這篇文章為大家帶來了關於css的相關知識,其中主要介紹了關於基礎css導航列和下拉式選單的實作屬性等相關問題,使用CSS你可以轉換成好看的導覽列而不是枯燥的HTML選單,下面一起來看一下,希望對大家有幫助。

熟練使用導覽欄,對於任何網站都非常重要。
使用CSS你可以轉換成好看的導覽列而不是枯燥的HTML選單。
作為標準的HTML基礎一個導覽列是必須的。
在我們的範例中我們將建立一個標準的HTML清單導覽列。
導航條基本上是一個連結列表,所以使用 <ul></ul> 和 <li> 元素非常有意義,公共HTML:
現在,讓我們從清單中刪除邊距和填充:
ul {
list-style-type: none;
margin: 0;
padding: 0;}
#範例解析:list-style-type:none – 移除清單前小標誌,一個導覽列並不需要清單標記。
移除瀏覽器的預設設定將邊距和填滿設為0。
上面的範例中的程式碼是垂直和水平導覽列使用的標準代碼。
nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
</style>
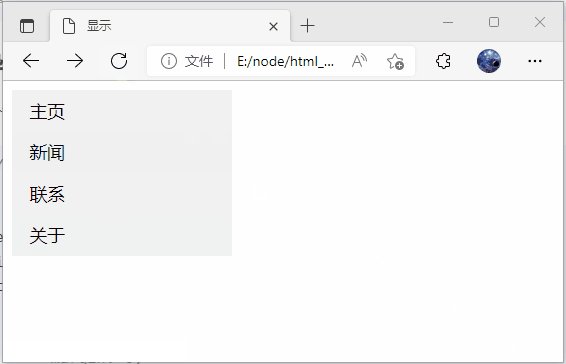
上面的程式碼,我們只需要<a></a> 元素的樣式,建立一個垂直的導覽列:
li a {
display: block;
width: 60px;
background-color: #dddddd;}範例說明:
display:block 顯示區塊元素的鏈接,讓整體變為可點擊連結區域(不只是文字),它允許我們指定寬度width:60px 。
區塊元素預設為最大寬度。我們要指定一個60像素的寬度。
注意: 請務必指定 <a></a> 元素在垂直導覽列的寬度。如果省略寬度,IE6可能會產生意想不到的效果。

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li a {
display: block;
width: 60px;
background-color: #dddddd;
}
</style>
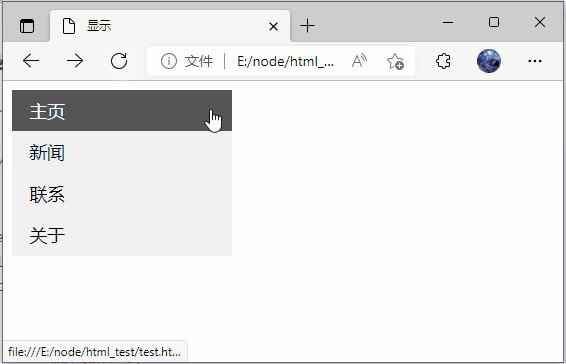
建立一個簡單的垂直導航條實例,在滑鼠移動到選項時,修改背景顏色:

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
</style>
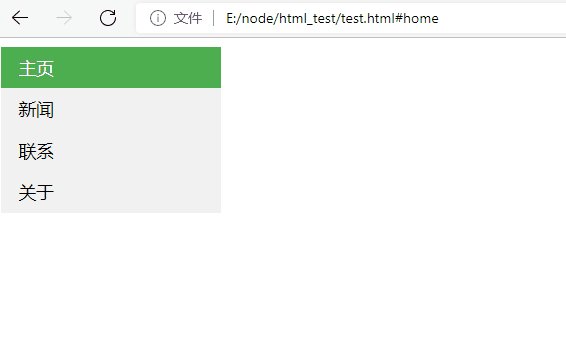
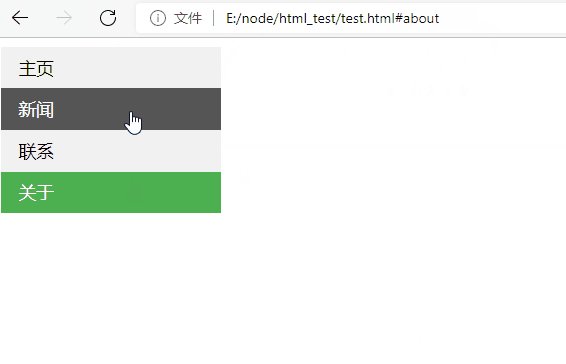
在點擊了選項後,我們可以新增「active」 類別來標準哪個選項被選取: 
li a.active {
background-color: #4CAF50;
color: white;}li a:hover:not(.active) {
background-color: #555;
color: white;}範例程式碼:
nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
可以在<li> or <a> </a>
</li> 上新增text-align:center 樣式來讓連結居中。
可以在 border <ul></ul> 上新增 border 屬性來讓導覽列有邊框。
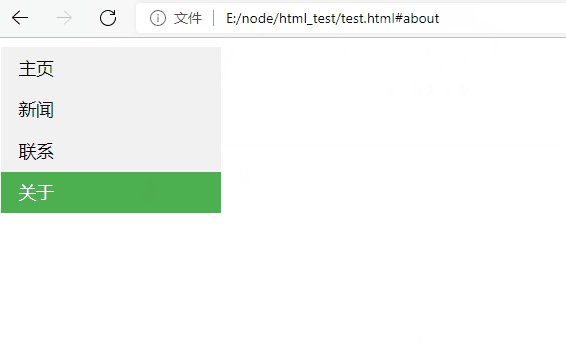
如果要在每個選項上新增邊框,可以在每個<li> 元素上新增border-bottom :

