方法:1、利用「$(元素).children()」取得元素的子元素物件;2、利用「子元素物件.not(":first")」取得除第一個子元素外的子元素物件;3、用「除第一個子元素以外的子元素物件.remove()」刪除子元素並保留第一個即可。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
1、利用children來取得子元素
children() 方法傳回被選元素的所有直接子元素。
DOM 樹:此方法只沿著 DOM 樹向下遍歷單一層級。如需向下遍歷多個層級(返回子孫節點或其他後代),請使用 find() 方法。
提示:如需沿著 DOM 樹向上遍歷單一層級,或向上遍歷直到文檔根元素的所有路徑(返回父節點或其他祖先),請使用 parent() 或 parents() 方法。
語法為:
$(selector).children(filter)
2、利用not配合:first排除第一個子元素
not() 方法回傳不符合一定條件的元素。
該方法讓您規定一個條件。不符合條件的元素將從選擇中返回,符合條件的元素將被移除。
此方法通常用於從被選元素組合中移除一個或多個元素。
:first 選擇器選取第一個元素。
語法為
$(":first")3、利用remove刪除元素
remove() 方法移除被選元素,包括所有的文字和子節點。
此方法也會移除被選取元素的資料和事件。
語法為:
$(selector).remove()
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123/title>
<style>
.descendants *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("ul").children().not(":first").remove();
});
</script>
</head>
<body class="descendants">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (第一个子节点)
<span>span (孙节点)</span>
</li>
<li>li (第二个子节点)
<span>span (孙节点)</span>
</li>
<li>li (第三个子节点)
<span>span (孙节点)</span>
</li>
<li>li (第四个子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
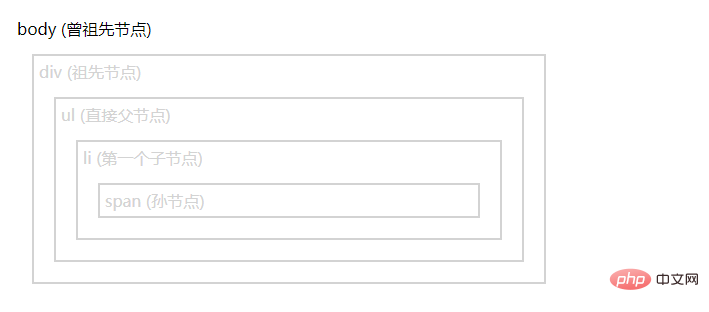
</html>輸出結果:

相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼刪除子元素並保留第一個的詳細內容。更多資訊請關注PHP中文網其他相關文章!



