本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於JavaScript構造函數創建對象的相關問題,構造函數(Constructor)也稱為構造器、類型函數,功能類似物件範本,一個建構函式可以產生任意多個實例,實例物件具有相同的屬性、行為特徵,但不相等,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
JavaScript 建構函式(Constructor)也稱為建構器、型別函數,函式類似物件範本,一個建構函式可以產生任意多個實例,實例物件具有相同的屬性、行為特性,但不相等。
使用建構子可以建立不同類別的物件。
建構子就是一個普通的函式。創建方式和普通函數沒有區別,構造函數習慣上首字母大寫
#構造函數和普通函數的區別就是呼叫方式的不同

nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
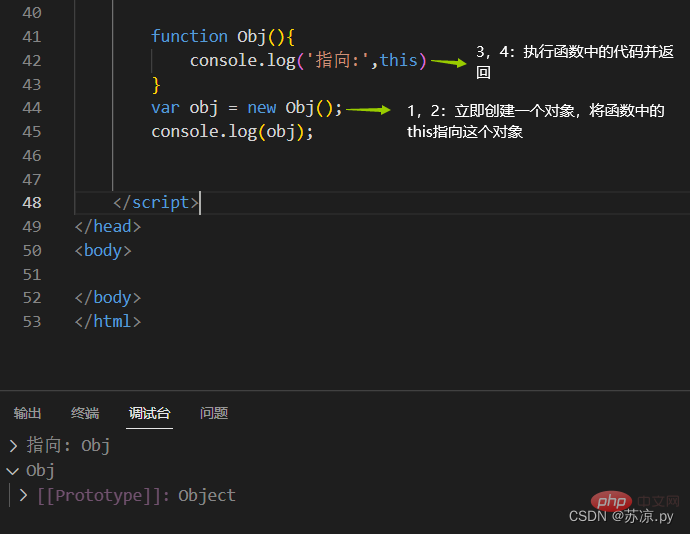
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = function(){
console.log(this.name)
}
}
//构造一个创建狗的类
function Dog(name , age ){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.sayHello = function(){
console.log('汪汪汪~~');
}
}
//创建一个人的实例
var per = new Person('苏凉',21,'男');
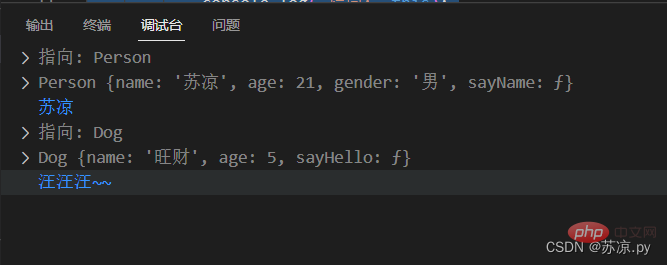
console.log(per);
per.sayName();
//创建一个狗的实例
var dog = new Dog('旺财',5);
console.log(dog);
dog.sayHello();
</script>

語法:#如果是,則回傳true,否則回傳false物件instanceof 建構子
console.log(dog instanceof Dog); //true console.log(dog instanceof Person); //false console.log(dog instanceof Object); //true

nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
//将新创建对象的方法单独提取出来
function sayName(){
console.log(this.name)
}
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = sayName;
}
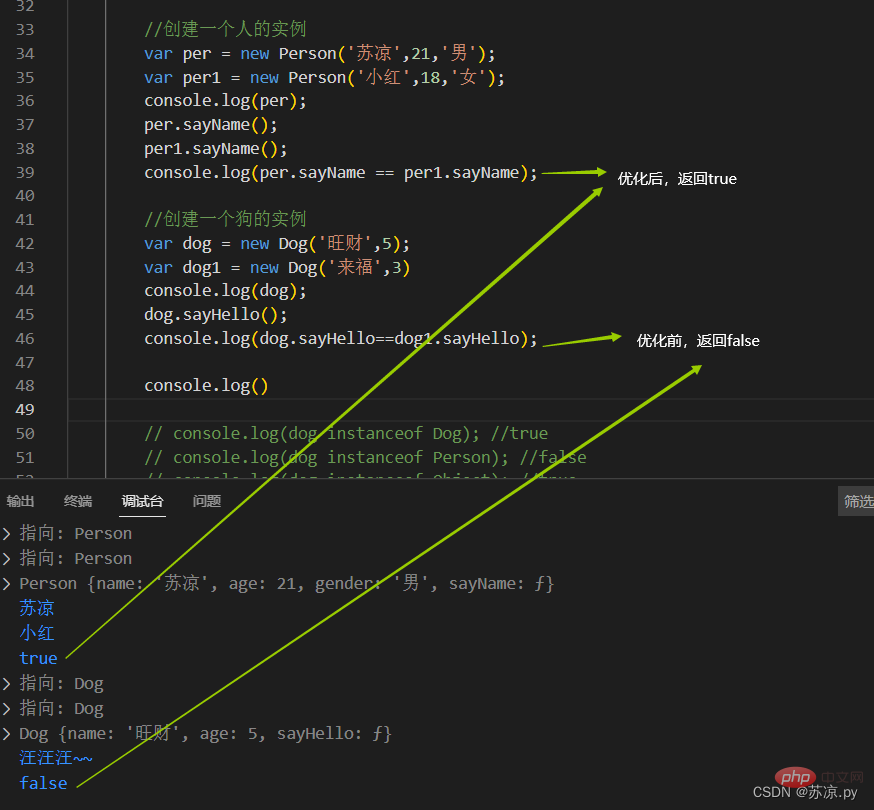
var per = new Person('苏凉',21,'男');
var per1 = new Person('小红',18,'女');
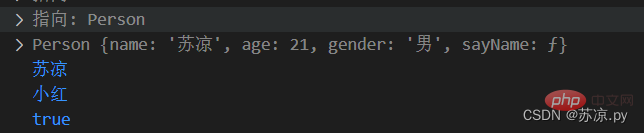
console.log(per);
per.sayName();
per1.sayName();
console.log(per.sayName == per1.sayName); //true
</script>

