本篇文章為大家帶來了關於javascript的相關知識,其中主要整理了DOM API知識串講的相關問題,包括了選取頁面標籤、操作頁面標籤的屬性等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
語法1:var 陣列名稱= new Array();
當在括號內傳入一個數字類型的值時,表示陣列的長度,當傳入大於1個的值時,表示會在陣列中加入元素。
語法2:使用var 陣列名 =[];
# 當在方括號內傳入值時,即為陣列新增元素。
typeof檢查陣列物件時傳回Object。
語法:2.依照索引加入(將元素加到哪個位置)陣列名= [元素1,元素2...];
語法:這裡值得注意的是,如果按照索引添加元素,數組的長度是按照的添加的最大索引來計算的。 讀取陣列中的元素讀取陣列元素是一個回傳值,需要變數去接收或直接輸出。陣列名[索引] = '元素';
1.直接讀取,即讀取整個陣列內的元素。
語法:#2.讀取陣列中的某個元素。console.log(陣列名稱);
語法:#3.當讀取一個不存在的元素時,傳回undefined。console.log(陣列名[索引]);
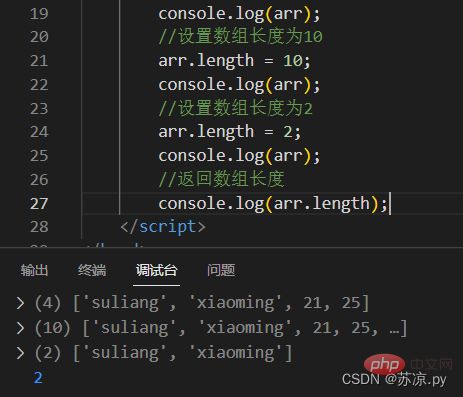
設定/返回數組長度。

#補充小技巧:可以利用length屬性在陣列的最後一個位置新增元素。 
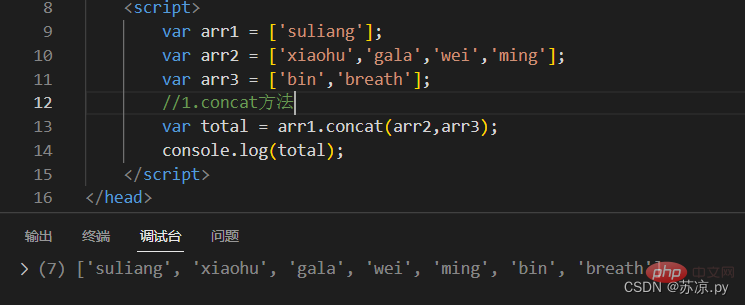
#concat() 方法用於連接兩個或多個陣列。
語法:陣列1.concat(數組2,陣列3...);

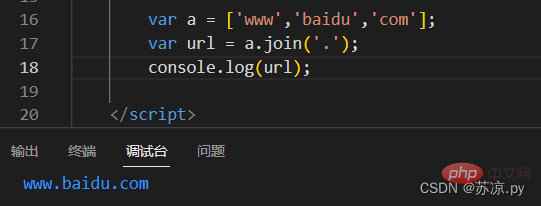
方法用來將陣列中的所有元素轉換一個字串。
數組名.join(分隔符,不寫則預設為逗號分隔);

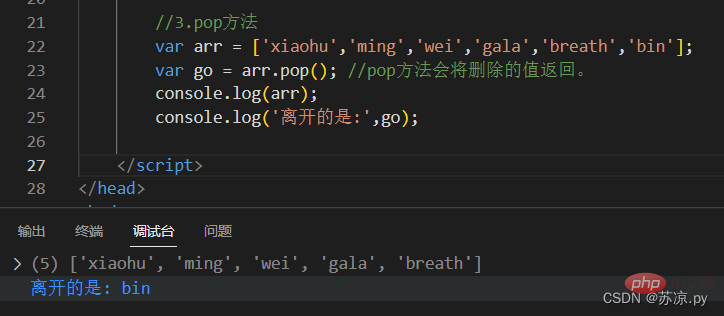
方法用於刪除陣列的最後一個元素並傳回刪除的元素。
陣列名稱.pop();

方法可在陣列的結尾新增一個或多個元素,並傳回新的長度。
陣列名稱.push(元素1,元素2...);
shift() 方法用來把陣列的第一個元素從其中刪除,並傳回第一個元素的值。
語法:
陣列名稱.shift();

