本篇文章為大家帶來了關於javascript的相關知識,其中主要總結介紹了一些常用的數組方法,整理分成了不會改變原數組的方法和會改變原數組的方法,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
眾所周知,向後端要求數據,處理數據是前端工程師必備的技能,從後端請求回來的數據往往是數組的形式返回到前端,因此數組處理方法的重要性可想而知;數組的處理方法在MDN文檔上很多,很多朋友在學習時往往會抓不住重點,導致事倍功半,但是大家不要擔心,為大家總結了工作中常用的18種數組處理的方法
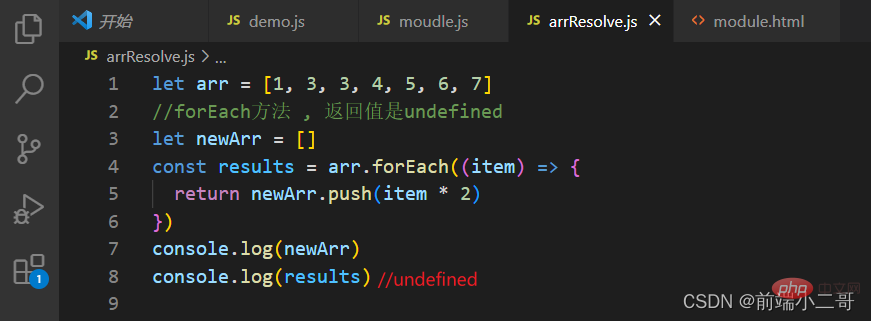
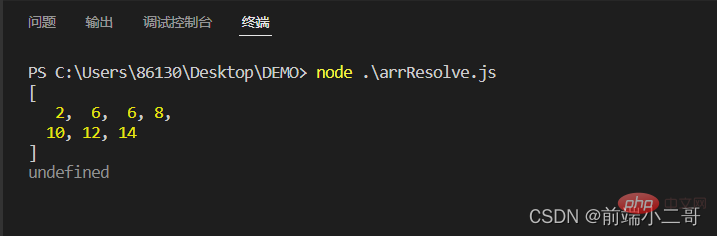
forEach()方法傳入的參數是函數,內部傳入的函數的形參第一個是item陣列每一項的值,第二個是索引號index,它的傳回值是undefined;
執行實例如下:
控制台輸出結果
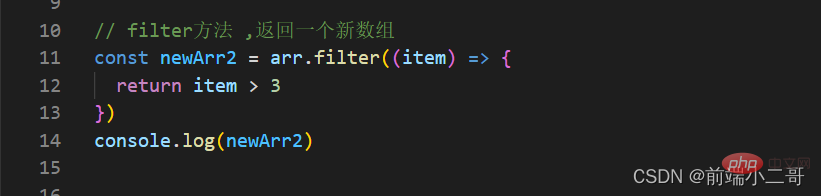
filter()方法是篩選數組的方法,傳入的參數和forEach方法一樣,但是返回值為一個數組,實際應用是用來將獲取到的資料中符合條件的數組篩選出來;
運行的實例如下:
控制台輸出結果如下:
map()方法傳入的參數也同上,它的傳回值也是一個新的陣列;map()方法可以對陣列的每一項進行相同的處理,運行的實例如下:

let arr = [1, 3, 3, 4, 5, 6, 7] //findIndex方法,返回第一个符合条件哪一项的索引号,找不到返回-1 const res = arr.findIndex((item) => item > 5) console.log(res)