知識擴充
(1.)我們為什麼需要建構子:##因為前面兩種建立物件的方式一次只能建立一個物件。
(2.)什麼是建構子:建構子:就是把我們物件裡面的一些相同的屬性和方法抽像出來封裝到函數裡面
(3.)利用构造函数创建对象及使用方法
构造函数的函数名从第一个单词开始,每个单词的首写字母都要大写。

/ /4.在构造函数里面我们的属性和方法前面都必须加this关键字
//声明构造函数语法格式:
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
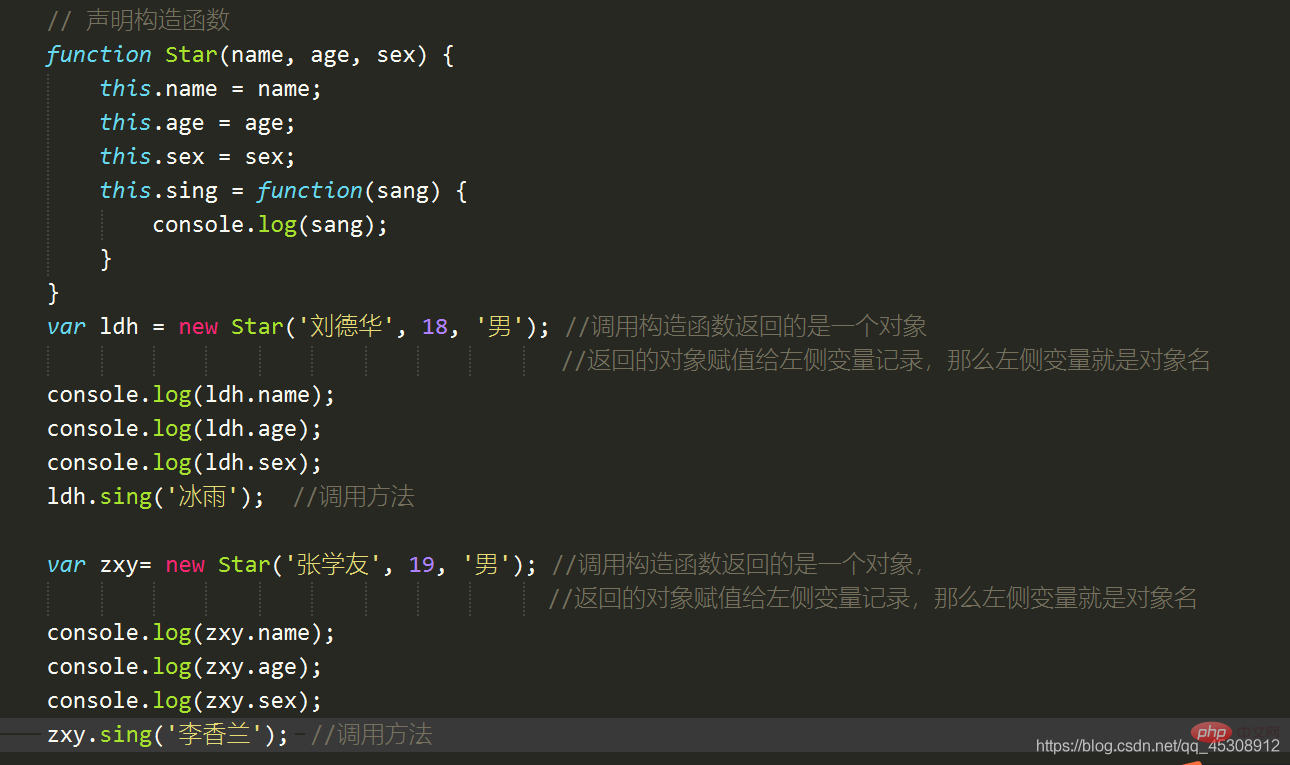
//调用构造函数语法格式:
new 构造函数名();以下是构造函数语法格式的案例:

【相关推荐:javascript视频教程、web前端】
以上是JavaScript建構函式建立物件(總結分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


