這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於弱映射與弱集合的相關問題,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
簡單來講,如果一個變數、物件是「不可達」的,那麼這個變數、物件就沒有必要繼續保存在記憶體中,進而應該被回收。
舉例:
let xiaoming = {name:'xiaoming'}//创建一个对象,并用变量xiaoming引用
xiaoming = null //将变量xiaoming置空,从而使对象{name:'xiaoming'}不可达
//{name:'xiaoming'}对象被回收如果一個物件被數組,其他物件引用,只要引用它數組和物件存在於數組中,那麼這個物件也就被認為是可達的。
數組中的物件:
let xiaoming = {name:'xiaoming'}
let arr = [xiaoming]
xiaoming = null //将变量xiaoming置空
//对象{name:'xiaoming'}由于存在于数组中,并不会被释放同樣的,如果我們把一個物件做為Map的鍵,如果Map存在,那麼對象就不會被引擎回收。
Map中的鍵物件:
let xiaoming = {name:'xiaoming'}
let map = new Map()
map.set(xiaoming,'a boy')
xiaoming = null //将变量xiaoming置空
//对象{name:'xiaoming'}由于是map的键,并不会被释放WeapMap在釋放鍵物件的處理上和Map有著本質上的不同,簡單來講,WeapMap不會因為物件作為鍵而阻止垃圾回收。
WeakMap#與Map#的差異可分為三個面向:
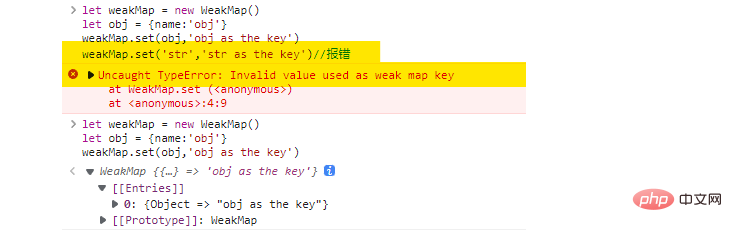
只能以物件作為鍵
let weakMap = new WeakMap()
let obj = {name:'obj'}
weakMap.set(obj,'obj as the key')
weakMap.set('str','str as the key')//报错
key時,程式無法正常執行。
WeakMap的引用之外沒有其他引用,那麼這個物件就會被系統回收。
let weakMap = new WeakMap()
let obj = {name:'obj'}
weakMap.set(obj,'obj as the key')
obj = null //将变量obj置空
//此时,对象{name:'obj'}就会被回收支援的方法有限
#不支援迭代
不支援keys()不支援values()不支援entires()WeakMap只能使用以下方法:
取得鍵值對
設定鍵值對
刪除鍵值對
判斷是否存在
WeakMap的資料存取方式,是因為JavaScript引擎釋放物件的時機是無法確定的。
JavaScript引擎有可能會立即釋放物件佔用的空間,也有可能再等一等。
WeakMap的元素數量是不能確定的。 (試想一下,如果一個物件在失去所有的引用之後,我們遍歷WeakMap的元素,可能會得到不同的結果。)
#WeakMap的應用程式場景通常是儲存一個「屬於」物件的數據,當這個物件不存在時,「屬於」這個物件的資料也應該隨之釋放。
JavaScript程式碼描述這個故事,就應該用WeakMap:
let weakMap = new WeakMap()
let rabbit = {name:'rabbit'} //狡兔
let runDog = {name:'runDog'} //走狗
let flyBird = {name:'flyBird'} //飞鸟
let goodBow = {name:'goodBow'} //良弓
weakMap.set(rabbit,runDog)
weakMap.set(flyBird,goodBow)
rabbit = null //狡兔死
flyBird = null //飞鸟尽
//随即,走狗和良弓都会被释放,也可能不是立刻就释放
//这个故事告诉我们,当走狗没有啥好下场,可能不是立刻就被
//弄死了,但是迟早要弄死 Set相比,WeakSet有以下不同點:
只能新增物件元素
不阻止系統對元素的回收
支援add()、has()、delete() 不支援size屬性和keys()方法
WeakMap來驗證一些存在性訊息,或驗證"是/否"等狀態,例如,我們可以使用WeakMap判斷使用者是否在線:
let onlineUser = new WeakMap()
let zhangSan = {name:'张三'}
let liSi = {name:'李四'}
let wangEr = {name:'王二'}
let maZi = {name:'麻子'}
function login(user){
... ...
onlineUser.add(user)
}
//判断用户是否在线
function isOnline(user){
return onlineUser.has(user)
}# WeakMap和WeakSet的限制是不能迭代,無法一次取得所有元素,當時不影響它們在非常關鍵的地方發揮重要的作用。
WeakMap只能以物件作為鍵,當鍵的所有外部引用遺失後(除了WeakMap以外沒有其他的變數引用鍵物件),WeakMap不會阻止引擎對鍵值的回收。一經回收,WeakMap對應的元素就不存在了。 WeakSet只能儲存對象,一旦物件元素遺失外部所有的參考(除了WeakSet以外,沒有別的變數引用元素物件),WeakSet 不會阻止引擎對元素的回收。一經回收,WeakSet中對應的元素就消失了。 clear()、size、keys()、values()等方法WeakMap和WeakSet常用來儲存「主」物件關聯的資料結構,一旦「主」物件失去意義,對應的關聯資料結構會自然刪除。
【相關推薦:javascript影片教學、web前端】
以上是JavaScript弱映射與弱集合知識詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



