標籤等html標籤)的浮動佈局,浮動也就是我們所說標籤物件浮動居左靠左(float:left)和浮動居右靠右(float:right)。元素的水平方向浮動,表示元素只能左右移動而無法上下移動。
一個浮動元素會盡量向左或向右移動,直到它的外緣碰到包含框或另一個浮動框的邊框為止。
浮動元素之後的元素將圍繞它。
浮動元素之前的元素將不會受到影響。
如果圖像是右浮動,下面的文字流將環繞在它左邊。
二、如何產生浮動?
為元素本身加入float屬性
float值:
left |
元素向左浮動。 |
right |
」元素向右浮動。 |
none |
#預設值。元素不浮動,並會顯示在文字中出現的位置。 |
inherit |
#規定應該從父元素繼承 float 屬性的值。 |
#三、浮動有什麼作用?
作用:在html文件流程中,分為行元素、區塊元素和行內區塊元素,
行元素和行內區塊元素都是以橫向排列的,而區塊元素則是以流的形式從上往下排列的,當我們想使塊元素橫向排列時,就用到了我們的浮動(float)。
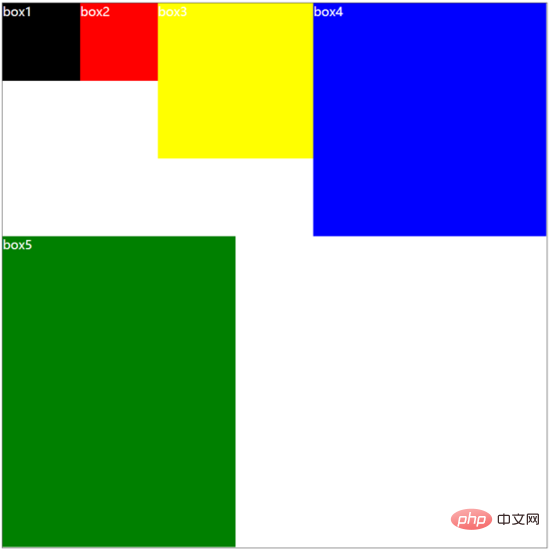
當新增一個區塊級元素時本來應該要垂直排列的元素開始橫向排列的,如下圖:
.box {border: 1px solid #666;height: 700px;width: 700px;color: #fff;} .box1 {float: left; width: 100px; height: 100px; background: #000;} .box2 {float: left; width: 100px; height: 100px; background: red; } .box3 {width: 200px; float: left; height: 200px; background: yellow; } .box4 {width: 300px; float: left; height: 300px; background: blue; } .box5 {float: left; width: 300px; height: 400px; background: green;}
box1
box2
box3
box4
box5
登入後複製

css div浮動其它應用案例
DIV CSS實驗一
Css樣式實例內容,我們讓文字和圖片在一個固定寬度div層內,讓藍色背景文字內容居右,小圖片居左。
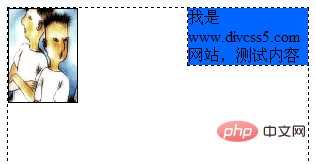
www.divcss5.com CSS案例示範最終效果圖如下

1、首先我們設定一個最外層的寬度為300px,高度為200px的css命名為box的css選擇器程式碼如下(知識點px是什麼意思)
.box{width:300px; height:200px;}
登入後複製
2、設定box內的文字內容部分css樣式命名為yangshi,並設定背景為藍色,寬度為120px,居右浮動
.yangshi{ width:120px; float:right; background:#0066FF;}
登入後複製
3、設定圖片居左浮動div css樣式
img { float: left;}
登入後複製
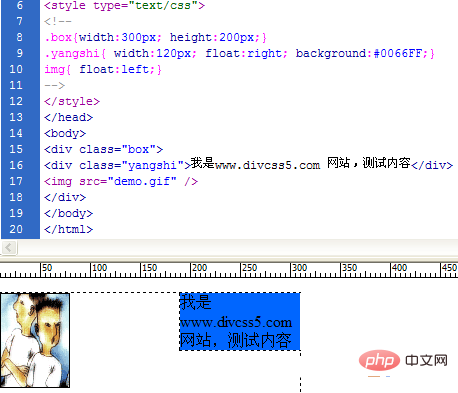
4、body內的div佈局,程式碼如下
我是www.divcss5.com 网站,测试内容

登入後複製
說明:這裡img標籤是連結外部圖片,圖片名為demo.gif
最終演示結果截圖

#CSS實驗二
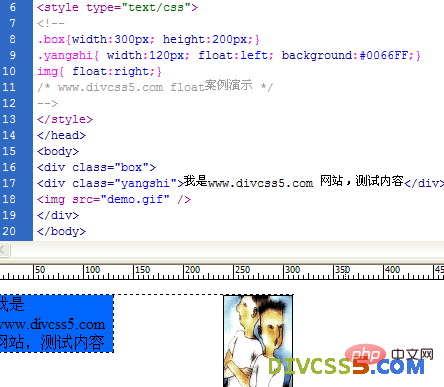
接下來我們示範使用div css讓這裡小圖片居右(上個例子是居左),藍色背景文字內容區居左(上個例子是居右)(擴展css 居中)。這裡我們只需要改變yangshi的float:right;為float:left和圖片css樣式img { float: left;}為img { float: right;}
CSS程式碼如下:
.box{width:300px; height:200px;} .yangshi{ width:120px; float:right; background:#0066FF;} img{ float:left;}
登入後複製
html中的css程式碼和內容不變
最終示範結果截圖如下:

希望透過以上兩個css實例對你認識float有幫助。希望大家多少實際操作實作試試!
css浮動總結
我們要區別與文字內容靠左( text-align:left)靠右( text-align:right)樣式,浮動只針對html標籤設定靠左靠右浮動樣式。 float浮動樣式沒有靠中(浮動居中)的樣式,如果需要讓標籤對象居中我們在css佈局居中相關文字給大家詳細講解介紹(css margin)。這裡記得浮動靠右使用float:right,浮動靠左使用float:left樣式即可。




