在jquery中,width()方法用於設定或傳回指定元素的寬度,語法為「元素物件.width()」或「元素物件.width(設定的寬度)」;當傳回寬度時,傳回結果是匹配的第一個元素寬度。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
width() 方法設定或傳回被選取元素的寬度。
當此方法用於傳回寬度時, 則傳回第一個符合元素的寬度。
當此方法用於設定寬度時,則設定所有符合元素的寬度。
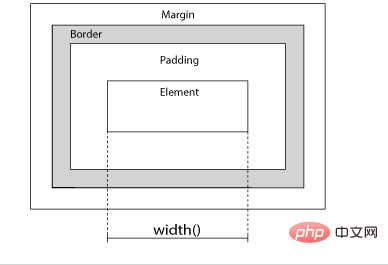
如下面的圖像所示,方法不包含 padding、border 或 margin。

傳回寬度:
$(selector).width()
設定寬度:
$(selector).width(value)
使用函數設定寬度:
$(selector).width(function(index,currentwidth))
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
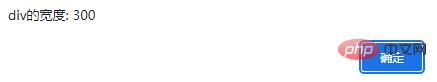
alert("div的宽度: " + $("div").width());
});
});
</script>
</head>
<body>
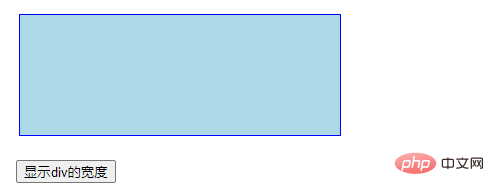
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的宽度</button>
</body>
</html>輸出結果:

點擊按鈕後:

相關影片教學推薦:jQuery影片教學
#以上是jquery中width方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



