html5裡面的data屬性的作用是儲存私有頁面後應用的自訂數據,「data-*」是HTML5新增的一個自訂資料屬性功能,作為可以暫存資料使用,自訂的資料可以讓頁面有更好的互動體驗;該屬性的屬性名不能包含大寫的字母,在「data-」後面至少有一個字元。

本教學操作環境:windows10系統、HTML5版本、Dell G3電腦。
data-* 屬性用來儲存私有頁面後套用的自訂資料。
data-* 屬性可以在所有的 HTML 元素中嵌入資料。
自訂的資料可以讓頁面有更好的互動體驗(不需要使用 Ajax 或去服務端查詢資料)。
data-* 屬性由以下兩部分組成:
屬性名不要包含大寫字母,在 data- 後必須至少有一個字元。
該屬性可以是任何字串
data-*是HTML5新增的自訂資料屬性功能,作為可以暫存數據使用。利用dataset可以取得data-屬性建構的對象,目前只能在Chrome 、Opera等部分瀏覽器中實現,其他瀏覽器如需取得其屬性值需要使用getAttribute和setAttribute來操作。
語法為:
<element data-*="somevalue">
somevalue 指定屬性值(一個字串)
範例如下:
##
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function showDetails(animal)
{
var animalType = animal.getAttribute("data-animal-type");
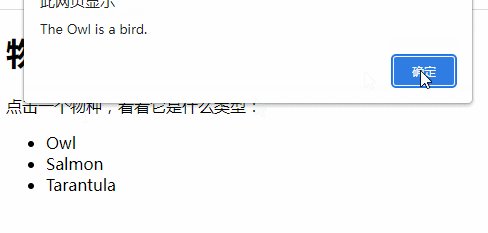
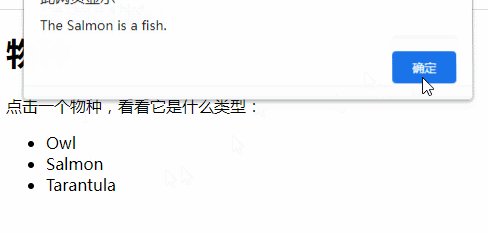
alert("The " + animal.innerHTML + " is a " + animalType + ".");
}
</script>
</head>
<body>
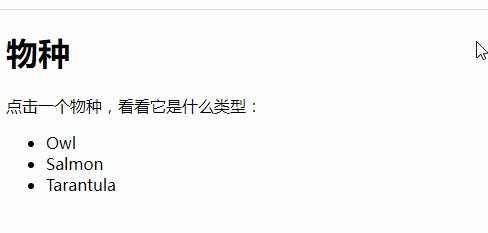
<h1>物种</h1>
<p>点击一个物种,看看它是什么类型:</p>
<ul>
<li onclick="showDetails(this)" id="owl" data-animal-type="bird">Owl</li>
<li onclick="showDetails(this)" id="salmon" data-animal-type="fish">Salmon</li>
<li onclick="showDetails(this)" id="tarantula" data-animal-type="spider">Tarantula</li>
</ul>
</body>
</html>

以上是html5裡面的data屬性的作用是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



