實現css3動畫效果:1、利用「@keyframes」規則配合animation屬性實現動畫效果;2、利用transition過渡屬性實現動畫效果,語法為「元素{transition:屬性名稱時間速度曲線delay} 」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
一、是什麼
CSS動畫(CSS Animations)是為層疊樣式表建議的允許可擴展標記語言(XML)元素使用CSS的動畫的模組
即指元素從一種樣式逐漸過渡為另一種樣式的過程
常見的動畫效果有很多,如平移、旋轉、縮放等等,複雜動畫則是多個簡單動畫的組合
css實現動畫的方式,有以下幾種:
transition 實現漸變動畫
animation實作自訂動畫
二、實作方式
transition 實作漸進動畫
transition的屬性如下:
property:填入需要變化的css屬性
duration:完成過渡效果所需的時間單位(s或ms)
timing-function:完成效果的速度曲線
delay: 動畫效果的延遲觸發時間
其中timing-function的值有如下:
值 描述
linear 勻速(等於cubic-bezier(0,0,1,1))
#ease 從慢到快到慢(cubic-bezier(0.25,0.1,0.25,1))
ease-in 慢慢變快(等於cubic-bezier (0.42,0,1,1))
ease-out 慢慢變慢(等於cubic-bezier(0,0,0.58,1))
ease-in-out 先變快到慢(等於cubic-bezier(0.42,0,0.58,1)),漸顯漸隱效果
cubic-bezier(n,n,n,n) 在cubic-bezier 函數中定義自己的值。可能的值是0 至1 之間的數值
注意:並不是所有的屬性都能使用過渡的,如display:nonedisplay:block
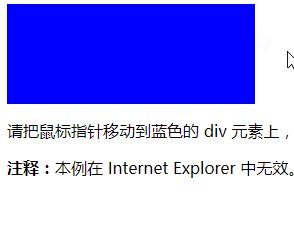
舉個例子,實現滑鼠移動上去發生變化動畫效果
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>輸出結果:

animation 實作自訂動畫
animation是由8 個屬性的簡寫,分別如下:
animation-duration 指定動畫完成一個週期所需時間,單位秒(s)或毫秒(ms),預設為0
animation-timing-function 指定動畫計時函數,即動畫的速度曲線,預設為"ease" linear、ease、ease-in、ease- out、ease-in-out
animation-delay 指定動畫延遲時間,即動畫何時開始,預設為0
animation- iteration-count 指定動畫播放的次數,預設為1
animation-direction 指定動畫播放的方向 預設是normal normal、reverse、alternate、alternate-reverse
animation-fill-mode 指定動畫填滿模式。預設是 none forwards、backwards、both
animation-play-state 指定動畫播放狀態,正在運作或暫停。預設是running running、pauser
animation-name 指定@keyframes 動畫的名稱
CSS 動畫只需要定義一些關鍵的幀,而其餘的幀,瀏覽器會根據計時函數插值計算出來,
透過@keyframes 來定義關鍵幀
因此,如果我們想要讓元素旋轉一圈,只需要定義開始和結束兩幀即可:
@keyframes rotate{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}from 表示最開始的那一幀,to 表示結束時的那一幀
也可以使用百分比刻畫生命週期
@keyframes rotate{
0%{
transform: rotate(0deg);
}
50%{
transform: rotate(180deg);
}
100%{
transform: rotate(360deg);
}
}定義好了關鍵影格後,下來就可以直接用它了:
animation: rotate 2s;
#三、總結
transition(過度) 用於設置元素的樣式過度,和animation有著類似的效果,但細節上有很大的不同
transform(變形) 用於元素進行旋轉、縮放、移動或傾斜,和設置樣式的動畫並沒有什麼關係,就相當於color一樣用來設定元素的「外表」
translate(移動) 只是transform的屬性值,即移動
animation(動畫) 用來設定動畫屬性,他是一個簡寫的屬性,包含6個屬性
(學習影片分享:css影片教學)
以上是用什麼實現css3動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




