挨個刪除
【相關推薦:
javascript影片教學、 web前端】
以上是JavaScript實例解析清除定時器的詳細內容。更多資訊請關注PHP中文網其他相關文章!


