在jquery中,map()函數傳回的是使用指定函數處理封裝後新的陣列;該函數用於使用指定函數處理陣列中的每個元素或物件的每個屬性,並將處理結果封裝為新的陣列傳回;此函數傳回值將作為結果陣列中的一個元素,如果傳回值為null或undefined,則不會被加到結果陣列中。

本教學操作環境:windows10系統、jquery3.6.0版本、Dell G3電腦。
jQuery.map()函數用於使用指定函數處理陣列中的每個元素(或物件的每個屬性),並將處理結果封裝為新的數組返回。
注意:
1. 在jQuery 1.6 之前,函數只支援遍歷陣列;從 1.6 開始,函數也支援遍歷物件。
2. map()也會為函數傳入兩個參數:其一是目前迭代的元素或屬性值,其二是目前迭代項的陣列索引或物件屬性名稱。
3. 此函數傳回值將作為結果陣列中的一個元素,如果傳回值為null或undefined,則不會被加入到結果陣列中。
語法
$.map( object, callback )
object Array/Object類型 指定的需要處理的陣列或物件。
callback Function類型 指定的處理函數。
範例如下:
範例如下:

#擴充知識:
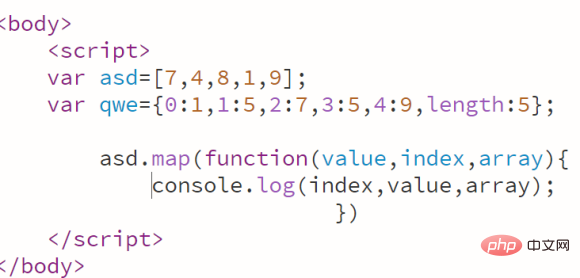
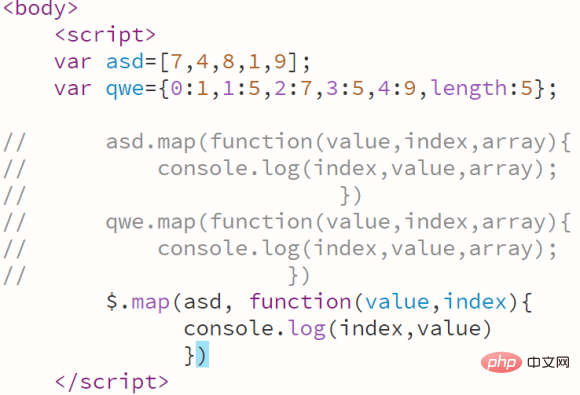
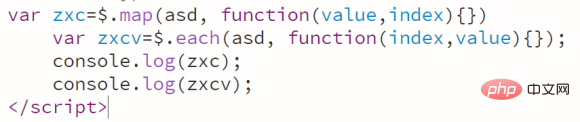
在我們原生js中有map方法,而在jQuery當中也有一個map方法,那它們之間有什麼不同?照例先看程式碼

第一個參數:目前遍歷到的元素
第二個參數:目前遍歷的索引
第三個參數:目前被遍歷的陣列

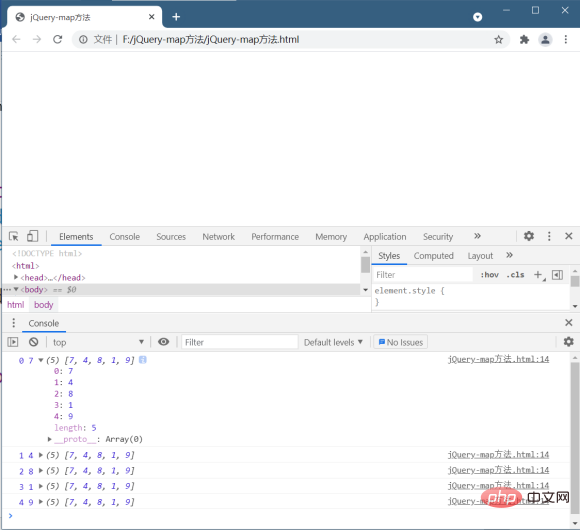
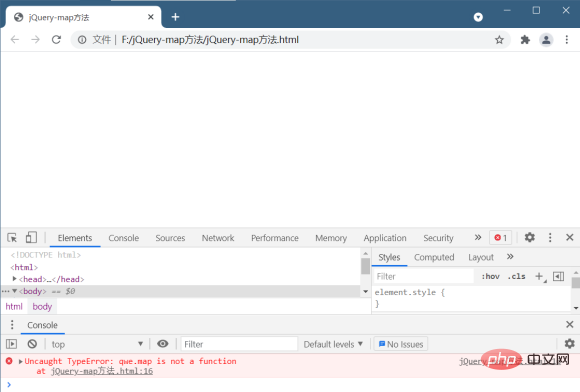
# 但是,注意:和原生js的forEach方法一樣,不能遍歷偽數組


