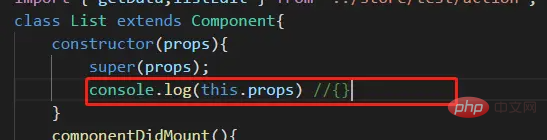
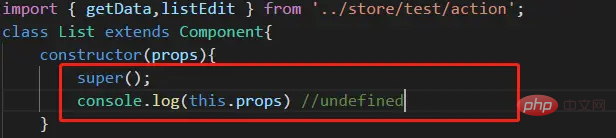
react中可以使用super;react中定義的建構函式必須要呼叫super()對父類別進行初始化,super()可以呼叫了父類別的建構函式來去實例化子類別本身,如果在constructor中要使用“this.props”,就必須給super加參數,語法為“super(props)”。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
在學習react的時候,其中在建構函式裡面,有一個super(props),具體是什麼意思呢。
其中super語法來自es6,其語法如下:
super([arguments]); // 调用 父对象/父类 的构造函数 super.functionOnParent([arguments]); // 调用 父对象/父类 上的方法
我們要理解react中的super(props),,就先看一下,es6的建構子constructor
#看如下js
class Person{ constructor(props){ console.log("参数:"+props); console.log("初始化 Person constructor"); this.name = "Person"; } } class Child extends Person{ getName(){ console.log("名字为:"+this.name); } } var child = new Child(); child.getName();
在js中,類別在new 實例化的時候,系統會預設呼叫constructor函數,在Child類別中,我們沒有定義建構函數,那個系統會預設有一個constructor,並且會在裡面呼叫super(); 當我們定義了建構子之後,就使用我們定義的。所以我們自己定義的建構子必須要呼叫super()對父類別進行初始化。
在react中,如果不需要在constructor裡面使用props,是可以不用寫constructor的



以上是react中可以使用super嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