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
border: 1px solid #555;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
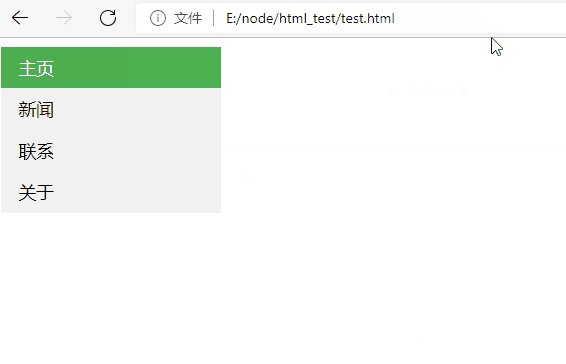
接下來我們建立一個左邊是全螢幕高度的固定導航條,右邊是可捲動的內容。
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */}注意: 此實例可以在行動裝置上使用。

原始碼
nbsp;html>
<meta>
<title>显示</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
#有兩種方法建立橫向導覽列。使用 內嵌 (inline) 或 浮動 (float) 的清單項目。
這兩種方法都很好,但如果你想連結到具有相同的大小,你必須使用浮動的方法。
建立一個橫向導覽列的方法之一是指定元素, 上述程式碼是標準的內聯:
ul {
list-style-type:none;
margin:0;
padding:0;}li {
display:inline;}實例解析:
display:inline; -預設情況下,<li> 元素是區塊元素。
在這裡,我們刪除換行符之前和之後每個清單項,以顯示一行。
在上面的範例中連結有不同的寬度。
對於所有的連結寬度相等,浮動<li> 元素,並指定為 <a></a> 元素的寬度:
ul {
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;}li {
float:left;}li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;}實例解析:
float:left – 使用浮动块元素的幻灯片彼此相邻。 display:block – 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度。 width:60px – 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度。
建立一個水平導航條,在滑鼠移動到選項後修改背景顏色。
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;}
li {
float: left;}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;}
/*鼠标移动到选项上修改背景颜色 */li a:hover {
background-color: #111;}将导航条最右边的选项设置右对齐 (float:right;):
<li> 通过 border-right 样式来添加分割线:
/* 除了最后一个选项(last-child) 其他的都添加分割线 */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
可以设置页面的导航条固定在头部或者底部。
固定在头部:
ul {
position: fixed;
top: 0;
width: 100%;}固定在底部:
ul {
position: fixed;
bottom: 0;
width: 100%;}注意: 该实例可以在移动设备上使用。

nbsp;html>
<meta>
<title>显示</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
border-right: 1px solid #bbb;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/*鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #111;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>