let arr = [1, 3, 3, 4, 5, 6, 7]
//find()查找item,返回第一个符合条件的那一项,找不带返回undefined
const res2 = arr.find((item) => {
return item > 5
})
console.log(res2)
let arr = [1, 3, 3, 4, 5, 6, 7]
//some方法返回布尔值
const bl = arr.some((item) => {
return item > 5
})
console.log(bl)
let arr = [1, 3, 3, 4, 5, 6, 7]
//every()返回值为布尔值需要全部通过筛选条件才返回true
const bl2 = arr.every((currentValue) => {
return currentValue <p><img src="https://img.php.cn/upload/article/000/000/067/003b7f90815d67b14ec1699fba8b875c-9.png" alt="JavaScript總結之18種常用陣列方法"></p>reduce()歸納函數<h2></h2>reduce()函數中的參數第一個參數是函數,第二個參數是暫存變數sum的型別,第一個參數函數有四個參數,不過常用的是第一個參數為累加暫存變數(return就是這個值),第二個參數item。第三個是index,第四個是陣列本身;程式碼範例如下:<p></p><pre class="brush:php;toolbar:false">let arr = [1, 3, 3, 4, 5, 6, 7]
//reduce()归纳函数
const previousValue = 0
const arrSum = arr.reduce((previousValue, currentValue) => {
return previousValue + currentValue
}, 0)
console.log(arrSum)
程式碼範例如下:
<span style="max-width:90%" microsoft yahei sans gb helvetica neue tahoma arial sans-serif>let arr = [1, 3, 3, 4, 5, 6, 7]<br>//concat 将两个数组进行拼接 , 返回的是一个新的数组<br>const newArr3 = [2, 5, 5, 6, 6, 8]<br>const concatArr = arr.concat(newArr3)<br>console.log(concatArr)</span><br>
 #
#
push()/unshift()方法是分别在数组的最后面和最前面添加一个元素,返回值是新数组的长度;
//一下数组处理方法会改变原数组 const Arr = [1, 3, 5, 6, 7, 8, 9] Arr.push(1) console.log(Arr) console.log(Arr) const a = Arr.unshift(1) console.log(a)
控制台输出结果如下:
此两种方法pop()是删除数组的最后一个值,shift()是删除数组的第一项的值;返回值是删除的那一项;
arr.pop(1) console.log(arr) arr.shift(1) console.log(arr)
控制台输出结果如下:
sort()方法是排序,内部的参数是一个函数,function(a , b){ return a - b },通过此函数可以控制排序是降序函数升序,如果参数内部return a - b是降序,return a + b是升序;
reverse()是数组翻转,即将数组的元素倒序排列;代码示例如下:
let arr = [1, 3, 3, 4, 5, 6, 7]arr.sort((a, b) => {
return a - b})console.log(arr)arr.reverse()console.log(arr)
splice()方法修改原数组,返回一个删除元素的新数组,负数就是从后往前数索引;传入的第一个参数是删除的起始元素的索引号,第二个参数是删除的元素的个数;
let arr = [1, 3, 3, 4, 5, 6, 7]arr.splice(1, 3)console.log(arr)

flat()用于多维数组拍平,传入的参数是数组拍平的深度,也可以是infiniy,代表数组拍平的深度是无穷大
代码示例如下:
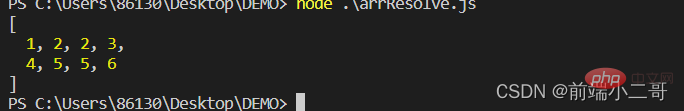
const Arr2 = [ [1, 2], [2, 3], [4, 5], [5, 6],]console.log(Arr2.flat(Infinity))
控制台输出结果:
可以对数组进行填充:写法:Array.fill(1 , 2 , 4)数组中填充1 , 从索引值是2的元素开始, 到元素的索引号是4开始,不包括索引值是4的元素;填充的元素会覆盖原来对应索引号的元素;
代码示例如下:
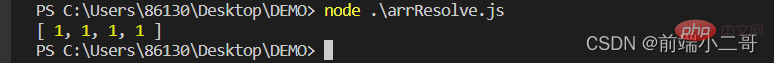
const Arr2 = [ [1, 2], [2, 3], [4, 5], [5, 6],]console.log(Arr2.fill(1, 0, 4))
控制台输出结果:
【相关推荐:javascript视频教程、web前端】
以上是JavaScript總結之18種常用陣列方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!