毫無疑問的報錯了,在就證明原生js的map方法不能遍歷偽數組了
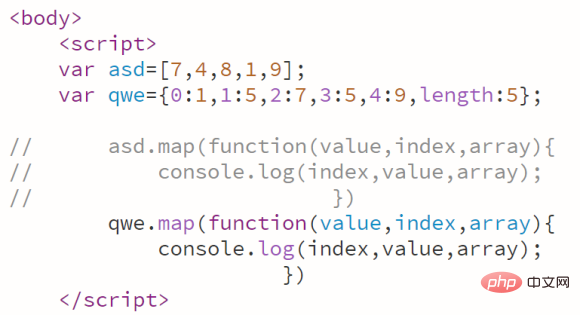
那麼接下來來看jQuery中的map方法吧

# 第一個參數:要遍歷的陣列
第二個參數:每遍歷一個元素之後執行的回呼函數
回呼函數的參數:
第一個參數:遍歷到的元素
第二個參數:遍歷到的索引

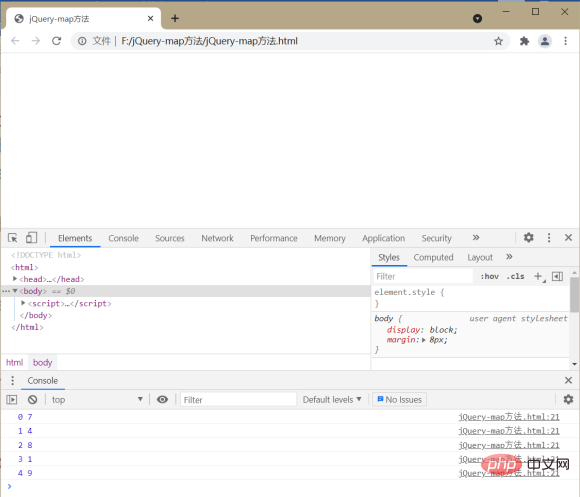
和原生js的map方法一樣可以遍歷陣列
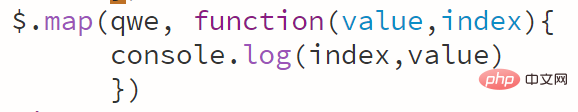
那麼可不可以遍歷偽數組?那讓我們直接看程式碼吧!


顯然是可以的,和jQuery中的each方法一樣看,map方法也可以遍歷偽數組
既然jQuery中的each和map方法都可以遍歷數組和偽數組,那麼它們之間又有什麼區別呢?
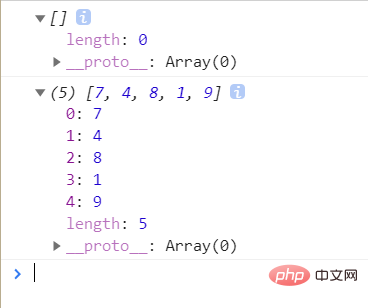
each方法預設的傳回值是遍歷誰就回傳誰
2. map方法預設的回傳值是一個空數組

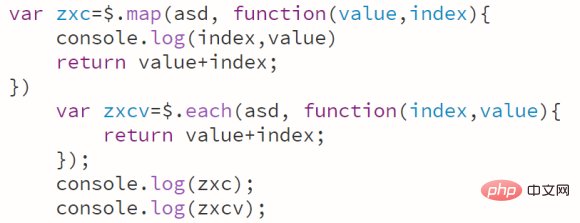
1. each方法不支援在回呼函數中對遍歷的陣列進行處理
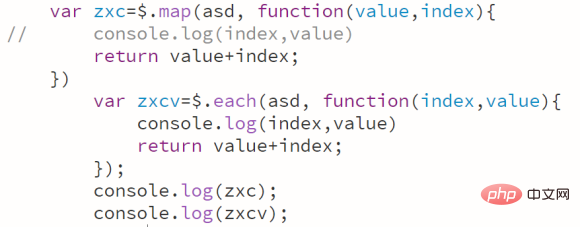
2. map方法可以在回呼函數中透過return對遍歷的陣列進行處理,然後產生一個新的陣列傳回

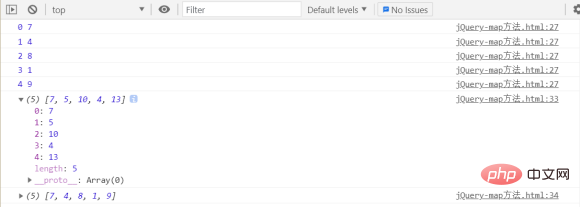
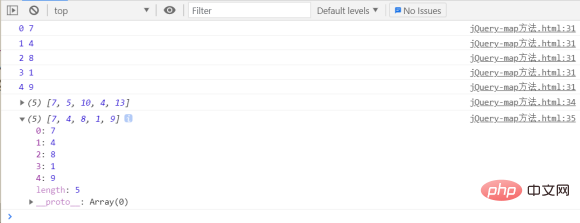
# 可以看到map方法傳回的陣列是索引加上索引對應的值,所以說map方法是可以透過return對遍歷的陣列進行處理,然後產生一個新的陣列回傳


而each是不支援透過return在回呼函數中對遍歷的陣列進行處理
透過以上的比較應該都了解到它們之間的不同了吧,什麼時候用map方法什麼時候用each方法,應該都有一個比較清楚的認知了吧?
影片教學推薦:jQuery影片教學
以上是jquery中map回傳的是物件還是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