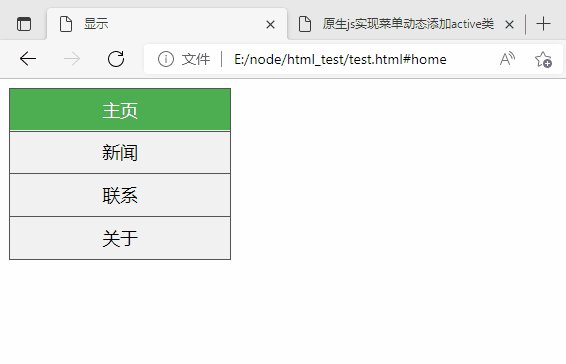
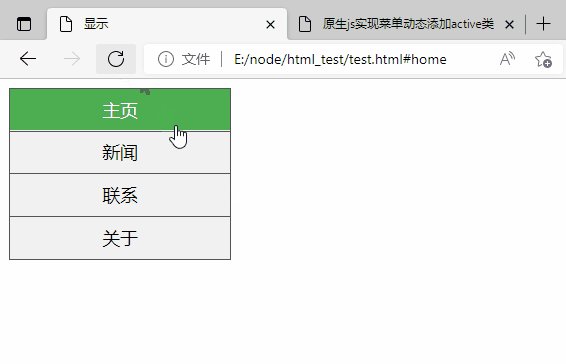
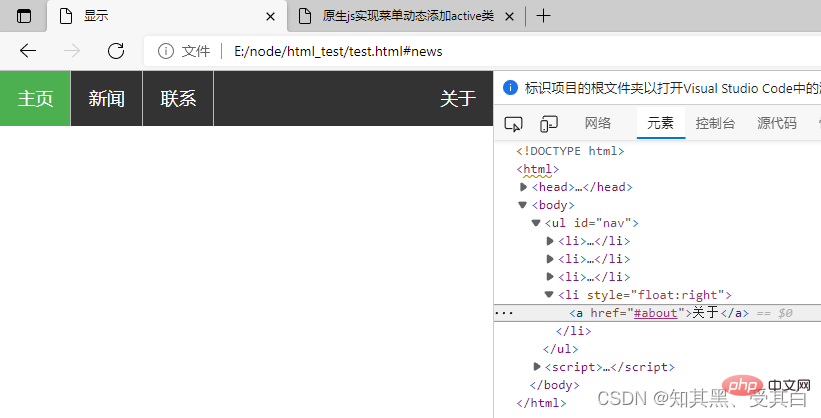
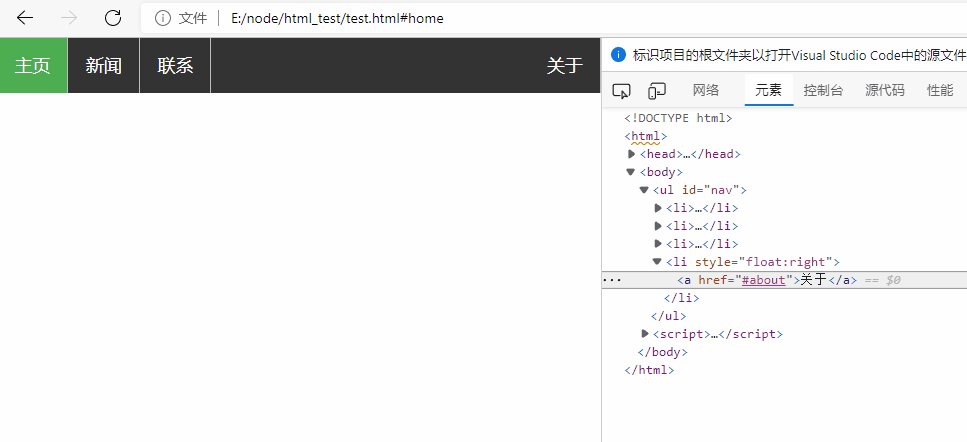
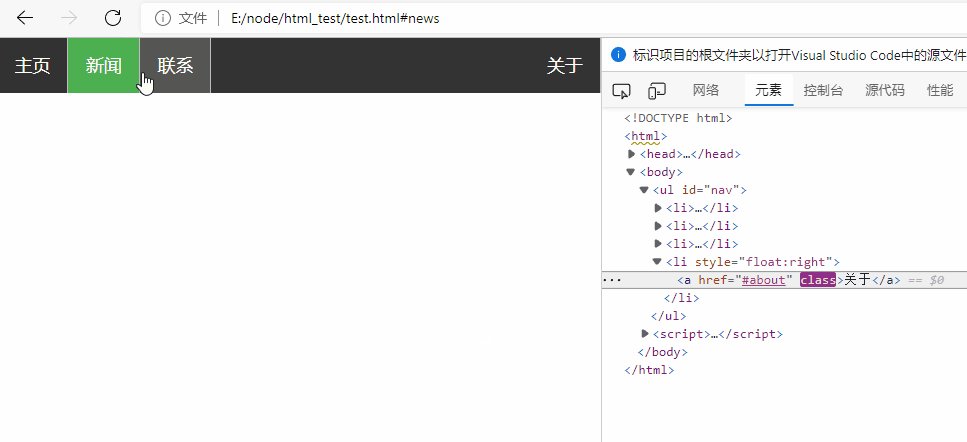
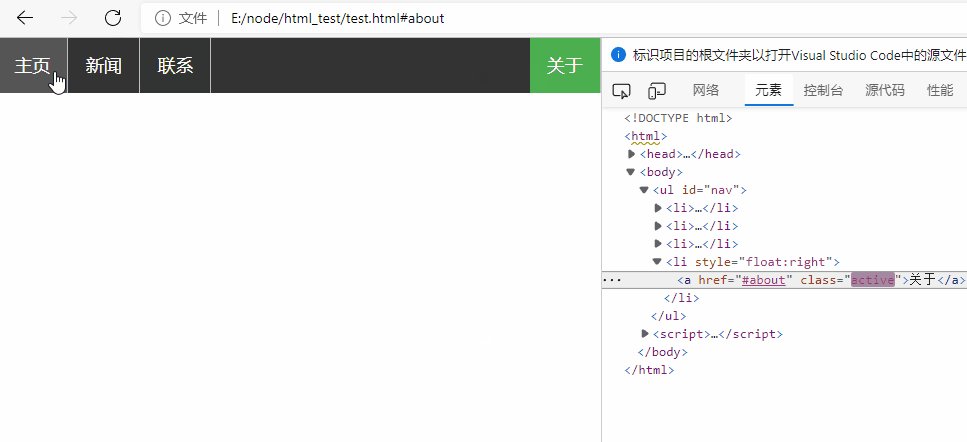
nbsp;html>
<meta>
<title>原生js实现菜单动态添加active类</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
height: 50px;
list-style: none;
box-shadow: 0 2px 4px #eeeeee;
}
ul > li {
