兩種判斷方法:1、使用hasClass(),可以檢查被選元素是否包含指定的class(類別名稱),語法“指定元素物件.hasClass("類別名稱")”,如果包含指定的類別則傳回true,如果不包含則傳回false。 2.使用attr()和“==”運算符,語法“指定元素物件.attr("class")=="類別名稱"”,可以檢查元素class屬性值是否等於指定類別名稱,如果傳回true則表示包含。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery判斷元素是否包含指定類別的兩種方法:
#方法1:使用hasClass()判斷
hasClass() 方法可以檢查被選元素是否包含指定的class(類別名稱)。
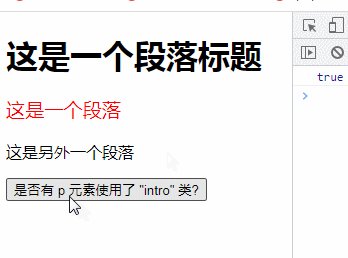
如果被選元素包含指定的類,則該方法傳回 true,如果不包含則傳回false。
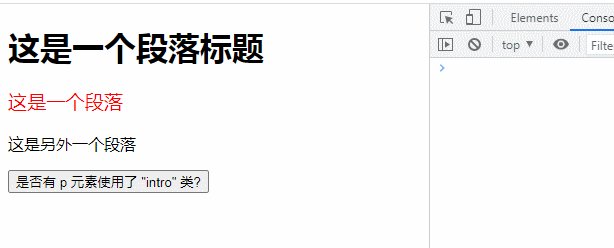
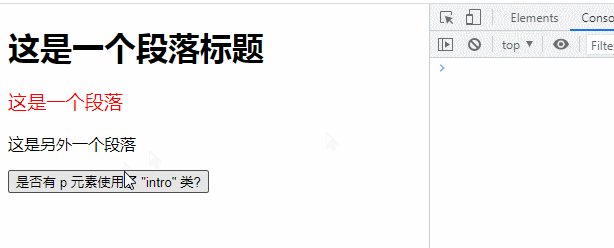
範例:檢查
元素是否包含"intro" 類別
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
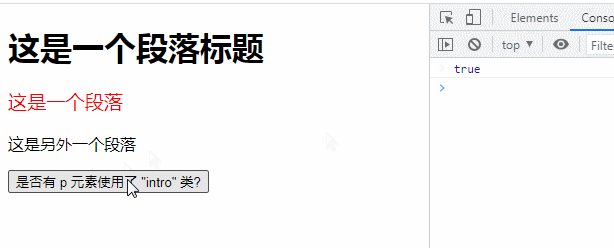
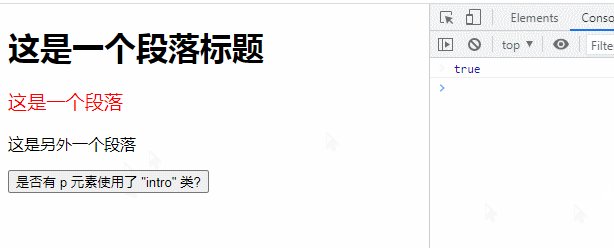
console.log($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
傳回值為true,因此指定p元素中包含"intro"類。
方法2:使用attr()和「==」判斷
#attr() 方法設定或傳回被選取元素的屬性值。只需要使用該方法傳回class屬性的值。
使用「==」運算子判斷是否和指定類別名稱相等即可
如果傳回"true"則表示包含,如果傳回false則表示不包含。
範例:檢查
元素是否包含"intro" 類別
$(document).ready(function(){
$("button").click(function(){
console.log($("p").attr("class")=="intro");
});
});
【推薦學習:jQuery影片教學、 web前端影片】
以上是jquery怎麼判斷元素是否包含指定類的詳細內容。更多資訊請關注PHP中文網其他相關文章!




