在jquery中,可以利用css方法來修改元素的定位屬性,該方法用於設定或傳回指定元素的一個或多個樣式屬性;只需將該方法的第一個參數設為「position」定位屬性,第二個參數設定為更改後的定位屬性即可,語法為「元素物件.css("position","更改後的定位屬性值");」。

本教學操作環境:windows10系統、jquery3.4.1版本、Dell G3電腦。
css() 方法設定或傳回被選元素的一個或多個樣式屬性。
設定CSS 屬性
如需設定指定的CSS 屬性,請使用下列語法:
css("propertyname","value");如需設定多個CSS 屬性,請使用下列語法:
css({"propertyname":"value","propertyname":"value",...});position 屬性指定了元素的定位類型。
position 屬性的五個值:
static
relative
fixed
absolute
#sticky
元素可以使用的頂部,底部,左側和右側屬性定位。然而,這些屬性無法運作,除非是先設定position屬性。他們也有不同的工作方式,這取決於定位方法。
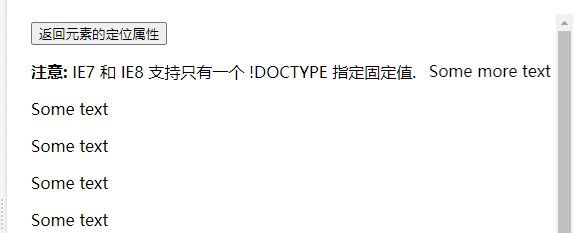
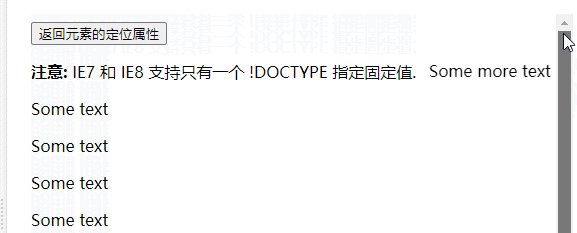
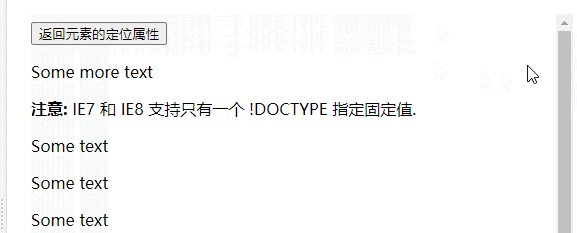
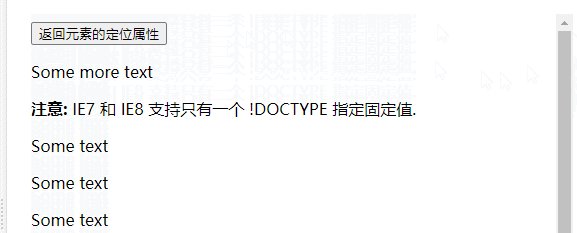
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".pos_fixed").css("position","static");
});
});
</script>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<button>返回元素的定位属性</button>
<body>
<p class="pos_fixed">Some more text</p>
<p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
</html>輸出結果:

#影片教學推薦:jQuery影片教學
以上是jquery怎麼改css定位屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!