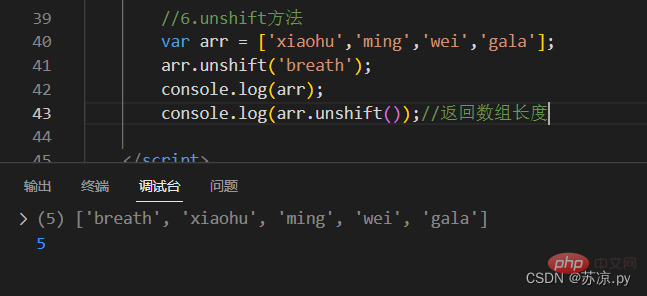
unshift() 方法可在陣列的開頭新增一個或更多元素,並傳回新的長度。
語法:
陣列名稱.unshift(元素1,元素2...);

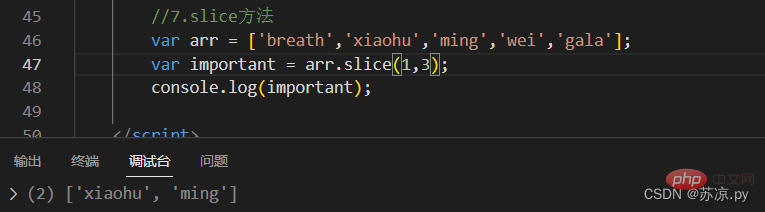
slice() 方法可從現有的陣列中傳回選定的元素。可提取字串的某個部分,並以新的字串傳回被提取的部分。 注意: slice() 方法不會改變原始陣列。
語法:
陣列名.slice(start,end);區間為左閉右開
如果為負數則從陣列的倒數第幾個數取。

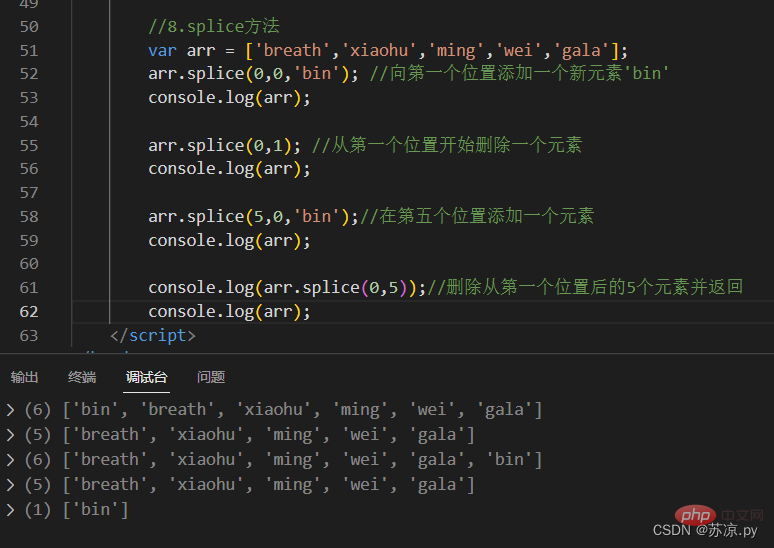
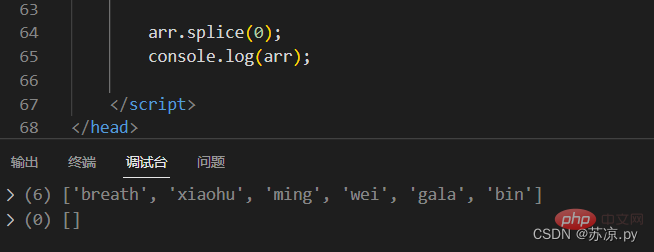
splice() 方法用於添加或刪除陣列中的元素。
語法:
陣列名稱.splice(從哪個位置開始(必填),要刪除的元素個數(可選),要新增的元素(可選))


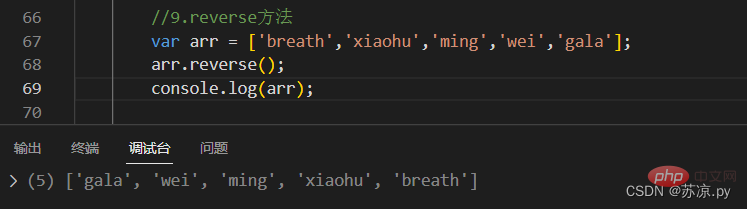
reverse() 方法用於顛倒陣列中元素的順序。
語法:
陣列名稱.reverse();

