jquery禁止某個事件的方法:1、利用unbind()方法,語法為「元素物件.unbind(禁止的事件)」;2、利用off()方法,語法為「元素物件. off(禁止的事件或命名空間)”,該方法通常用於移除透過on()方法新增的事件處理程序。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
1、unbind() 方法
unbind() 方法移除被選元素的事件處理程序。
此方法能夠移除所有的或被選取的事件處理程序,或當事件發生時終止指定函數的執行。
此方法也可以透過 event 物件取消綁定的事件處理程序。此方法也用於對自身內部的事件取消綁定(例如當事件已被觸發一定次數之後,刪除事件處理程序)。
注意:如果未規定參數,則 unbind() 方法會刪除指定元素的所有事件處理程序。
注意:unbind() 方法適用於任意由 jQuery 新增的事件處理程序。
語法
$(selector).unbind(event,function,eventObj)
event 可選。規定一個或多個要從元素移除的事件。由空格分隔多個事件值。如果只規定了該參數,則會刪除綁定到指定事件的所有函數。
function 可選。規定從元素上指定事件取消綁定的函數名稱。
eventObj 可選。規定要使用的移除的 event 物件。這個 eventObj 參數來自事件綁定函數。
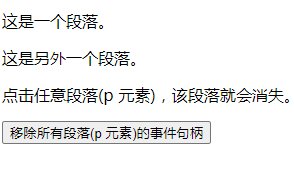
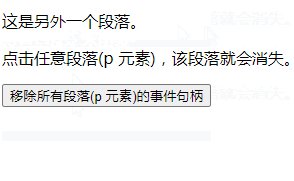
範例如下:
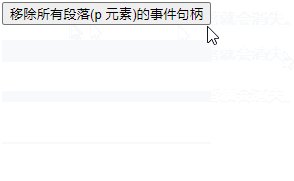
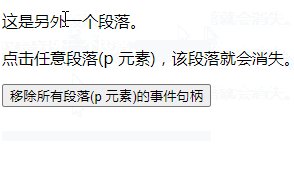
輸出結果:

2、off() 方法
off() 方法通常用於移除透過 on() 方法新增的事件處理程序。
語法
$(selector).off(event,selector,function(eventObj),map)
event 必要。規定要從被選元素移除的一個或多個事件或命名空間。由空格分隔多個事件值。必須是有效的事件。
selector 可選。規定新增事件處理程序時最初傳遞給 on() 方法的選擇器。
function(eventObj) 可選。規定當事件發生時運行的函數。
map 規定事件映射 ({event:function, event:function, ...}),包含要新增至元素的一個或多個事件,以及當事件發生時執行的函數。
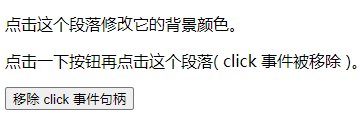
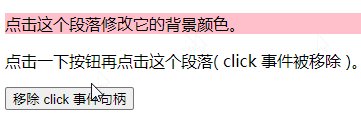
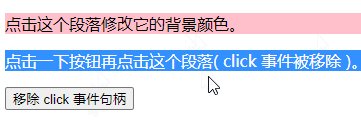
範例如下:
輸出結果:

#相關影片教學推薦:jQuery影片教學
以上是jquery怎麼禁止某個事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




