方法:1、利用「:gt()」選擇器配合empty方法設置,語法為「$("行元素:gt(0)").empty()」;2、利用not( )、eq()方法配合empty方法設置,語法為「行元素物件.not(':eq(0)').empty()」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
1、$("行元素:gt(0)").empty()
:gt() 選擇器選取index 值大於指定數字的元素。
index 值從 0 開始。
最常見的用法:與其他選擇器一起使用,選取指定組合中特定序號之後的元素。
empty() 方法移除所有被選元素的子節點和內容。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
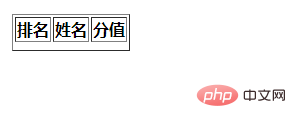
$("#ip tr:gt(0)").empty();
});
</script>
</head>
<body>
<div class="table-border">
<table id="ip" border=1>
<tr class="active">
<th>排名</th>
<th>姓名</th>
<th>分值</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>532</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>516</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>515</td>
</tr>
</table>
</div>
</body>
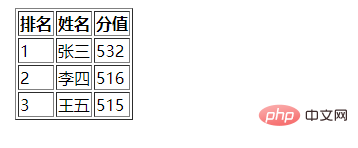
</html>若不加入jquery語句,輸出結果:


2、行元素物件.not(':eq(0)').empty()
not() 方法傳回不符合一定條件的元素。 該方法讓您規定一個條件。不符合條件的元素將從選擇中返回,符合條件的元素將被移除。 empty() 方法移除所有被選元素的子節點和內容。 eq() 方法傳回帶有被選元素的指定索引號的元素。 索引號碼從 0 開頭,所以第一個元素的索引號碼是 0(不是 1)。 範例如下:<script>
$(document).ready(function(){
$("#ip tr").not(':eq(0)').empty();
});
</script>以上是jquery怎麼設定第一行不清空的詳細內容。更多資訊請關注PHP中文網其他相關文章!