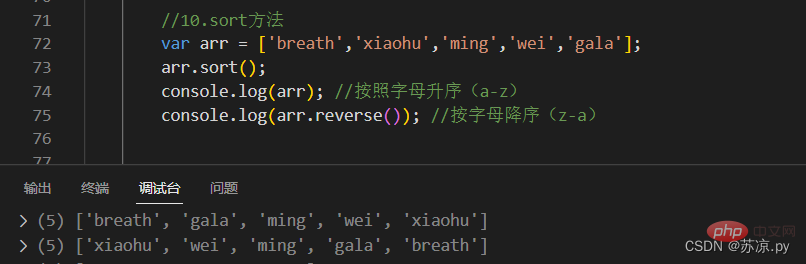
sort() 方法用於對陣列的元素進行排序。排序順序可以是字母或數字,並按升序或降序。預設排序順序為按字母升序。
語法:
陣列名稱.sort();
#1.依字母排序(升序/降序)

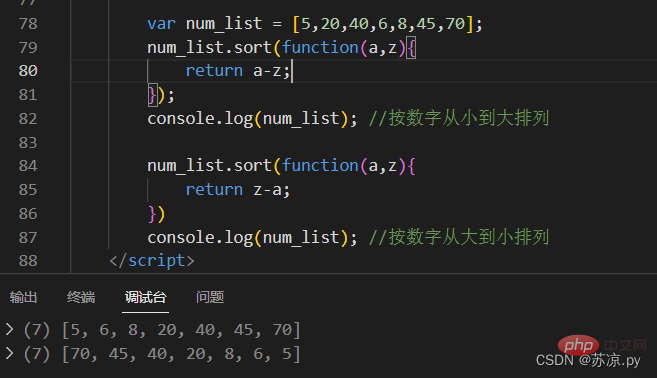
2.依數字排序(從大到小/從小到大)需定義一個函數。 
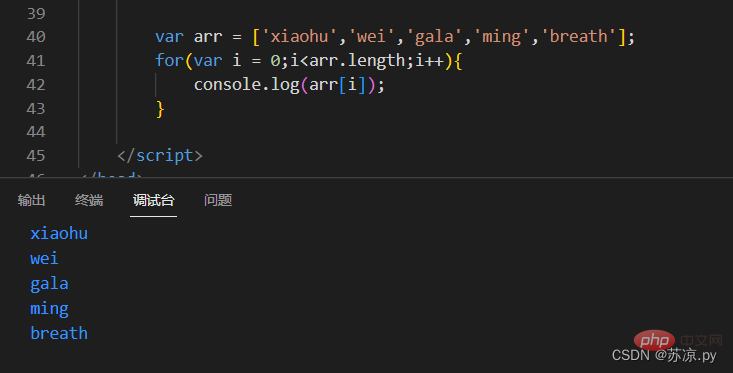
使用for迴圈可進行對陣列的遍歷。
語法:
for(var 變數=0; 變數

#在陣列中新增6個對象,將成年的人員名單新增至一個新的數組中! !
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
function Person(name, age){
this.name = name;
this.age = age;
}
var per1 =new Person('苏凉',21);
var per2 =new Person('小红',15);
var per3 =new Person('小月',17);
var per4 =new Person('小丽',19);
var per5 =new Person('小水',20);
var per6 =new Person('小花',5);
var per_list= [per1,per2,per3,per4,per5,per6];
function arrAdult(){
var newArr=[];
for(var i = 0;i<per_list.length;i++){
var x = per_list[i];
if(x.age<18){
console.log(x.name + '未通过');
}else if(x.age>=18){
console.log(x.name + '恭喜你,通过了!');
newArr.push(x.name)
}
}
return newArr;
}
var list = arrAdult();
console.log('通过名单:'+ list)
</script>
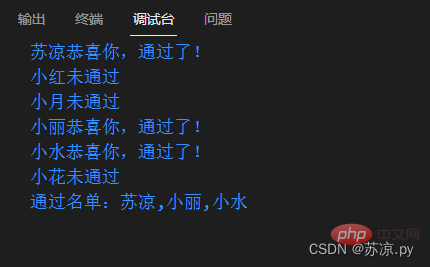
運行結果:
以上是JavaScript中的陣列知識點總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!


