vue中沒有內建jquery;vue中想要使用jquery的特定功能需要引入jquery套件。引入方法:1、修改“package.json”,新增jquery版本;2、在終端機中輸入“npm install”並且導入依賴;3、修改“webpack.base.conf”程式碼;4、利用“import $ from ' jquery'”引入即可。

本教學操作環境:windows10系統、Vue3&&jquery3.4.1版本、Dell G3電腦。
vue沒有內建jquery
Vue專案裡使用jQuery是完全可行的,而且完全符合Vue的工作思想,本質上,將jQ視為一個對Vue適配度不高的Vue插件就行了,雙向綁定工作需要你自己來完成而已。
Vue中使用jquery
在vue專案中,需要實作某些特定的功能時,使用mvvm模式不易實作。因此引入jquery套件來完成需求
1、修改package.json
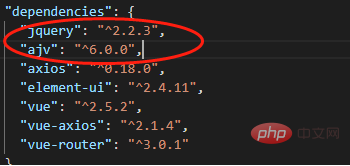
首先在package.json裡的dependencies加入"jquery" : "^2.2.3"
當然你可以修改你想引入的版本,這裡引入2.2.3

2、導入依賴
# 在終端機裡輸入npm install,導入依賴。
3、修改webpack.base.conf
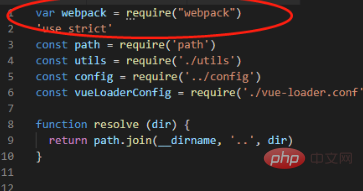
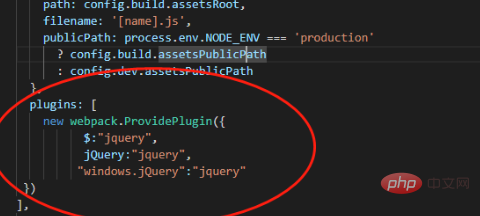
程式碼如下,看圖片修改;
var webpack = require("webpack")plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],


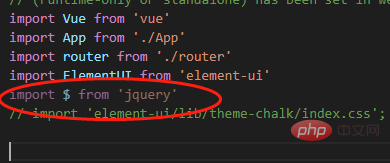
import $ from 'jquery'
以上是vue內置jquery嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



