本篇文章為大家帶來了關於css的相關知識,其中主要介紹了徑向漸變的相關問題,徑向漸變可以理解為有了半徑值的漸變,即最終的效果不再是沿著一條直線軸進行漸層。最後實現的效果是圓形或橢圓形,下面一起來看一下,希望對大家有幫助。

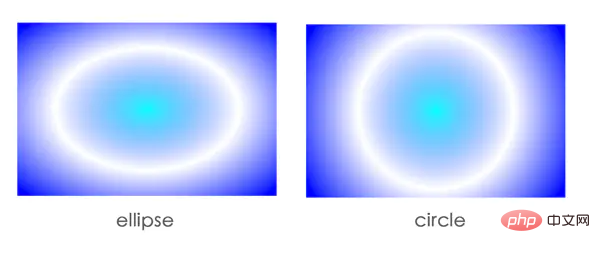
徑向漸層可以理解為有了半徑值的漸變,即最終的效果不再是沿著一條直線軸進行漸變。最終實現的效果是圓形或橢圓形。如下圖所示,就是呈現的一個徑向漸層的效果。

徑向漸層是透過使用background中的radial-gradient()方法來實作。它的語法結構與linear-gradient即線性漸變差不多,也可以自訂設定方向值顏色值,因為是徑向,所以它還可以設定半徑值來實現大小的變化
#普通語法結構:
background:radial-gradient(red,yellow,pink) /*这个语法中,只在radial-gradient方法中添加了颜色值 所以其它的参数全部采取默认 方向 采取的默认值是中心的位置 (这里的方向不是指渐变的方向 而是圆心的位置) 形状 采取的默认值是ellipse(椭圆形) 这里只有两个参数 ellipse(椭圆形)和circle(圆形) 默认ellipse 因为是径向渐变 所以颜色的展示是从里到外 如上所示 表示圆心中间显示的是红色 然后往外拓展分别是黄色 粉色 */
如下圖所示,就是最終效果圖

# 自訂圓心位置的語法結構:
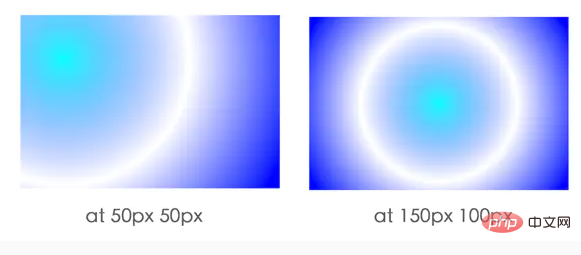
background: radial-gradient(at right bottom,red,yellow,pink) /*使用 at 来定义最终的圆心位置 at后面可以接代表方向的关键字 也可以使用百分值 默认是先设置水平方向的位置 然后是垂直方向 这里就表示将圆心的位置定义在右下角 颜色从里到外依次为 red yellow pink */
最終效果圖如下所示

自訂形狀圓心位置的徑向漸層的語法
background: radial-gradient(circle at 50% 50%, red,yellow,pink) /*这里表示的就是创建一个圆形 且该圆形的圆心位于水平方向50% 垂直方向50%的位置 即居中 颜色从里到外拓展依次为 red yellow pink */
最終效果圖如下


自訂徑向大小的徑向漸層效果
background: radial-gradient(150px 110px at 50% 50%,red,yellow,pink) /*这里表示定义了一个水平半径为150px 垂直半径为110px 圆心的位置在水平方向50% 垂直方向50% 即居中 颜色从里到外拓展依次为 red yellow pink */
最終效果圖如下
 ## 注意:在書寫的時候要注意顏色值之間使用逗號隔開,自訂形狀自訂徑向大小和顏色值之間也使用逗號隔開,並且在使用漸變效果之前一定要先定義一個容器定義該容器的寬高度這樣效果才會呈現出來
## 注意:在書寫的時候要注意顏色值之間使用逗號隔開,自訂形狀自訂徑向大小和顏色值之間也使用逗號隔開,並且在使用漸變效果之前一定要先定義一個容器定義該容器的寬高度這樣效果才會呈現出來
 使用該方法實現重複的徑向漸變效果和上面的普通徑向漸變效果的語法差不多,只不過在原基礎上多了顏色的終止值的設置,即要設置指定元素在這個容器中佔多大的空間
使用該方法實現重複的徑向漸變效果和上面的普通徑向漸變效果的語法差不多,只不過在原基礎上多了顏色的終止值的設置,即要設置指定元素在這個容器中佔多大的空間
舉個例子:width: 300px;
height: 300px;
background: repeating-radial-gradient(circle at 50% 50%, red,red 10px,yellow 10px,yellow 20px,pink 20px,pink 30px);
/*该语法使用repeating-radial-gradient方法 表示创建一个重复的径向渐变
这个重复的径向渐变的形状是圆形 圆心的位置在水平方向50% 垂直方向50%的地方
设置了三种颜色 red yellow pink
这三种颜色所占空间都是10px 其中红色为三种颜色中第一个呈现的颜色 黄色为第二呈现 粉色为第三呈现
因为设置了容器的大小 所以当所有颜色值都使用完之后 仍然没有填满整个容器的话 就会自动返回到第一个颜色值 以此循环 直到填满整个容器
*/
width: 300px; height: 300px; border-radius: 50%; background: repeating-radial-gradient(circle at 50% 50%,red, red 10px,yellow 10px, yellow 20px,pink 20px,pink 30px); /*如上所示 在之前的基础上定义了容器的形状 使用border-radius的方法创建了一个圆形*/