padding: 6px 16px;
margin: 0 5px;
border-right: 1px solid #f7f7f7;
border-bottom: 1px solid transparent;
cursor: pointer;
}
ul > li:last-child{
border-right: none;
}
li:hover, li:focus, .active {
color: #ff6615;
border-bottom: 1px solid #ff6615;
}
</style>
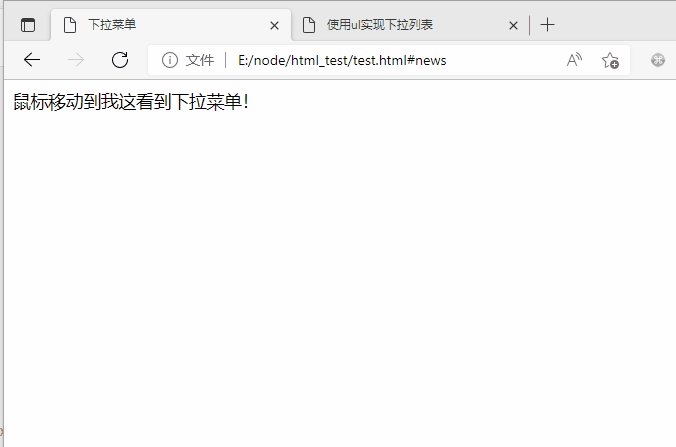
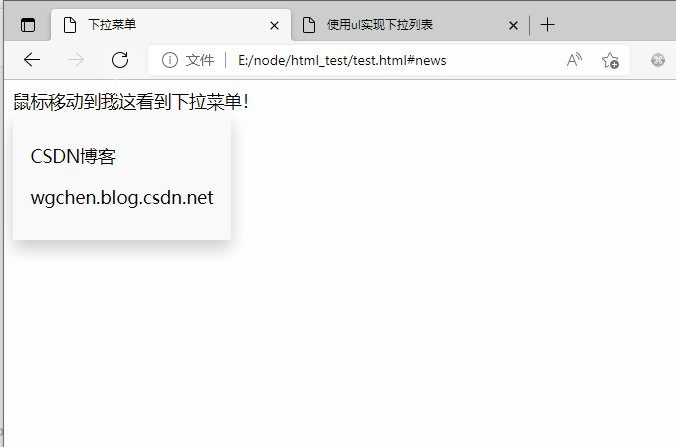
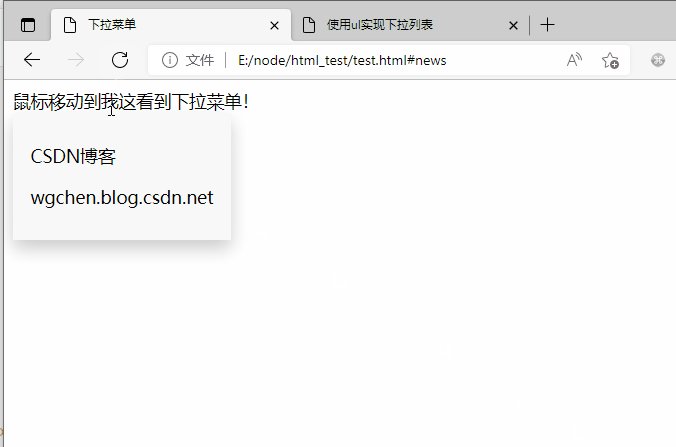
使用 CSS 创建一个鼠标移动上去后显示下拉菜单的效果。
当鼠标移动到指定元素上时,会出现下拉菜单。

