方法:1、利用「元素{animation:名稱時間}」語句給元素綁定旋轉放大動畫;2、利用「@keyframes」規定旋轉放大的關鍵幀,語法為「@keyframes 名稱{ 100%{transform:rotate(旋轉角度) scale(橫向放大比例,縱向放大比例);}}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
在css中,可以利用animation屬性給元素綁定旋轉放大動畫效果。
利用@keyframes規則設定元素的動畫動作關鍵幀,利用transform屬性配合rotate()函數設定元素旋轉動作,並利用transform屬性配合scale()函數設定元素縮放動作。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background:pink;
margin:0 auto;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:rotate(180deg) scale(0.5,0.5);}
}
</style>
</head>
<body>
<div>这是一个旋转缩放的效果</div>
</body>
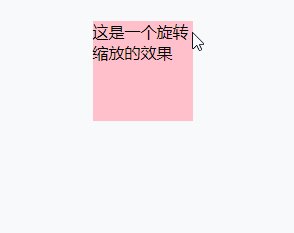
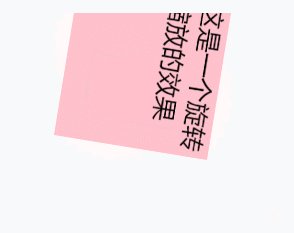
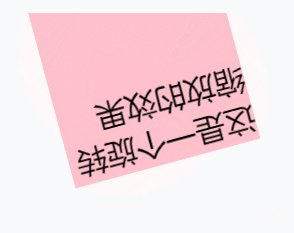
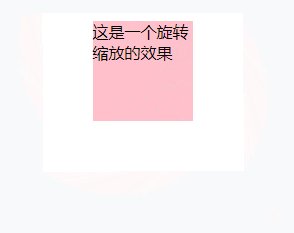
</html>輸出結果:

以上是css3怎麼設定滑鼠滑過旋轉放大的詳細內容。更多資訊請關注PHP中文網其他相關文章!




