在css中,偽物件就是為元素追加一個虛擬標籤,由css載入可以節省html的資源開銷,預設是行元素並且可以轉換,語法為「元素::偽物件{content: "...";}」;偽物件樣式中必須要有content屬性,否則偽物件無效。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
概念:就是在元素中追蹤一個虛擬標籤,由css加載,可以節省html的資源開銷,必須有content屬性,預設是行元素,可以進行轉換。
::after:在指定的標籤後面新增一個物件
::before:在指定的標籤前面新增一個物件
content:元素裡面的內容(內容中不能寫標籤)
語法:
元素::after{
content:"";
}注意:偽物件樣式中,必須有content屬性,否則偽物件無效
多學一招:官方推薦使用雙冒號,但是通常為了相容性更好,我們使用單冒號
上面兩個偽物件選擇器需要結合屬性content一起使用
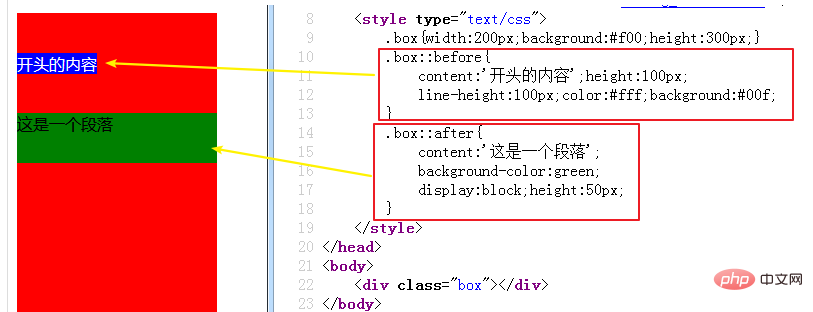
<style type="text/css">
.box{width:200px;background:#f00;height:300px;}
.box::before{
content:'开头的内容';height:100px;
line-height:100px;color:#fff;background:#00f;
}
.box::after{
content:'这是一个段落';
background-color:green;
display:block;height:50px;
}
</style>
</head>
<body>
<div class="box"></div>效果圖

(學習影片分享:css影片教學)
以上是css中的偽物件是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




