在jquery中,replaceall方法用來把被選元素替換為新的HTML元素,語法為「被選元素.replaceAll(被取代的元素)」;此方法與replaceWith()方法的作用相同,但replaceall()方法不能使用函數進行替換。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
replaceAll() 方法用指定的 HTML 內容或元素來取代被選元素。
提示:replaceAll() 與 replaceWith() 作用相同。差異在於語法:內容和選擇器的位置,以及 replaceWith() 能夠使用函數進行替換。
語法
$(content).replaceAll(selector)
content必要。規定替換被選元素的內容。
可能的值:
HTML 程式碼- 例如("
")新元素- 例如(document.createElement("div "))
已存在的元素- 例如($(".div1"))
已存在的元素不會被移動,只會被複製,並且包裹被選元素。
selector 必要。規定要替換的元素。
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$(document.createElement("div")).replaceAll("p");
});
});
</script>
<style>
div{height:20px;background-color:yellow;margin:10px;}
</style>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button class="btn1">用新的 div 替换所有段落</button>
</body>
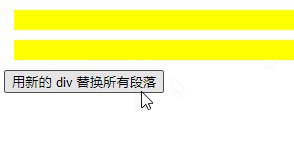
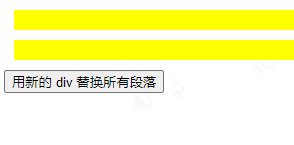
</html>輸出結果:

#相關影片教學推薦:jQuery影片教學
以上是jquery中replaceall方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



