在jquery中,slice方法用於選取基於索引元素的子集,語法為「元素物件.slice(開始選取元素的位置,結束選取元素的位置)」;如果第二個參數是負數,則表示從被選元素的末端開始選取元素,而不是從頭開始。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
slice() 方法選取基於索引的元素的子集。
子集是一個屬於大的集合中的一部分的集合。
此方法用於透過開始點和結束點來限制組合中元素的選擇:start 參數是建立子集的開始索引(從 0 開始),stop 參數是一個可選的結束點。
語法
$(selector).slice(start,stop)
參數 描述
#start 必要。規定開始選取元素的位置。索引號碼從 0 開始。注意:如果是負數,則指示從被選元素的末端開始選取元素,而不是從頭開始。
stop 可選。規定結束選取元素的位置。如果省略,則選取範圍會在集合末端結束。索引號碼從 0 開始。注意:如果是負數,則指示從被選元素的末端開始選取元素,而不是從頭開始。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").slice(2).css("background-color","yellow");
});
</script>
</head>
<body>
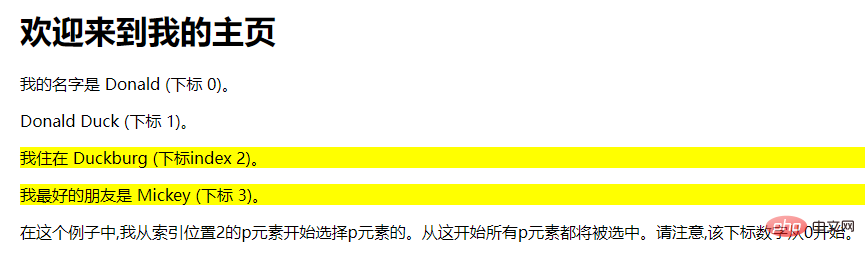
<h1>欢迎来到我的主页</h1>
<p>我的名字是 Donald (下标 0)。</p>
<p>Donald Duck (下标 1)。</p>
<p>我住在 Duckburg (下标index 2)。</p>
<p>我最好的朋友是 Mickey (下标 3)。</p>
<div>在这个例子中,我从索引位置2的p元素开始选择p元素的。从这开始所有p元素都将被选中。请注意,该下标数字从0开始。</div>
</body>
</html>輸出結果:

影片教學推薦:jQuery影片教學
以上是jquery中slice方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



