方法:1、利用「元素物件.click(function(){事件處理函數})」為指定元素新增click事件,並指定事件處理函數;2、在事件處理函數中,利用「元素物件.attr("id","改變後的id值");」設定改變後的id值即可。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
一、給元素綁定click事件
當點擊元素時,發生 click 事件。
click() 方法觸發 click 事件,或規定發生 click 事件時執行的函數。
語法
觸發被選元素的click 事件:
$(selector).click()
新增函數到click 事件:
$(selector).click(function)
二、利用attr方法改變id值
attr() 方法設定或傳回被選元素的屬性和值。
當方法用於傳回屬性值,則傳回第一個符合元素的值。
當方法用於設定屬性值,則為符合元素設定一個或多個屬性/值對。
設定屬性和值:
$(selector).attr(attribute,value)
範例如下;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").attr("id","mydiv2");
});
});
</script>
<style>
#mydiv1{
background:#66ccff;
}
#mydiv2{
background:pink;
}
</style>
</head>
<body>
<div id="mydiv1" style="width:100px;height:100px;border:1px solid #000;"></div>
<br>
<button>为元素改变id属性</button>
</body>
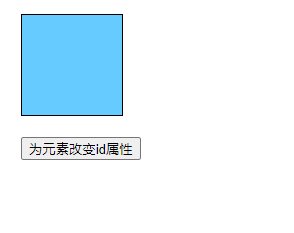
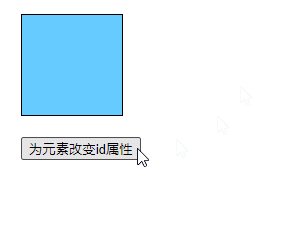
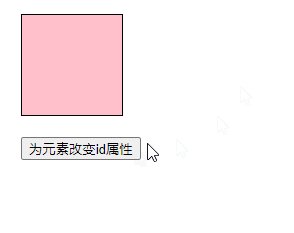
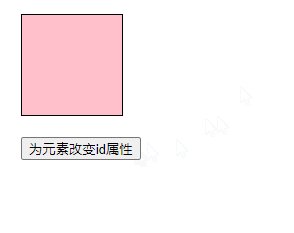
</html>輸出結果:

相關影片教學推薦:jQuery影片教學
以上是jquery怎麼用click改變id的詳細內容。更多資訊請關注PHP中文網其他相關文章!



