本篇文章為大家帶來了關於javascript的相關知識,主要介紹了JavaScript字典與集合詳解,集合是由一組無序且不重複的元素構成。我們可以將集合看成一種特殊的數組,它的特殊之處就是無序且不重複,這也意味著我們不能透過下標的方式進行訪問,而且集合中不會出現重複的元素。

【相關推薦:javascript影片教學、web前端】
一一對應(yi yi dui ying),或者說是映射。
字典通常以**【鍵,值】** 對的形成存儲,因為是以鍵值對的形式存儲,更方便通過key來獲取value
例如儲存使用者資訊:
{
'username': '一碗周',
'age': 18
}Map,用來表示字典,這裡的map不是翻譯成地圖,而是映射。
範例程式碼如下:
// 创建一个字典
const map = new Map()
// 往字典中存储信息
map.set('username', '一碗周')
map.set('age', 18)
console.log(map) // Map(2) { 'username' => '一碗周', 'age' => 18 }有效的括號,題目大意就是判斷給定字串中的括號是否匹配,匹配返回true#,否則回傳false 。
解題想法如下:
,因為括號都是成對出現的;。 我們原本的解法:
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if (s.length % 2 !== 0) return false
const stack = []
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
if (c === '(' || c === '[' || c==='{') {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (
(t === '(' && c === ')') ||
(t === '[' && c === ']') ||
(t === '{' && c === '}')
) {
stack.pop()
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};實作程式碼如下:
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
// 1. 判断字符串的长度是否为偶数,不为偶数直接返回false,因为括号都是成对出现的;
if (s.length % 2 !== 0) return false
const stack = []
const map = new Map() // 将所有括号的对应关系存储在字典中
map.set('(', ')')
map.set('[', ']')
map.set('{', '}')
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
// 判断是否存在 key 也就是左括号,如果存储,将左括号存储在栈中
if (map.has(c)) {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (map.get(t) === c) { // 获取最后一个左括号,判断是否与右括号匹配
stack.pop() // 出栈
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};if語句中的判斷條件。
無序且不重複#的元素構成。我們可以將集合看成一種特殊的數組,它的特殊之處就是無序且不重複,這也就意味著我們不能透過下標的方式進行訪問,而且集合中不會出現重複的元素;
Set,MDN中的描述如下:
集合中的運算Set
物件是值的集合,你可以按照插入的順序迭代它的元素。 Set中的元素只會在出現一次,也就是Set中的元素是唯一的。
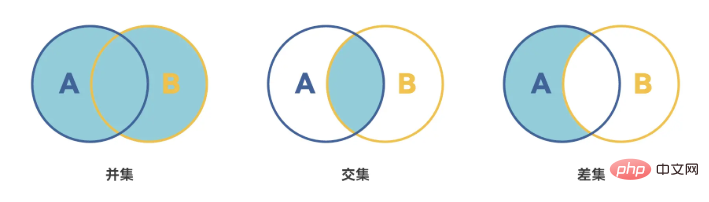
在集合中主要有下列場景運算:
##新增元素到集合中;物件就為我們提供了對應的方法,範例程式碼如下:const arr = [1, 2, 3, 2, 3, 4, 5]
// 利用set实现去重
const set = new Set(arr) // [1, 2, 3, 4, 5]
// 往集合中添加元素
set.add(3) // [1, 2, 3, 4, 5] 添加失败,集合中不允许出现重复元素
set.add(6) // [1, 2, 3, 4, 5, 6]
// 判断元素是否在集合中
set.has(2) // true
set.has(7) // false
// 删除集合中的元素
set.delete(1) // [2, 3, 4, 5, 6]
// 清空集合
set.clear()

// 求两个集合的并集
export function union(setA, setB) {
let _union = new Set(setA)
for (let elem of setB) {
_union.add(elem) // 因为集合中不存在重复元素
}
return _union
}
// 求两个集合的交集
export function intersection(setA, setB) {
let _intersection = new Set()
for (let elem of setB) {
if (setA.has(elem)) {
_intersection.add(elem)
}
}
return _intersection
}
// 求两个集合的差集
export function difference(setA, setB) {
let _difference = new Set(setA)
for (let elem of setB) {
_difference.delete(elem)
}
return _difference
}
【相關推薦:
javascript影片教學、web前端】
以上是JavaScript字典與集合(總結分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

