css3可以做3d的效果。方法:1、利用rotateX()方法,該方法可以設定圍繞在一個給定度數X軸旋轉的元素,語法為「元素{transform: rotateX(圍繞X軸旋轉度數);}」;2、利用rotateY( )方法,該方法可以設定圍繞在一個給定度數Y軸旋轉的元素,語法為「元素{transform: rotateY(圍繞Y軸旋轉度數);}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
CSS3 允許您使用 3D 轉換來對元素進行格式化。
3D 轉換方法:
rotateX()
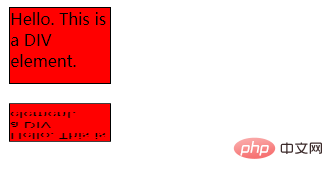
#rotateX()方法,圍繞其在一個給定度數X軸上旋轉的元素。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateX 方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>輸出結果:

rotateY()
rotateY ()方法,圍繞其在一個給定度數Y軸旋轉的元素。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateY方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>輸出結果:
以上是css3可以做3d的效果嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