nbsp;html>
<meta>
<title>下拉菜单</title>
<style>
/*鼠标下拉菜单*/
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div>
<span>鼠标移动到我这看到下拉菜单!</span>
<div>
<p>CSDN博客</p>
<p>wgchen.blog.csdn.net</p>
</div>
</div>
HTML 部分
我们可以使用任何的 HTML 元素来打开下拉菜单,如:<span></span> , 或 a <button></button> 元素。
使用容器元素 (如: <p></p> ) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用 <p> </p> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分
.dropdown 类使用 position:relative:
这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute ) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。
默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。
注意:如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100%
( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个”卡片”。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
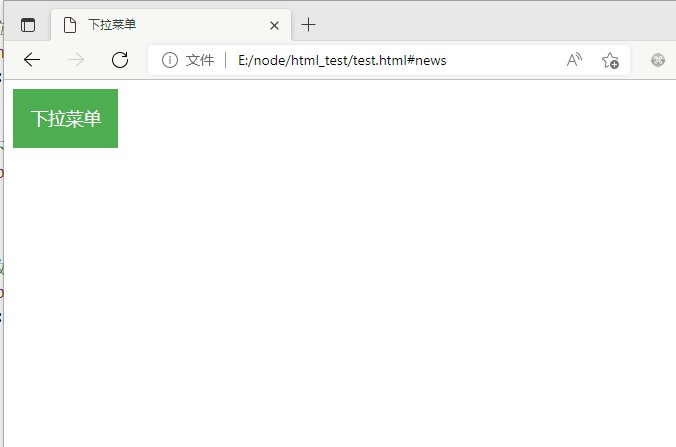
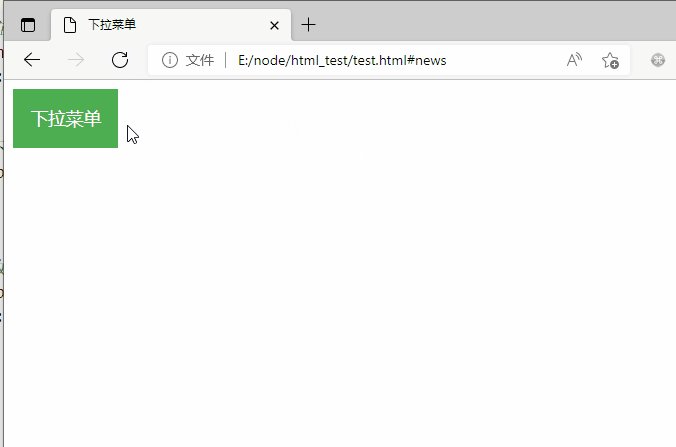
创建下拉菜单,并允许用户选取列表中的某一项:

nbsp;html>
<meta>
<title>下拉菜单</title>
<style>
/* 下拉按钮样式 */
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
/* 容器 <div> - 需要定位下拉内容 */
.dropdown {
position: relative;
display: inline-block;
}
/* 下拉内容 (默认隐藏) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
/* 下拉菜单的链接 */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* 鼠标移上去后修改下拉菜单链接颜色 */
.dropdown-content a:hover {
background-color: #f1f1f1
}
/* 在鼠标移上去后显示下拉菜单 */
.dropdown:hover .dropdown-content {
display: block;
}
/* 当下拉内容显示后修改下拉按钮的背景颜色 */
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
<div>
<button>下拉菜单</button>
<div>
<a>CSDN博客 1</a>
<a>CSDN博客 2</a>
<a>CSDN博客 3</a>
</div>
</div>
以上是透過範例簡單了解基礎CSS導覽列、CSS下拉選單的詳細內容。更多資訊請關注PHP中文網其他相關文章!




