用jquery寫程式碼能觸發事件;jquery是為事件處理特別設計的,jquery事件是對JavaScript事件的封裝,jquery事件處理程序指的是當HTML中發生某些事件時所呼叫的方法,語法為「$("指定元素").指定事件(function() {... } )」。

本教學操作環境:windows10系統、jquery3.6.0版本、Dell G3電腦。
jQuery 是為事件處理特別設計的。
什麼是事件?
頁面對不同訪客的回應叫做事件。
事件處理程序指的是當 HTML 中發生某些事件時所呼叫的方法。
實例:
在元素上移動滑鼠。
選取單選按鈕
點擊元素
在事件中經常使用術語"觸發"(或"激發")例如: "當您按下按鍵時觸發keypress 事件"。
常見的dom事件:

範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button type="button">Click me</button>
</body>
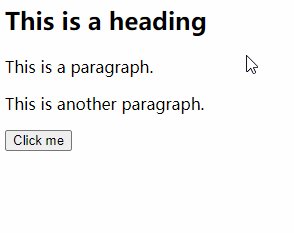
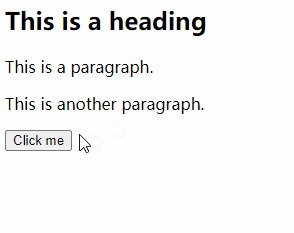
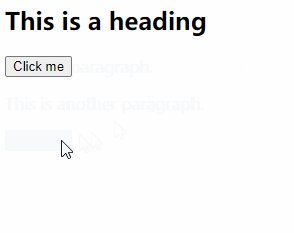
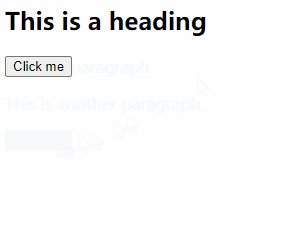
</html>輸出結果:

影片教學推薦:jQuery影片教學
以上是用jquery寫程式碼能觸發事件嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



