arc函數在html5中是建立曲線的意思,是Canvas用來建立弧或曲線的函數;可以透過該函數建立圓,語法為「arc(定義一個中心點,半徑,起始角度,結束角,和繪圖方向:順時針或逆時針)」。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
語法:arc(定義一個中心點,半徑,起始角度,結束角度,和繪圖方向:順時針或逆時針)
程式碼:context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise);
arc() 方法建立弧/曲線(用於建立圓或部分圓)。
範例如下:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");
ctx.beginPath();
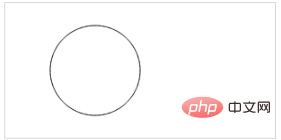
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();輸出結果:

#提示:如需透過arc() 來建立圓,請把起始角設定為0,結束角設定為2*Math.PI。

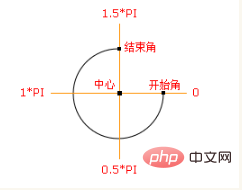
中心:arc(100,75,50,0*Math.PI,1.5*Math.PI)
#起始角:arc(100,75,50,0,1.5*Math.PI)
結束角:arc(100,75,50,0* Math.PI,1.5*Math.PI)
推薦教學:《html影片教學》
以上是arc函數在html5中什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!



