本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於JavaScript物件的相關問題,而物件是一組無序的相關屬性和方法的集合,所有事物都是對象,例如字串,數值,數組,函數等,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
在JavaScript中,物件是一組無序的相關屬性和方法的集合,所有事物都是對象,例如字串,數值,數組,函數等
物件是由屬性和方法組成的:
屬性:事物的特徵,在物件中用屬性來表示(常用名詞)
方法:事物的行為,在物件中用方法來表示(常用動詞)
let obj = {'name': 'frank','age' : 18} // 简单写法 let obj = new Object({'name': 'frank'}) // 正规写法
#注意:
- 鍵名(key)是字串,不是標識符,可以包含任意字元
- 引號可以省略,但是當鍵名裡面有漢字,空格,符號等特殊字元時候不可以省略,省略之後就只能寫標識符。
- 就算引號省略了,鍵名還是字串
#1.
delete obj.xxx或delete obj['xxx']#即可刪除obj的xxx屬性。只能刪屬性不能用來刪物件。
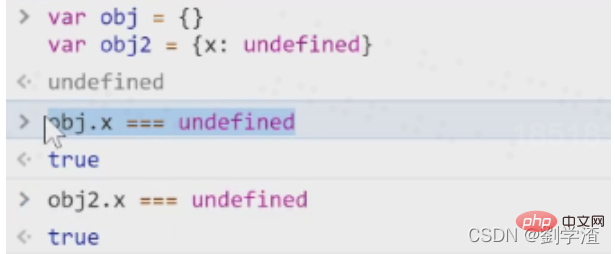
注意:區分「屬性值為undefined」和「不含屬性名」
可以對屬性名進行刪除。
2.
不含屬性名稱#3.
含屬性名,但是值為undefined# ,不能斷定'xxx'是否為obj的屬性
#注意:obj.xxx === undefined

只是把屬性值變成空,但是屬性名還存在。

# 2.
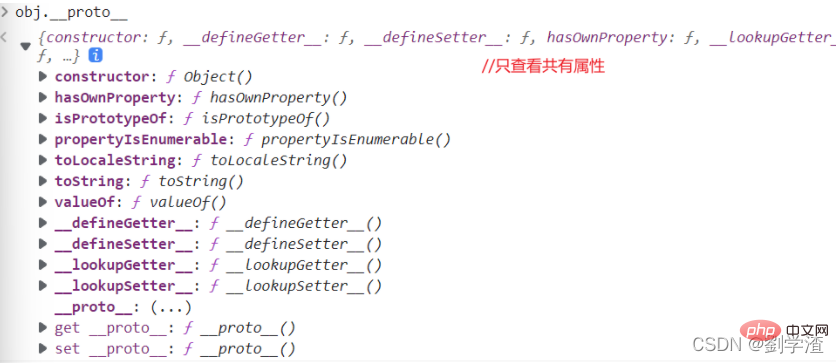
## console.dir(obj)

或自己依序用Object.keys 印出obj.__proto

3.判斷一個屬性是自身的還是共有的
#obj.hasOwnProperty('toString') // false 不是自身的// ture 是自身的。

4.查看單一屬性值
中括號法:obj['key']
點語法:obj.key
##obj['k' 'ey']也可以是說裡面是字串
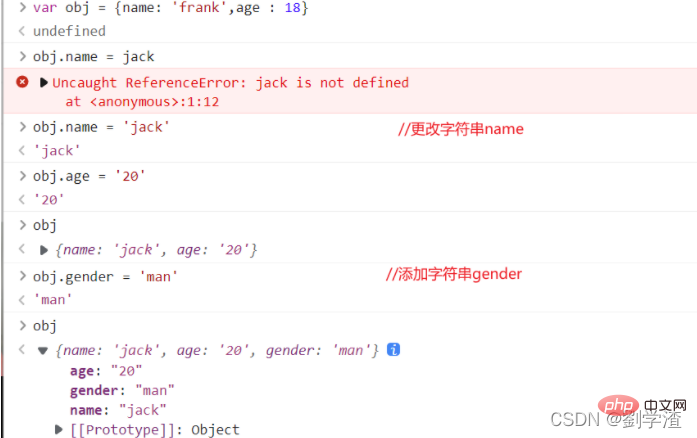
obj.name obj['name'] obj.name 不等价于 obj[name]
let name ='frank' obj[name]等价于obj['frank'] 而不是obj.name 或 obj['name'] 除非let key = 'name'; 此时obj[key] = 'frank'
let obj={name:'frank'} //name是字符串 obj.name='frank' //对字符串name进行修改 obj['name']='frank' ~~obj[name]='frank'~~ 因为name值不确定 可能不等于字符串name obj['na'+'me']='frank' //运算的形式赋值 let key='name'; obj[key]='frank' // 通过引入变量来赋值 let key='name';~~obj.key='frank'~~ obj.key等价于obj['key']

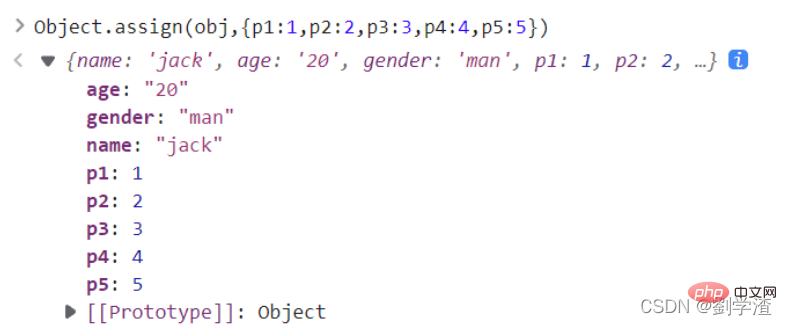
2.批次賦值
Object.assign(obj,{age:18,gender:'name',...})(賦值給誰,{什麼東西})

3.修改或增加共有屬性
(读的时候走原型,写的时候只走自身属性,如果你要运行的话只运行自身的属性)
let obj = {},obj2 = {};obj.toString='xxx'//只会修改自身属性obj2.toString//还是在原型上
obj.__proto__.toString='xxx' //不推荐 window.Object.prototype.toString='xxx' //与上式子相同
修改隐藏属性(修改原型)
不推荐使用__proto__代码:obj.__proto__=common
推荐使用Object.create
let obj=Object.create(common)obj.name='frank'obj.age='jack' //简单用法
规范大概的意思是,要改就一开始改,别后来再改,影响性能。
var common={'国籍':'中国',hairColor:'black'} var person=Object.create(common,{name:{value:'frank'}}) cosole.log(person) // 正规 但是复杂用法
‘name’ in obj和obj.hasOwnProperty(‘name’) 的区别?
'name' in obj是查看name属性是否在 obj 对象里面。这里是包含了 自身属性和共有属性。
obj.hasOwnProperty('name')是查看这个name属性属于自身属性还是共有属性
// false 不是自身属性 //ture 是自身属性
变量,属性,函数,方法的区别?
相同点:变量和属性都是用来存储数据的
不同点:
变量:单独声明并赋值,使用的时候直接写变量名 单独存在
属性:在对象里面不需要声明,使用的时候必须是 对象.属性
相同点:函数和方法都是实现某种功能的
不同点:
函数:是单独声明的并且调用的 函数名() 单独存在
方法:在对象里面 调用的时候 对象.方法()
【相关推荐:javascript视频教程、web前端】
以上是JavaScript物件的基本用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