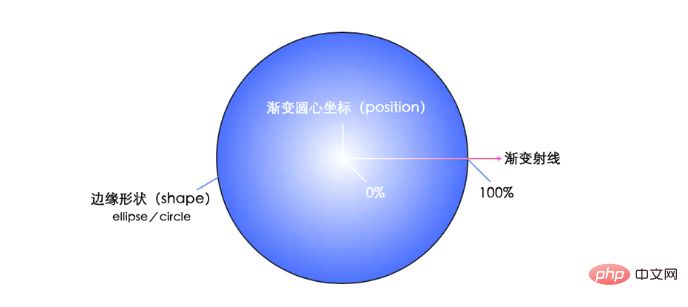
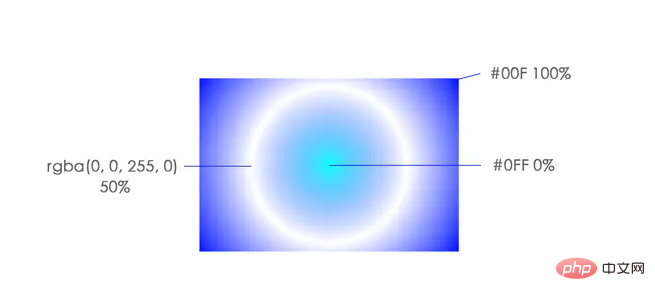
徑向漸層(Radial gradients)由其中心點、邊緣形狀輪廓及位置、色值結束點(color stops)定義而成。 
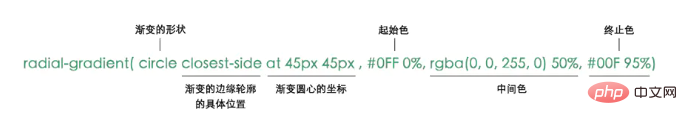
background: radial-gradient( [ circle || <length> ] [ at <position> ]? ,| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,| at <position> ,<color-stop> [ , <color-stop> ]+ )
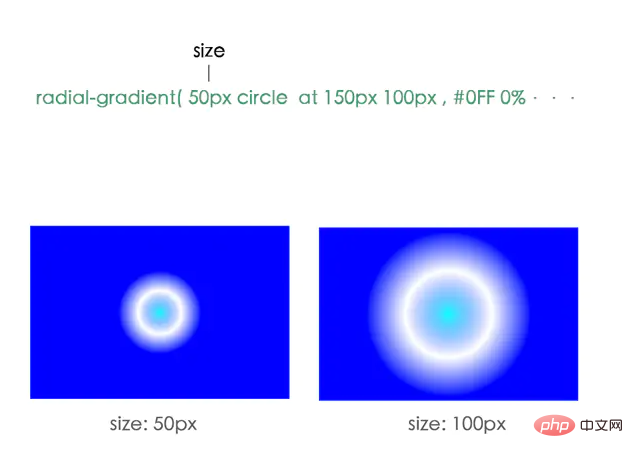
size:漸層的尺寸大小。

color-stop:表示某個確定位置的固定色值。

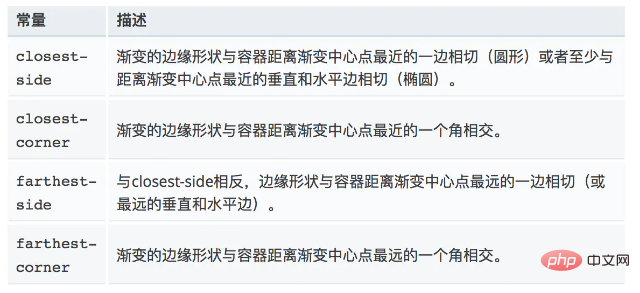
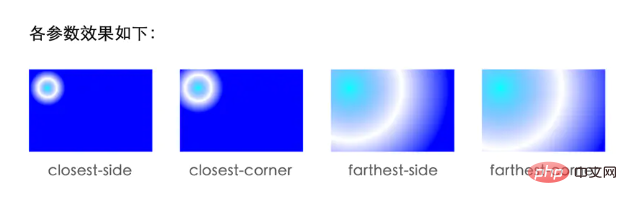
extent-keyword:關鍵字用來描述邊緣輪廓的特定位置。以下為關鍵字常數:


以上是css背景漸層屬性之徑向漸層知識點總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




