在jquery中,可以利用css()方法修改元素的opacity屬性,該方法用於設定或傳回元素的css屬性值,opacity屬性用於設定元素的不透明級別,將第二個參數設定為修改後的opacity屬性值即可,語法為「$("指定元素").css("opacity","修改後的opacity值")」。

本教學操作環境:windows10系統、jquery3.4.1版本、Dell G3電腦。
opacity 屬性設定元素的不透明層級。
語法
opacity: value|inherit;
value 規定不透明度。從 0.0 (完全透明)到 1.0(完全不透明)。
css() 方法設定或傳回被選元素的一個或多個樣式屬性。
如需設定指定的CSS 屬性,請使用下列語法:
css("propertyname","value");範例如下:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
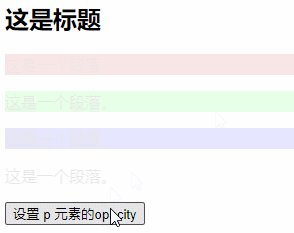
$("p").css("opacity","0.1");
});
});
</script>
<style>
p
{
opacity:0.8;
}
</style>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的opacity</button>
</body>
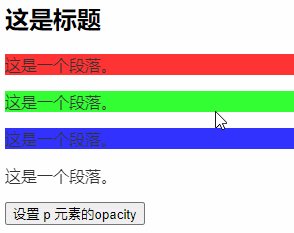
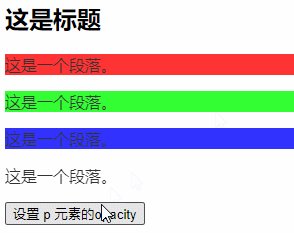
</html>輸出結果:

影片教學推薦:jQuery影片教學
以上是jquery怎麼修改opacity屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!



