方法:1、用text方法改變h3的內容,此方法可設定或傳回h3元素內容,語法「h3元素物件.text(改變後的內容)」;2、用html方法改變h3的內容,該方法也可以設定或傳回h3元素內容,語法「h3元素物件.html(改變後的內容)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
1、html() 方法設定或傳回被選取元素的內容(innerHTML)。
當方法用於傳回內容時,則傳回第一個符合元素的內容。
當此方法用於設定內容時,則重寫所有符合元素的內容。
提示:如只需設定或傳回被選元素的文字內容,使用 text() 方法。
語法
返回內容:
$(selector).html()
設定內容:
$(selector).html(content)
使用函數設定內容:
$(selector).html(function(index,currentcontent))
2、設定或傳回被選元素的文字內容,使用text() 方法
text() 方法設定或傳回被選元素的文字內容。
當方法用於傳回內容時,則傳回所有符合元素的文字內容(會刪除 HTML 標記)。
當此方法用於設定內容時,則重寫所有符合元素的內容。
提示:如需設定或傳回被選取元素的 innerHTML(文字 HTML 標籤),使用 html() 方法。
語法
返回文字內容
$(selector).text()
設定文字內容:
$(selector).text(content)
使用函數設定文字內容:
$(selector).text(function(index,currentcontent))
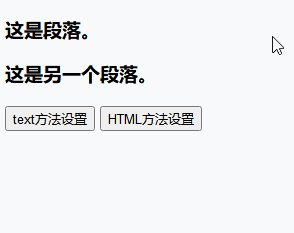
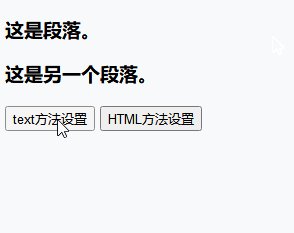
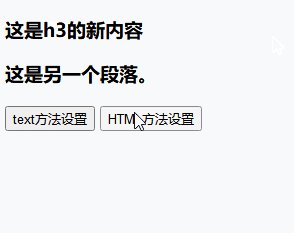
#範例如下:
輸出結果:

#影片教學推薦:jQuery影片教學
以上是jquery怎麼改變h3內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!



